树型结构模型:足球成绩系统与响应式设计融合
138 浏览量
更新于2024-08-31
收藏 793KB PDF 举报
在当今移动互联网快速发展的背景下,网站的兼容性和可访问性成为设计者关注的重点。传统的PC端和移动端设计不再能满足多样化设备的需求,因此,响应式设计应运而生。响应式设计的核心在于使网站能够适应不同屏幕尺寸和设备,提供一致的用户体验。本文标题"基于树型结构模型足球成绩系统的研究与设计"着重探讨了这一技术在B2C电子商务网站中的应用。
首先,响应式元素及媒体的探讨,涉及到网站布局和内容如何根据设备特性动态调整,确保在手机、平板和桌面电脑上都能呈现最佳效果。这包括灵活的网格系统、媒体查询以及自适应图片加载策略。
其次,响应式伸缩布局技术是实现跨平台适配的关键,通过CSS媒体查询和流式布局,使页面元素能够根据屏幕大小进行适当的扩展或收缩,保证布局的合理性。
响应式字体和图片的处理则是确保文字清晰易读和图像清晰显示的关键。字体大小调整、图片尺寸调整和懒加载技术都纳入了研究范畴,以优化在不同设备上的视觉体验。
文章还提到了响应式框架,如Bootstrap和Foundation,这些预设的组件和布局可以帮助开发者快速构建适应各种设备的界面,减少开发时间。
针对体育比赛成绩管理系统,特别是足球比赛,传统的分组模型和晋级处理方法存在局限性,比如针对特定比赛的定制化设计导致通用性和可重用性不足。为此,作者提出了一种基于树型结构的赛事分组模型。这种模型利用树节点的编码和晋级属性,可以灵活应对小组赛、双循环赛、淘汰赛等多种比赛形式,同时便于成绩排名和晋级决策的处理。该模型不仅考虑了即时计时记分,还重点解决了赛事模型的建立和晋级流程的标准化问题,提高了系统的通用性和实用性。
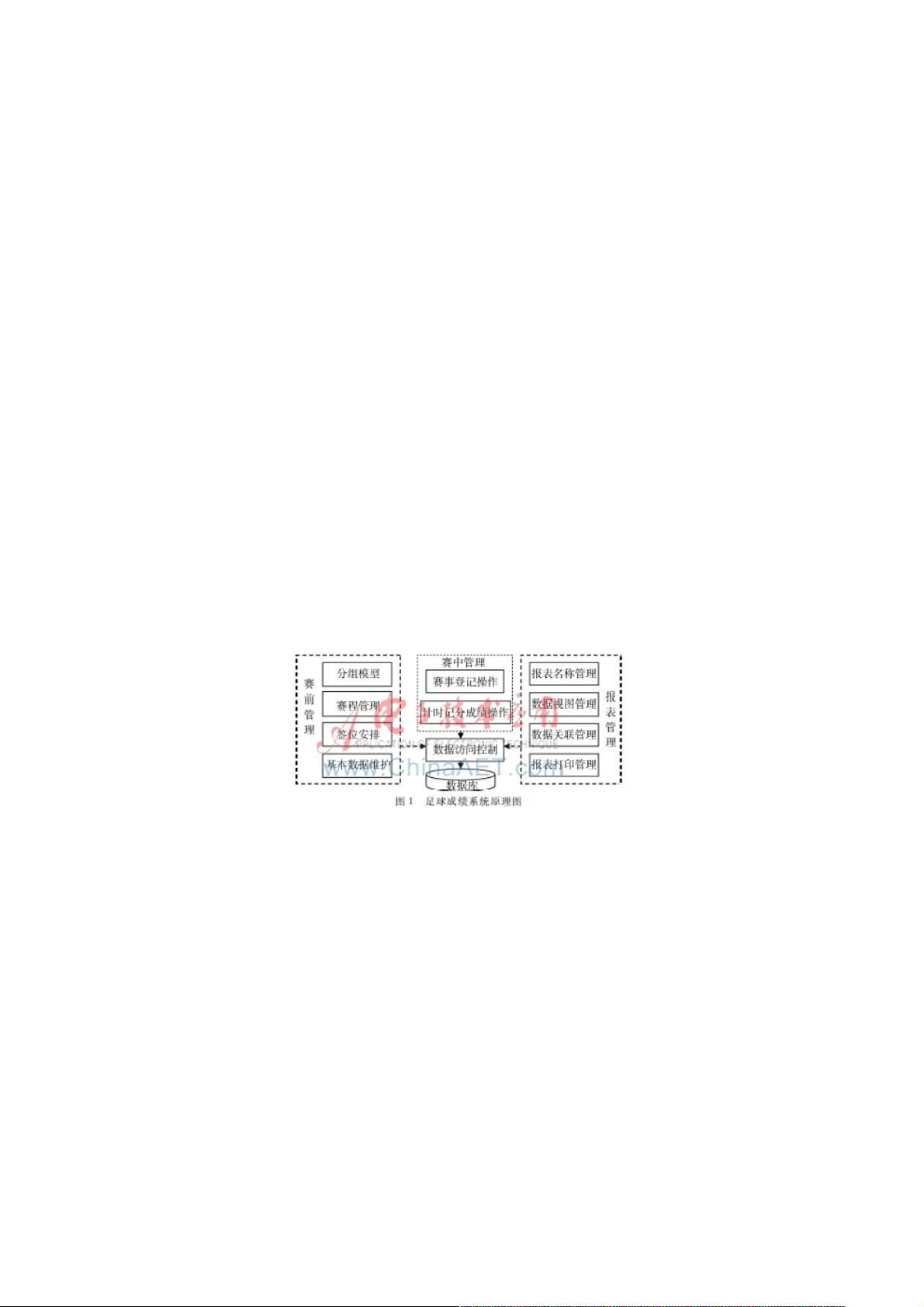
整个系统由赛前信息管理、赛中计时记分管理和赛后成绩报表打印三大模块构成,赛前管理负责数据初始化,包括队伍信息、比赛规则设定等;赛中计时记分则实时更新比分;赛后则生成各类报表。这种树型结构模型的设计技术为足球比赛成绩管理提供了更为高效且灵活的解决方案,提升了系统的整体性能和用户体验。
2011-10-29 上传
2011-06-22 上传
2020-10-19 上传
点击了解资源详情
点击了解资源详情
2021-03-02 上传
2009-03-22 上传
2005-06-11 上传
2021-02-04 上传
weixin_38675797
- 粉丝: 3
- 资源: 968
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库