使用与演示:Bootstrap Icon Picker 图标选择组件
191 浏览量
更新于2024-08-30
收藏 418KB PDF 举报
"Bootstrap Icon图标选择组件是一种基于Bootstrap风格的开源JS组件,允许用户通过可视化方式选择图标并获取对应的class样式。该组件在GitHub上有源码可供下载,并提供了丰富的功能,如分页浏览、自定义图标、模糊搜索图标以及将所选图标样式插入文本框等。"
在开发网页应用时,尤其是涉及到用户界面设计时,图标的选择和使用是不可或缺的一部分。Bootstrap Icon Picker组件就是针对这一需求而设计的工具,特别适用于那些采用Bootstrap框架构建的项目。这个组件不仅提供了一个直观的界面供用户挑选图标,还具有以下关键特性:
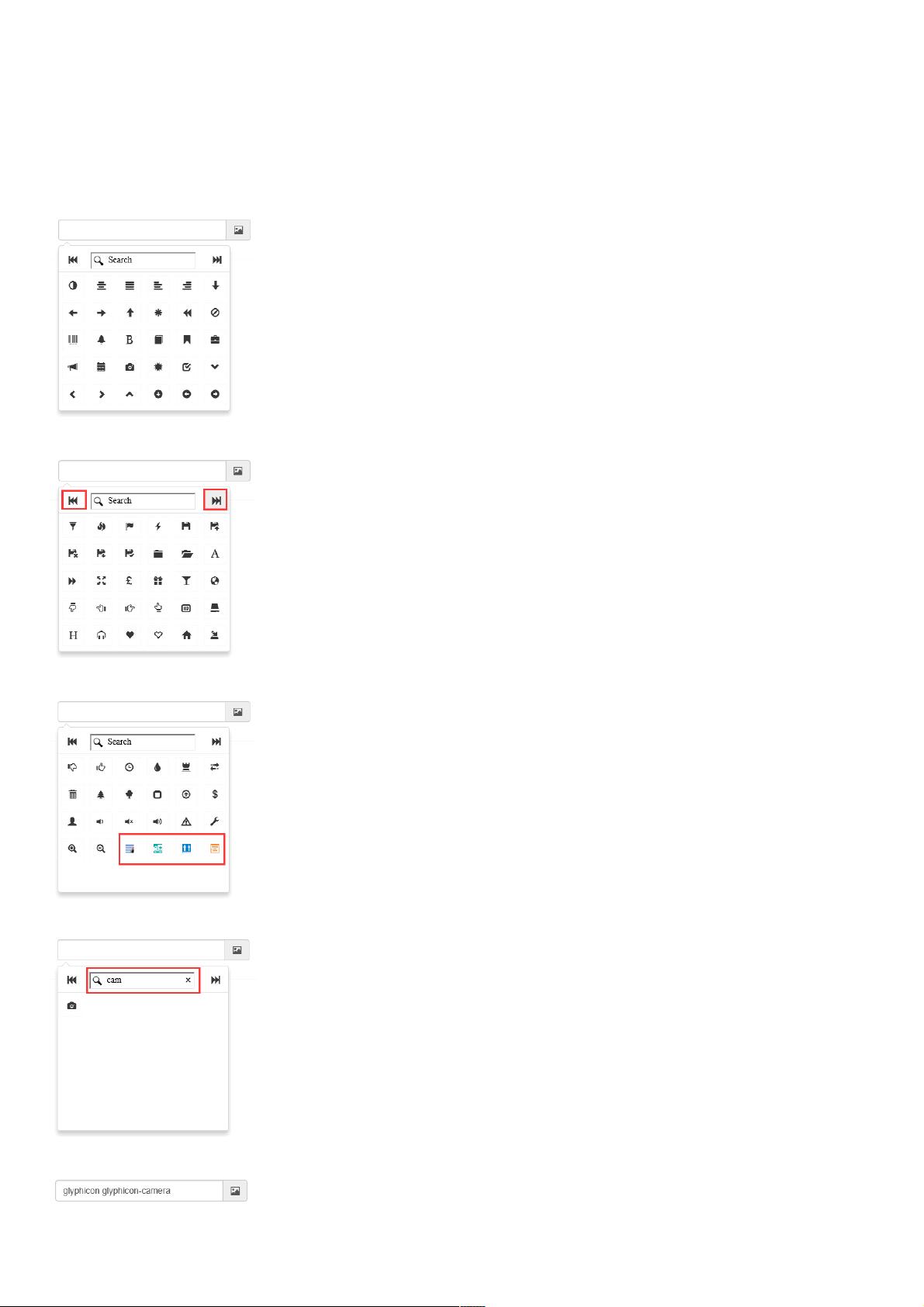
1. **初次初始化**:当在页面上首次使用时,组件会展示所有的图标供用户选择。这使得用户能够快速找到合适的图标,而无需手动查找和输入类名。
2. **导航功能**:组件支持“上一页”和“下一页”的切换,方便用户在大量图标中进行浏览。
3. **自定义图标**:除了内置的Bootstrap图标集,组件还允许添加自定义图标,扩展了图标选择的范围。
4. **模糊搜索**:用户可以通过输入关键词进行模糊搜索,快速定位到需要的图标,例如搜索“camera”就能找到所有包含相机元素的图标。
5. **结果展示**:一旦用户选择了图标,对应的CSS类样式会自动填充到指定的文本框中,简化了开发者的编码工作。
6. **代码集成**:为了使用该组件,开发者需要在HTML页面中引入Bootstrap的CSS样式文件、jQuery库以及Bootstrap Icon Picker的CSS和JavaScript文件。然后,通过调用`$("#element_id").iconPicker();`的JS方法来初始化组件。
例如,下面是一个简单的使用示例:
```html
<!-- 引入必要的库 -->
<link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" />
<link href="~/Content/Bootstrap-icon-picker-master/Bootstrap-icon-picker-master/css/icon-picker.css" rel="stylesheet" />
<script src="~/Scripts/jquery-1.9.1.js"></script>
<script src="~/Content/Bootstrap-icon-picker-master/Bootstrap-icon-picker-master/js/iconPicker.js"></script>
<!-- 创建一个input文本框 -->
<input type="text" id="txt_boostrap_icon" />
<!-- JS初始化 -->
<script>
$(function() {
// 初始化Bootstrap Icon Picker
$("#txt_boostrap_icon").iconPicker();
});
</script>
```
在实际应用中,你可以通过监听`change`事件来获取用户选择的图标值,从而实现更复杂的交互逻辑。例如,当用户选择一个图标后,你可以将这个值保存到数据库,或者更新某个元素的样式以显示所选图标。
Bootstrap Icon Picker组件极大地提高了开发者在使用Bootstrap图标时的效率,降低了设计与开发的复杂性,是构建用户友好的图形界面时的一个强大工具。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-08-04 上传
2021-04-09 上传
2023-09-30 上传
2021-07-24 上传
2021-01-30 上传
2021-01-30 上传
weixin_38728183
- 粉丝: 5
- 资源: 942
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程