Spine图片显示异常处理方法:路径调整与修复
需积分: 37 78 浏览量
更新于2024-09-08
收藏 644KB PDF 举报
Spine是一款强大的2D骨骼动画工具,用于游戏开发中的角色动画制作。在使用过程中,有时可能会遇到图片显示错误的问题,尤其是在项目保存或文件位置改变后,图片显示为"MISSING"。这种情况通常是因为图片引用路径出现了问题。
1. 图片显示错误的常见问题
- 保存项目后图片显示异常:可能是由于项目设置的图片引用路径与实际文件位置不符。
- 文件位置调整后出错:改动可能导致相对路径失效,Spine更推荐使用相对路径而非绝对路径,因为绝对路径依赖于项目结构,一旦变动可能引起问题。
2. 处理方法:重设项目图片引用路径
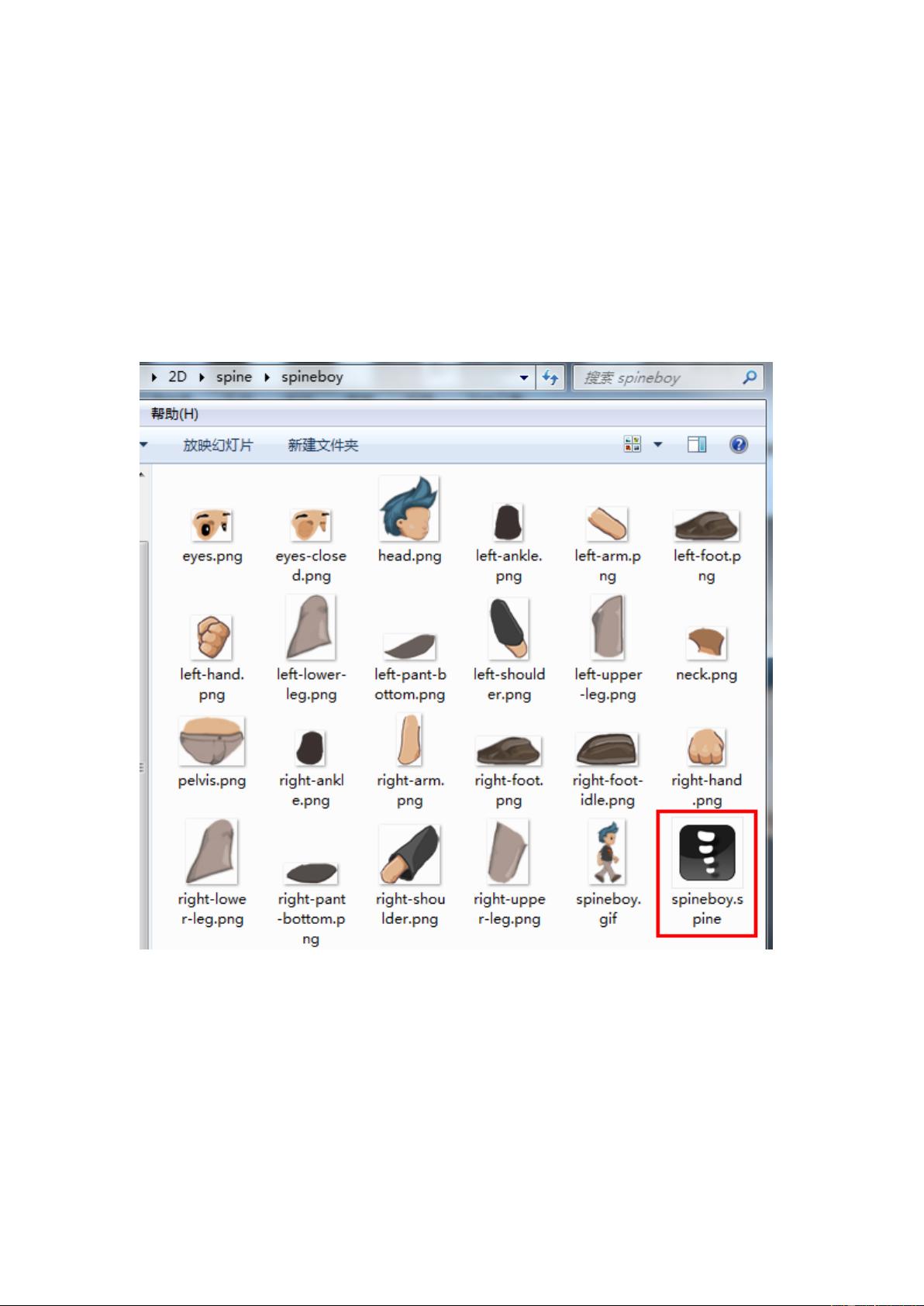
- 默认情况下,如果不指定路径,Spine会使用项目文件所在的目录作为引用。要修复显示问题,只需将图片引用的路径设置为图片的实际存放目录。
3. 修改场景图片路径
- 如果图片与项目文件在同一个目录,且路径设置正确,但场景中的图片仍显示错误,可能是场景记录的图片路径与实际不匹配。此时,可以通过检查并手动修改场景中图片的路径属性,或者使用查找替换功能,删除多余路径或调整文件类型为图片。
4. 利用查找替换功能
- Spine提供查找替换功能,仅针对选中的图片。当有多张图片需要调整时,可以全选所有图片后再进行操作,确保操作的准确性。只需将文件名前多余的路径替换为空,并确认操作类型仅限于图片。
总结:在处理Spine图片显示错误时,关键是理解图片引用的路径概念,尤其是相对路径和绝对路径的区别。通过检查和调整路径设置,配合查找替换功能,可以快速定位并解决问题,确保项目中2D骨骼动画的图片正确显示。
2018-10-13 上传
2021-10-04 上传
2018-10-13 上传
2018-10-13 上传
2015-06-04 上传

笑虾
- 粉丝: 3w+
- 资源: 72
最新资源
- Aspose资源包:转PDF无水印学习工具
- Go语言控制台输入输出操作教程
- 红外遥控报警器原理及应用详解下载
- 控制卷筒纸侧面位置的先进装置技术解析
- 易语言加解密例程源码详解与实践
- SpringMVC客户管理系统:Hibernate与Bootstrap集成实践
- 深入理解JavaScript Set与WeakSet的使用
- 深入解析接收存储及发送装置的广播技术方法
- zyString模块1.0源码公开-易语言编程利器
- Android记分板UI设计:SimpleScoreboard的简洁与高效
- 量子网格列设置存储组件:开源解决方案
- 全面技术源码合集:CcVita Php Check v1.1
- 中军创易语言抢购软件:付款功能解析
- Python手动实现图像滤波教程
- MATLAB源代码实现基于DFT的量子传输分析
- 开源程序Hukoch.exe:简化食谱管理与导入功能