Axure RP:动态面板实战提升交互设计
版权申诉
88 浏览量
更新于2024-07-06
收藏 891KB DOCX 举报
Axure RP是一款强大的交互设计工具,特别适合在网站开发中实现更丰富的互动设计。它不同于传统文档或绘图软件,提供了直观的原型制作和交互设计能力,无需深入学习HTML或JavaScript语言。在Axure RP中,"控制DynamicPanel"是一个关键的概念,它通过动态面板(DynamicPanel)这一功能扩展了设计的灵活性。
DynamicPanel是一种特殊的组件,专为设计动态功能的原型而设计。它允许设计师创建包含多个状态(State)的面板,每个状态类似于一个小页面,能够独立展示特定的内容。动态面板可以根据设计需要切换不同的状态,通过控制面板的状态顺序或者隐藏/显示来驱动界面的动态变化,从而实现复杂的用户体验。
要有效地使用DynamicPanel,设计师需要掌握以下要点:
1. **Axure RP的优势**:Axure RP的优势在于其直观的交互设计能力,它使得设计师能够在原型中直观地模拟用户的交互行为,而无需编写复杂的代码。这大大提升了设计效率,并使非技术背景的人员也能参与设计过程。
2. **动态面板的加入**:动态面板可以通过拖放方式从Wireframe窗格轻松添加到设计画布中,方便集成到整体设计布局中。
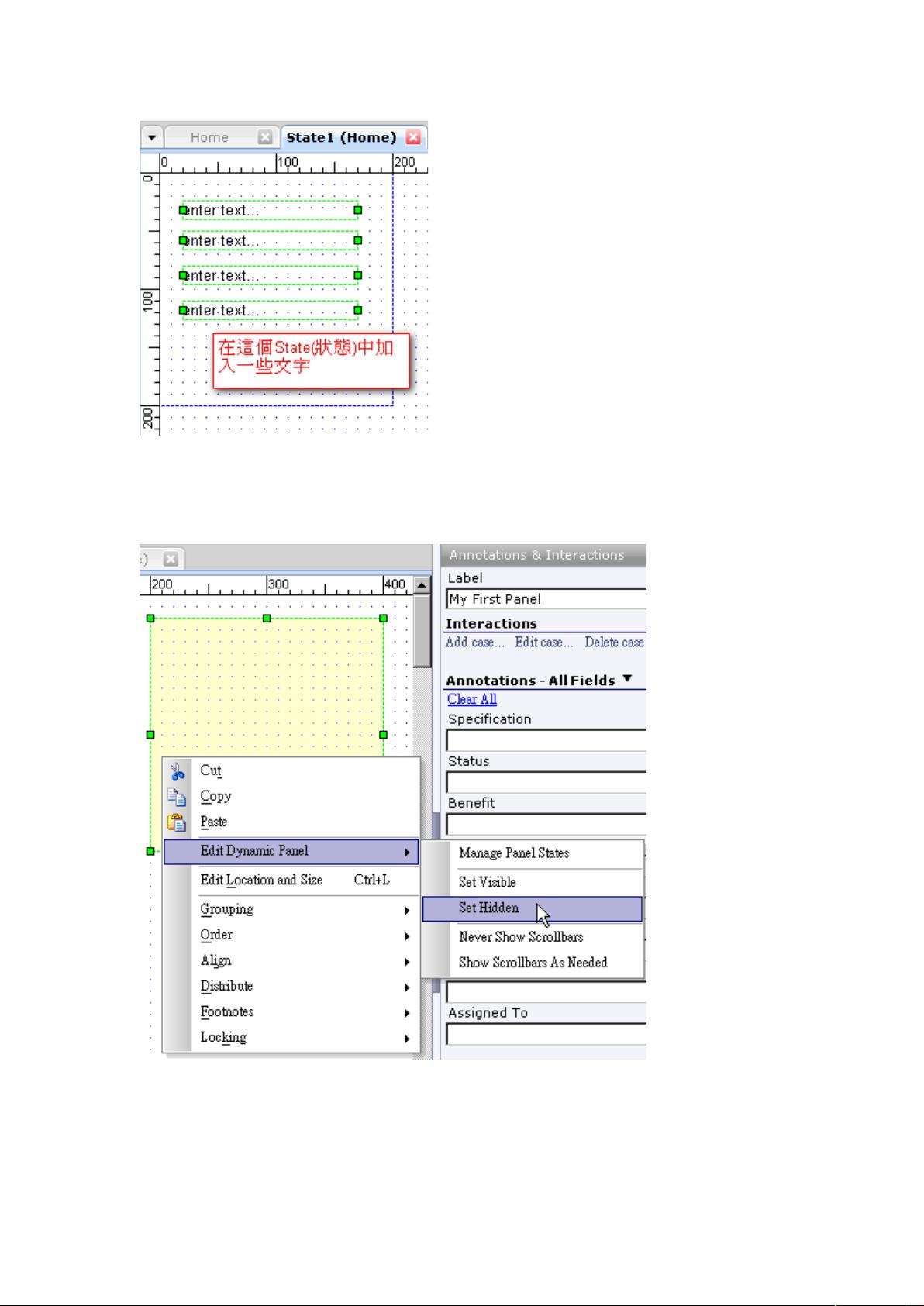
3. **理解动态面板的状态**:动态面板的核心是状态管理,每个状态都有独立的视图和交互逻辑。设计师需要理解如何定义和切换这些状态,以便实现预期的用户界面变化。
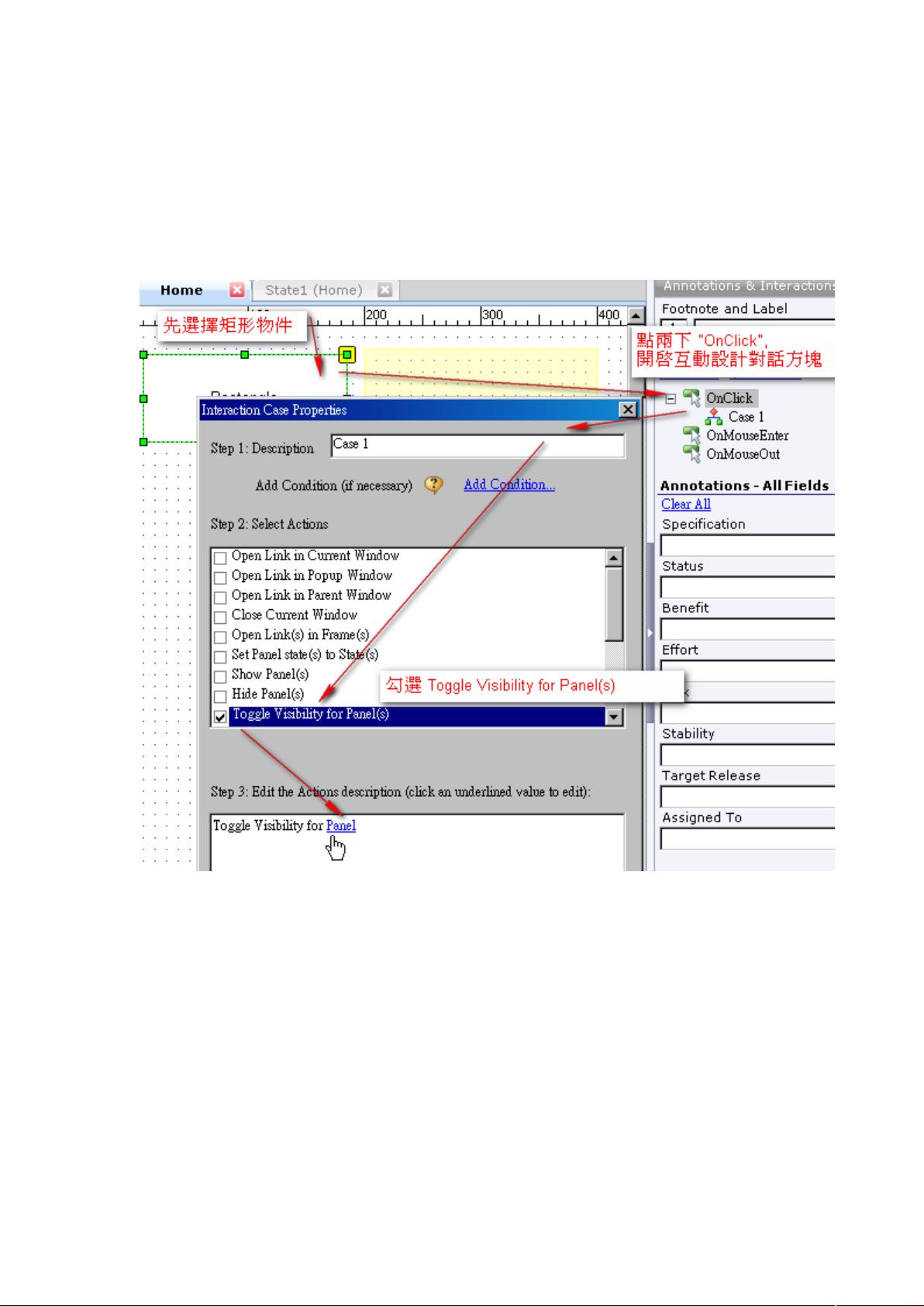
4. **预设动态面板行为**:设计师可以预先设置动态面板的显示和隐藏规则,比如点击某个按钮时自动切换到另一个状态,这样可以简化原型中的交互逻辑。
5. **实际应用示例**:例如,通过一个"Click to Show/Hide DynamicPanel"的示例,用户可以直观地看到如何通过鼠标点击触发动态面板的隐藏或显示,增强界面的动态感。
6. **学习资源**:教学影片可以帮助学习者快速掌握DynamicPanel的使用技巧,通过视频教程可以观察专业设计师的操作步骤,加深理解和实践。
掌握DynamicPanel的使用是提升Axure RP原型设计水平的关键,它能让设计师创造出更加生动、符合用户需求的交互体验。随着网站开发技术的不断发展,像DynamicPanel这样的工具将更加重要,因为它让设计师能够在有限的资源下实现更复杂的交互设计,满足现代用户对网站性能和互动性的高期望。
104 浏览量
119 浏览量
109 浏览量
107 浏览量
113 浏览量
159 浏览量
猫一样的女子245
- 粉丝: 234
最新资源
- 新闻APP开发演示demo:thinkcmf api + mui + vue整合
- C#编译原理实现基本表达式计算器
- 酒店康乐部高效管理实践指南
- Android开源项目精选:网络通信与界面开发案例
- 完整二维码编码解码动态库DEMO源码下载
- JSP BBS系统课程设计:完整可运行项目
- 自行车运动高清壁纸新标签主题扩展
- 掌握隐私安全:IECookiesView工具详解
- Java视频截取与播放技术实现教程
- 《鲸鱼哲学》:提升人际交往的必备手册
- VC远控源码深度解析及压缩包文件列表详解
- 群联MPALL-0700 V3.63.0C新版本量产工具发布
- 牛仔风格新标签页壁纸与多功能扩展-crx插件
- 领导干部学习型组织创建指南
- 远程网络管理神器:SecureCRT 3.0 深度体验
- 批量转换PDF为多种图片格式工具