Bootstrap3.3.5基础知识学习笔记:HTML/CSS/JS应用详解
127 浏览量
更新于2024-09-01
收藏 177KB PDF 举报
"本篇学习笔记详细介绍了Bootstrap基础知识,Bootstrap是一个流行的前端框架,常用于快速构建响应式网站。笔记针对Bootstrap 3.3.5版本,主要讲解了如何在JSP项目中引入和使用Bootstrap。以下是关键知识点:
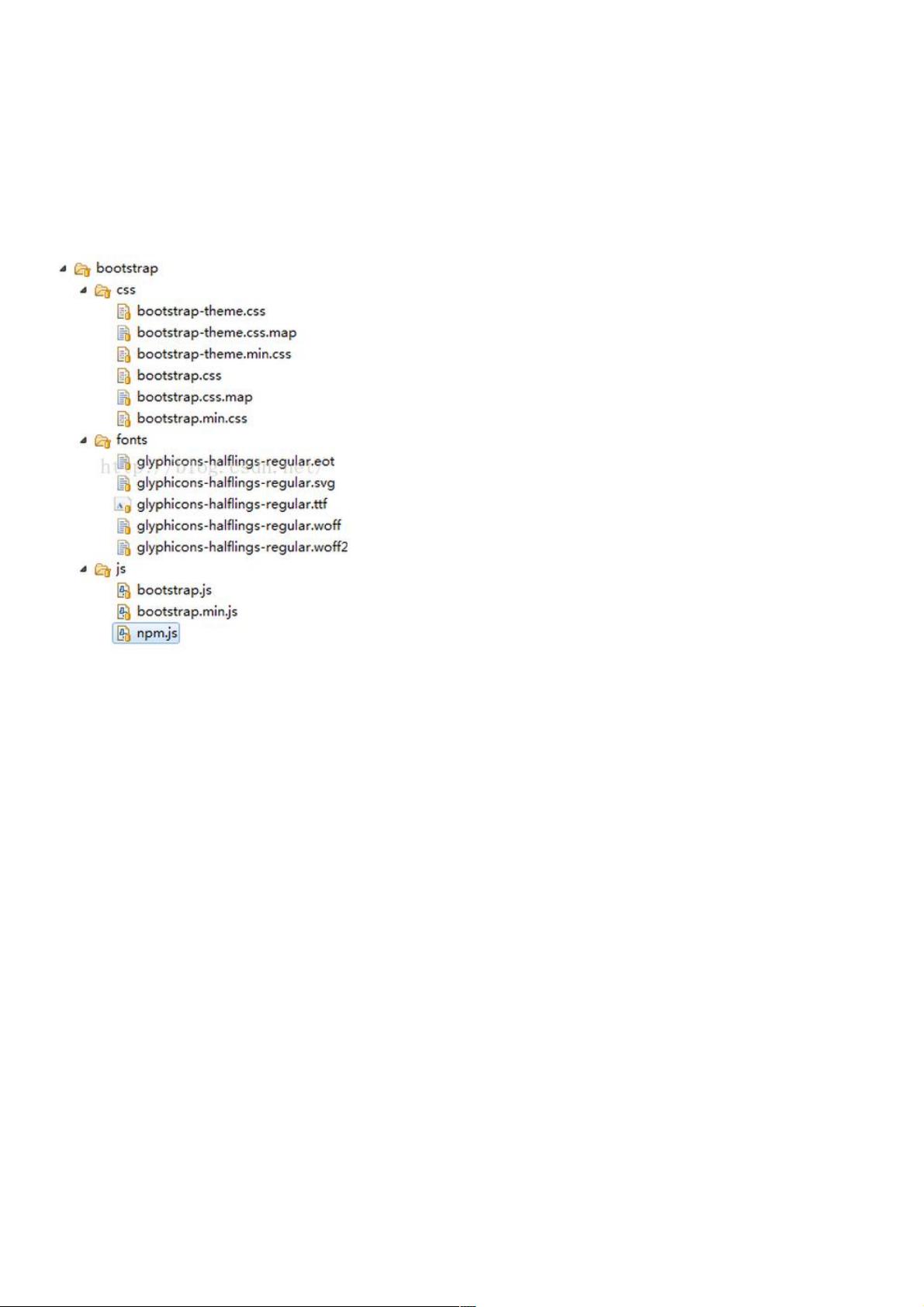
1. 引入Bootstrap库:学习笔记提供了页面引用部分,展示了如何在HTML中引入Bootstrap的核心JavaScript(`bootstrap.js`)、CSS样式表(`bootstrap.css`和`bootstrap-theme.css`)。这些文件通常通过CDN或者本地路径(`<%=path%>`)来加载。对于不支持HTML5的旧版IE浏览器,还推荐了HTML5shiv和respond.js来增强兼容性。
2. 基本结构:页面结构遵循Bootstrap的标准模板,包括`<!DOCTYPE html>`声明、`<html>`元素、`<head>`部分的元标签,如`<meta>`标签用于设置语言、字符集、视口和兼容模式等。`<base>`标签用于定义页面的URL基础,`<title>`标签设定页面标题。
3. 样式与布局:Bootstrap提供了一系列预定义的CSS类,如栅格系统(Grid System)用于响应式布局,以及按钮、导航、表单等组件的样式。了解并掌握这些基本组件是使用Bootstrap的关键。
4. JavaScript功能:Bootstrap的JavaScript插件,如模态框(Modal)、下拉菜单(Dropdown)、轮播图(Carousel)等,都是开发交互式网页的重要工具。学习笔记没有详述具体代码,但提到的`<script>`标签展示了如何加载jQuery,因为Bootstrap依赖于jQuery。
5. 兼容性和优化:对于老版本的浏览器,Bootstrap提供了一些条件注释(`<!--[if lt IE9]-->`)来引入额外的补丁,确保在不支持现代浏览器特性的环境中也能正常工作。
6. 学习资源:对于初学者或有一定HTML/CSS基础的人,这篇学习笔记提供了有价值的基础指导,对进一步探索Bootstrap的其他版本和特性也会有所帮助。
这篇Bootstrap基础知识学习笔记为开发者提供了快速入门和参考的指南,适合那些希望提升前端开发效率并打造响应式设计的人员。"
173 浏览量
116 浏览量
2020-11-28 上传
243 浏览量
2020-09-01 上传
123 浏览量
2020-09-01 上传
2020-09-01 上传
146 浏览量
weixin_38741101
- 粉丝: 6
最新资源
- 掌握sed:文本流编辑器的使用精髓
- VC++中多线程技术在串口通信的应用与优化
- 奥莱利新书:Advanced Rails - 高级Rails指南
- Spring框架开发者指南
- 网络知识综述:局域网、广域网与城域网解析
- 构建高效协会学会网站:全面解决方案
- JSP环境配置详解及常用工具集成教程
- SSH框架整合详解:Struts2+Spring2+Hibernate3
- Java 2高级编程进阶宝典:轻松掌握关键技术
- Windows批处理入门教程:简单易懂
- 系统分析师教程:企业信息系统建设关键要素与技术详解
- Win95 API串行通信查询法:多线程与VB应用
- Access数据库表重命名与SQL操作详解
- WEKA探索者指南:中文版
- Spring框架开发者指南
- 数据结构解析与应用