Nuxt.js项目创建全流程图解:从安装到配置详解
45 浏览量
更新于2024-09-02
收藏 611KB PDF 举报
Nuxt.js是一个强大的Universal Vue.js开发框架,它专注于提供客户端/服务器端渲染的解决方案,旨在简化UI构建过程并支持灵活的架构设计。创建一个Nuxt.js项目的过程可以分为以下几个关键步骤:
1. **安装**
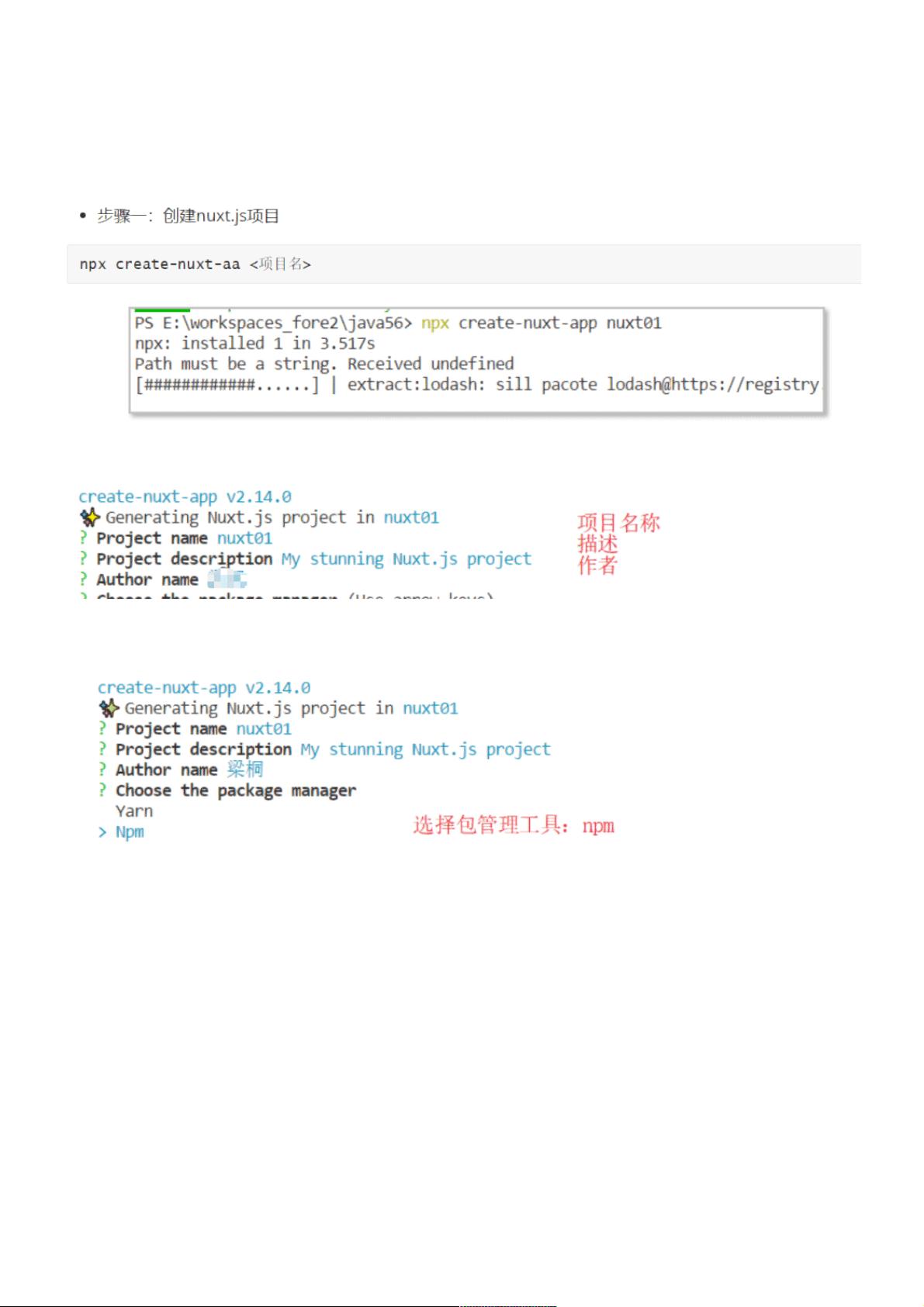
- **步骤一:初始化项目** - 使用`npm init`或`yarn create`命令创建一个新的Nuxt.js项目,这会初始化项目的基本结构和配置。
2. **项目配置**
- **步骤二:项目基本信息** - 需要设定项目名称、描述以及作者信息,这是项目的基础设置。
3. **技术栈选择**
- **步骤三:包管理工具** - Nuxt.js通常与Node.js配合使用,可以选择npm或yarn作为依赖管理工具。
- **步骤四:UI框架** - 选择适合项目的前端UI框架,如Vuetify、Element UI等,以实现美观的界面设计。
- **步骤五:前端服务器框架** - 对于服务器端渲染,Nuxt.js内置了Vue.js,但也可选择其他如Next.js的适配器。
- **步骤六:模块** - 根据项目需求,可能需要安装和配置额外的功能模块,如路由管理、状态管理等。
4. **代码格式化**
- **步骤七:格式化工具** - 选择代码风格管理工具,如Prettier或ESLint,确保代码一致性。
5. **测试框架**
- **步骤八:测试框架** - 常见的选择有Jest或Mocha用于单元测试,Vue Test Utils进行UI测试。
6. **渲染模式**
- **步骤九:渲染模式** - Nuxt.js支持两种主要模式:SSR(服务器端渲染)和SPA(单页应用)。SSR是Nuxt的核心特性,对于SEO友好且性能优化,是推荐的学习重点,尽管课程可能不涉及SPA部分。
7. **部署**
- **步骤十:发布工具** - 选择合适的部署工具,如GitHub Pages、Netlify或Firebase,以便将应用部署到生产环境。
8. **验证与完成**
- **步骤十一:安装成功** - 完成所有步骤后,检查是否安装和配置正确,通过运行项目确认一切正常。
总结来说,创建Nuxt.js项目是一个系统化的过程,涉及技术选型、配置管理和最佳实践。理解这些步骤并按部就班地操作,能够帮助开发者快速建立起一个功能完备且可扩展的Vue.js应用。如果你需要深入学习,记得查阅官方文档和其他资源,持续提升自己的Nuxt.js技能。
2020-04-14 上传
点击了解资源详情
2021-05-17 上传
2021-02-13 上传
2021-05-27 上传
2021-03-20 上传
2021-03-11 上传
2021-03-17 上传
2021-02-20 上传
weixin_38629391
- 粉丝: 4
- 资源: 928
最新资源
- [影音娱乐]无组件音乐防盗链程序(PHP)_ft_php.rar
- 9Gag Simple Extension-crx插件
- profile-generator
- Dédalo:查找连接到ares p2p网络的所有房间。-开源
- 安卓壁纸v5.15.6 清爽版.txt打包整理.zip
- ruishaweigonglvwuxian,易语言c编译器模块源码,c语言
- terraform-aws网站
- MTZODROW-Style-Guide:Meghan Zodrow的更新样式指南
- asyncnio:Java 的 JDK7+ 异步套接字通道的洁净室实现(建立在 JDK1.4+ NIO SocketChannel apis 之上)
- E-commerce-website-with-realtime-tracking:这是一个具有实时跟踪的电子商务网站的项目构建。 使用此网站,您可以在购物车中添加他/她的物品,然后下订单。 该项目使用soket.io提供订单的实时跟踪
- 仿拍鞋网商城首页触屏版html5手机wap购物网站模板_网站开发模板含源代码(css+html+js+图样).zip
- Klumpinatoren-crx插件
- apitest,c语言链表源码代码,c语言
- Rating-System:一个可以对下属进行评分的简单系统
- MartinsAccount:我的个人资料库
- JS-Discord-Bot:我想学习JS