Vue CLI搭建后台管理系统详解:组件、模块与通信
在本篇关于"vue 项目使用(后台管理系统)"的文章中,我们将深入探讨如何使用 Vue CLI 构建一个完整的后台管理系统。首先,Vue CLI 是一个基于 Webpack 的前端构建工具,它简化了项目搭建和配置过程,使得开发者可以快速创建和管理 Vue 项目。
文章的核心知识点包括:
1. **框架集成**:
- 后台框架主要采用 Bootstrap,结合 Vue 模板实现响应式设计,用于渲染动态数据。
2. **Webpack 工作原理**:
- Webpack 负责项目的打包和压缩,通过 `npm run dev` 命令实时编译和热更新代码,确保开发过程中的高效反馈。
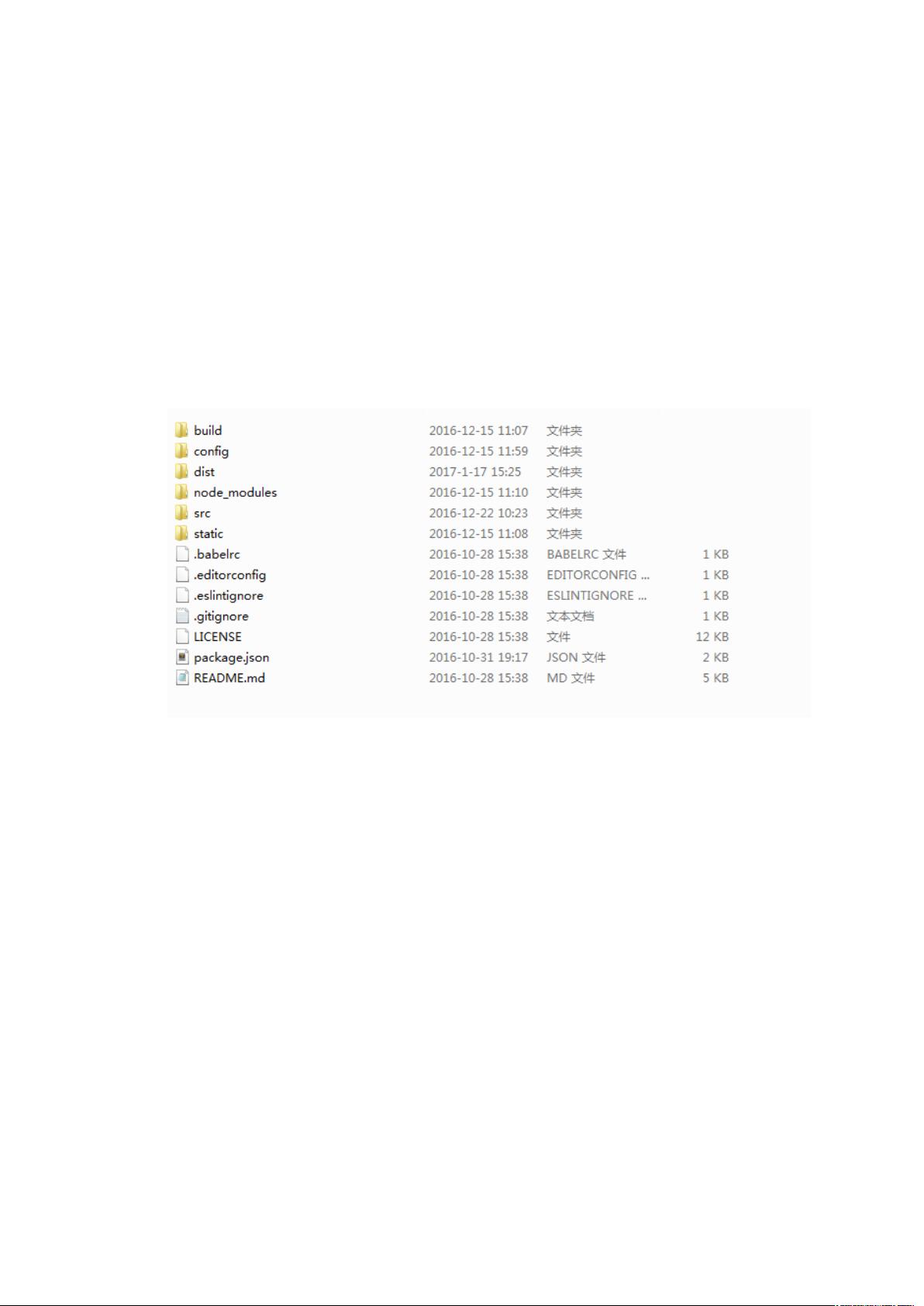
- `build` 和 `config` 文件夹分别存储 webpack 的打包配置和端口设置,这些配置允许你定制打包过程和部署选项。
3. **项目结构**:
- `node_modules` 存储项目依赖,通过 `npm install` 安装,可能需要根据项目需求进行适当的配置调整。
- `static` 文件夹存放静态资源,如 CSS、JS、图片、JSON 和字体文件。
- `src` 目录包含项目的源代码,主要包括组件和模块,组件文件夹存放可重用的 UI 元素,模块结构清晰且明确。
- `APP.vue` 是应用的入口文件,它负责组件的布局和交互逻辑,包含样式表、模板和 JavaScript 逻辑。
- 使用 `$refs` 进行父子组件间的通信,通过 `v-ref` 标签指定引用名,并通过 `self.$refs.profile.items` 实现数据传递。
4. **事件和属性绑定**:
- 子组件可以通过 `props` 接收父组件传递的值,而父组件则通过 `v-on` 绑定事件监听器,子组件通过 `$emit` 触发自定义事件将数据回传给父组件。
5. **文件导入导出**:
- 导入通常涉及表单操作,使用 `FormData` 对象异步上传二进制文件,尽管这不属于传统的 Vue 开发流程,但在实际项目中可能会遇到此类需求。
- 导出功能的实现未详述,但暗示可能涉及到数据导出至文件或API接口的操作。
这篇文章详细介绍了如何使用 Vue CLI 创建后台管理系统,包括项目架构、组件通信、前端构建工具以及一些常见操作的最佳实践。对于希望深入理解和构建这类项目的开发者来说,这是一个宝贵的指南。
2021-03-13 上传
2023-09-03 上传
2021-05-16 上传
2023-08-08 上传
2024-01-04 上传
2019-08-10 上传
冯冯墨墨
- 粉丝: 63
- 资源: 4
最新资源
- BottleJS快速入门:演示JavaScript依赖注入优势
- vConsole插件使用教程:输出与复制日志文件
- Node.js v12.7.0版本发布 - 适合高性能Web服务器与网络应用
- Android中实现图片的双指和双击缩放功能
- Anum Pinki英语至乌尔都语开源词典:23000词汇会话
- 三菱电机SLIMDIP智能功率模块在变频洗衣机的应用分析
- 用JavaScript实现的剪刀石头布游戏指南
- Node.js v12.22.1版发布 - 跨平台JavaScript环境新选择
- Infix修复发布:探索新的中缀处理方式
- 罕见疾病酶替代疗法药物非临床研究指导原则报告
- Node.js v10.20.0 版本发布,性能卓越的服务器端JavaScript
- hap-java-client:Java实现的HAP客户端库解析
- Shreyas Satish的GitHub博客自动化静态站点技术解析
- vtomole个人博客网站建设与维护经验分享
- MEAN.JS全栈解决方案:打造MongoDB、Express、AngularJS和Node.js应用
- 东南大学网络空间安全学院复试代码解析