HTML5 Canvas实现3D图形:从点到面
94 浏览量
更新于2024-08-30
收藏 144KB PDF 举报
"这篇教程介绍了如何利用HTML5的Canvas API绘制点、线和面,进而构建3D图形。作者首先阐述了实现3D图形的基本原理,即通过抽象出Z轴,将3D坐标转换为2D坐标,并通过旋转等变换产生3D视觉效果。接着,文章分别讲解了点、线和面的实现方法,并提供了相关的DEMO示例。"
在HTML5的Canvas中,创建3D图形需要掌握以下关键知识点:
1. **3D坐标系统**:在2D的Canvas上构建3D图形,首先要引入Z轴,形成一个3D坐标系。每个图形元素都有XYZ三个坐标,使得物体能在平面上呈现出立体感。
2. **坐标转换**:将3D坐标转换为2D坐标的过程称为投影。这里采用透视投影,计算公式通常涉及物体距离视点(相机)的距离,通过调整比例来模拟深度效果。
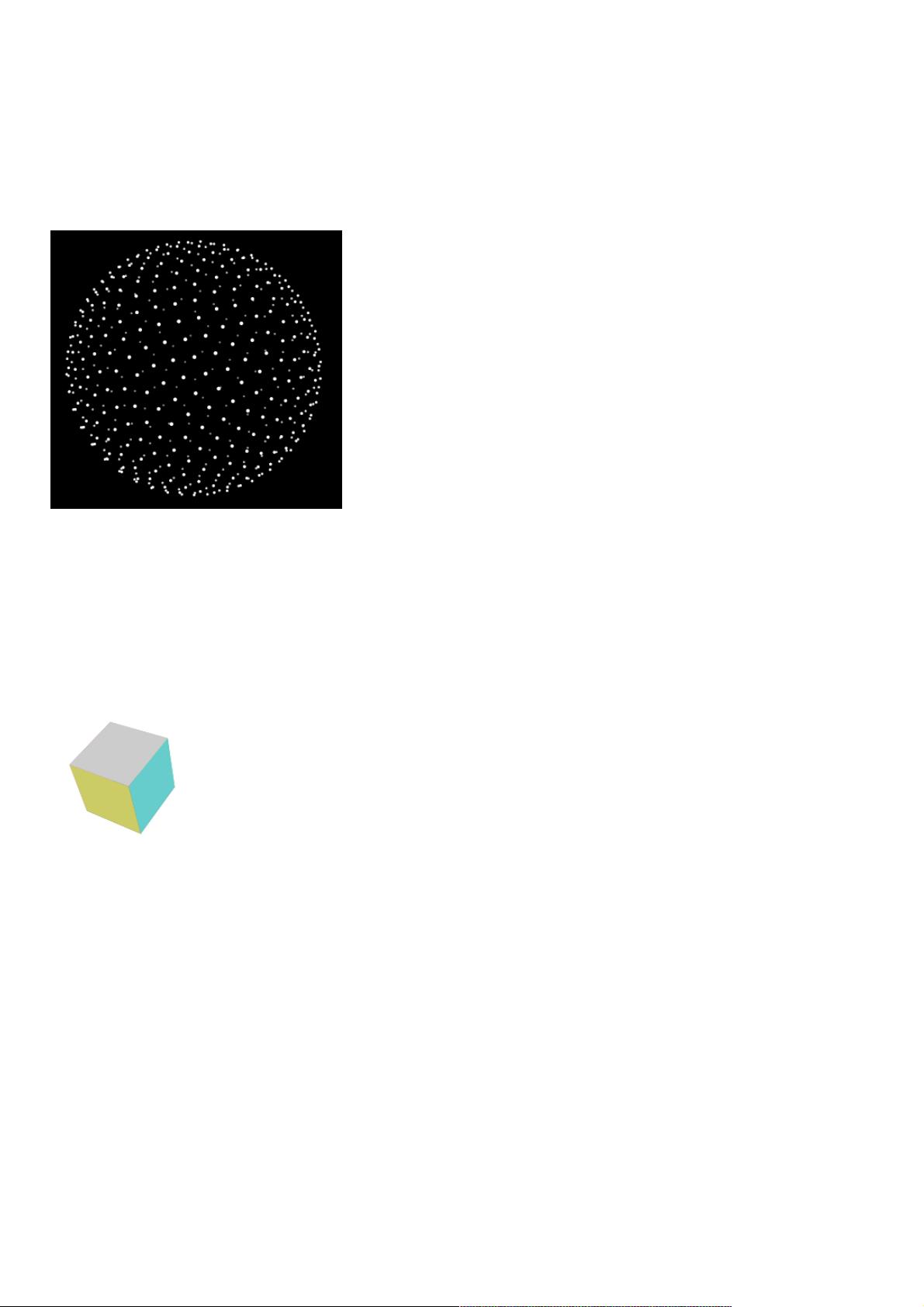
3. **点的绘制**:在3DBall的DEMO中,作者创建了多个点对象,每个点有自己的XYZ坐标。通过根据Z轴调整点的大小和透明度,再在2D平面上均匀分布,可以形成3D球体的效果。
4. **线的构造**:将点连接起来可以构成线。在Canvas上,可以通过`moveTo`和`lineTo`方法来描绘线条,连续执行这两个方法即可画出多边形的边。
5. **面的创建**:面是由多个点构成的闭合图形。在DEMO中,面对象包含四个顶点(v1, v2, v3, v4),并有zIndex属性表示面的层级,用于决定在绘制时哪个面应该位于前面。此外,面的颜色也是其属性之一。
6. **绘制策略**:在Canvas上绘制3D图形时,需要按照面的zIndex顺序进行绘制,确保后面的面不会覆盖前面的面,这可以通过比较面的zIndex并调整绘制顺序来实现。
7. **动画和交互**:通过动态改变物体的坐标或旋转角度,可以实现3D图形的旋转、移动等动画效果,增加用户交互性。
8. **优化技巧**:在处理大量点和面时,可能需要考虑性能优化,如避免不必要的重绘、使用批处理绘制等技术。
9. **示例代码**:文章中提供了点对象和面对象的JavaScript实现,包括点对象的三维坐标和二维坐标转换方法,以及面对象的顶点、颜色和层级属性。
通过理解和实践这些知识点,开发者可以进一步探索HTML5 Canvas的3D图形绘制,创造出更复杂的3D场景和交互体验。
2019-08-01 上传
2022-08-17 上传
2020-03-11 上传
2024-04-25 上传
2020-08-05 上传
111 浏览量
2023-02-26 上传
2023-10-14 上传
2024-10-18 上传
weixin_38674883
- 粉丝: 3
- 资源: 943
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析