Flex数据分页实现与分页控件详细解析
需积分: 9 97 浏览量
更新于2024-09-15
收藏 52KB DOCX 举报
"该资源主要介绍了如何在Flex中实现分页控件的使用,包括分页控件的基本功能、事件处理以及一个简单的分页控件代码示例。"
在Flex开发中,分页控件是一个非常重要的组件,尤其在处理大量数据时,它可以帮助用户更有效地浏览和导航。这个资源提供了一个自定义的分页事件和一个简单的分页控件的MXML代码示例。
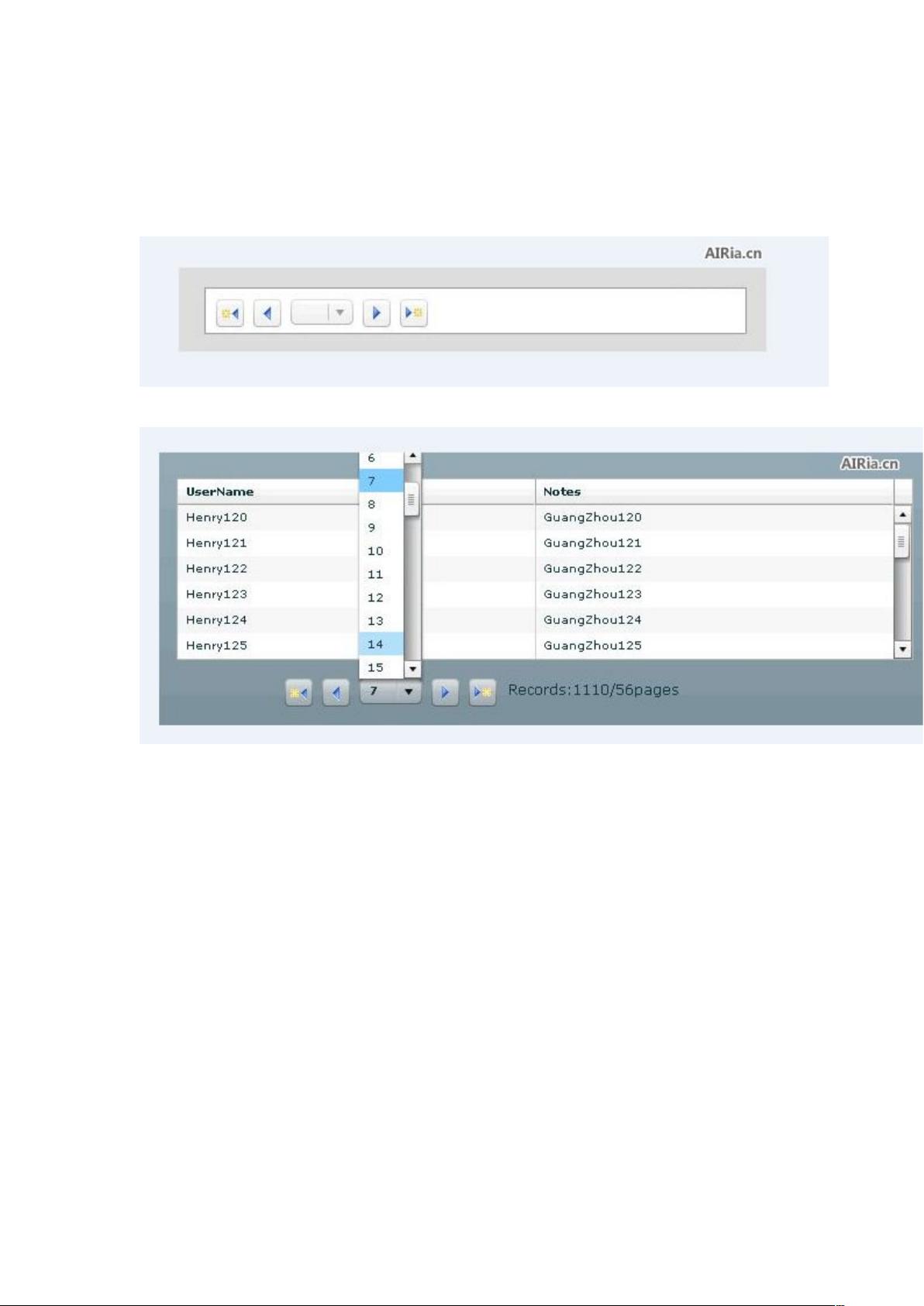
首先,分页控件通常包含以下几个关键功能:
1. 首页:跳转到数据的第一页。
2. 上一页:向前翻一页。
3. 下一页:向后翻一页。
4. 末页:跳转到最后一页。
5. 页数跳转:允许用户直接输入页码并跳转。
在提供的代码中,定义了一个名为`PageChangeEvent`的自定义事件类,继承自`flash.events.Event`。这个事件类包含了两个属性:`PageIndex`和`PageSize`,分别表示当前页码和每页显示的数据量。`Filter`方法用于根据页码和每页大小从原始数据列表中过滤出当前页的数据。
事件触发时,会执行`PageChangeEvent`的构造函数,创建一个新的事件实例,并将页码和页面大小传递给它。这个事件可以被广播,使得其他组件或控制器能够响应分页操作。
接下来是MXML代码的一部分,展示了分页控件的简单布局。虽然没有完整展示,但可以看出这里有一个按钮(可能是“上一页”按钮),通过`method_le()`方法处理点击事件。完整的控件可能还包含其他按钮和逻辑来实现完整的分页功能。
在实际应用中,Flex开发者通常会结合数据提供者(如`ArrayCollection`)和数据绑定来实现分页。当用户切换页面时,触发`PageChangeEvent`,更新数据提供者的数据源,从而刷新显示的数据。
这个资源提供了一个基础的Flex分页控件实现,开发者可以通过它了解分页控件的基本原理,并在此基础上扩展和定制以满足具体项目需求。对于熟悉Flex和ActionScript 3的开发者来说,这是一个不错的学习和参考材料。
点击了解资源详情
点击了解资源详情
点击了解资源详情
125 浏览量
2011-10-17 上传
102 浏览量
2010-03-14 上传
2011-06-14 上传
nllstudying
- 粉丝: 0
- 资源: 4
最新资源
- Homepare_App_1
- Cine-Data:使用TMDB API的电影搜索器和跟踪器
- brick:Brick Mag 原型
- 如何做好企业的培训(2个PPT)
- 企业大堂3D效果图模型
- 由Arduino提供支持的小吃自动售货机-项目开发
- dflex:JavaScriptJavaScript项目来操纵DOM元素
- Personal-Portfolio-Website:个人投资组合网站
- 集团管理及组织架构培训需求DOC
- color-file:根据模式和文件扩展名为迷你缓冲区中的文件着色
- Visual-Web:用于HTML,CSS和TypeScriptJavaScript的可视工具
- 电力设备新能源年月投资策略国内需求拉动下半年增长电网投资加速-36页.pdf.zip
- jdk-8u151-x64.zip
- doodle-jump
- OpenWrt-Newifi_D2:OpenWrt-Newifi_D2
- Spherium:运用 OpenGL 的力量,创造菊石、克莱因瓶和好奇的球体!-matlab开发