JavaScript封装div实现动态弹出与拖动功能详解
52 浏览量
更新于2024-08-31
收藏 126KB PDF 举报
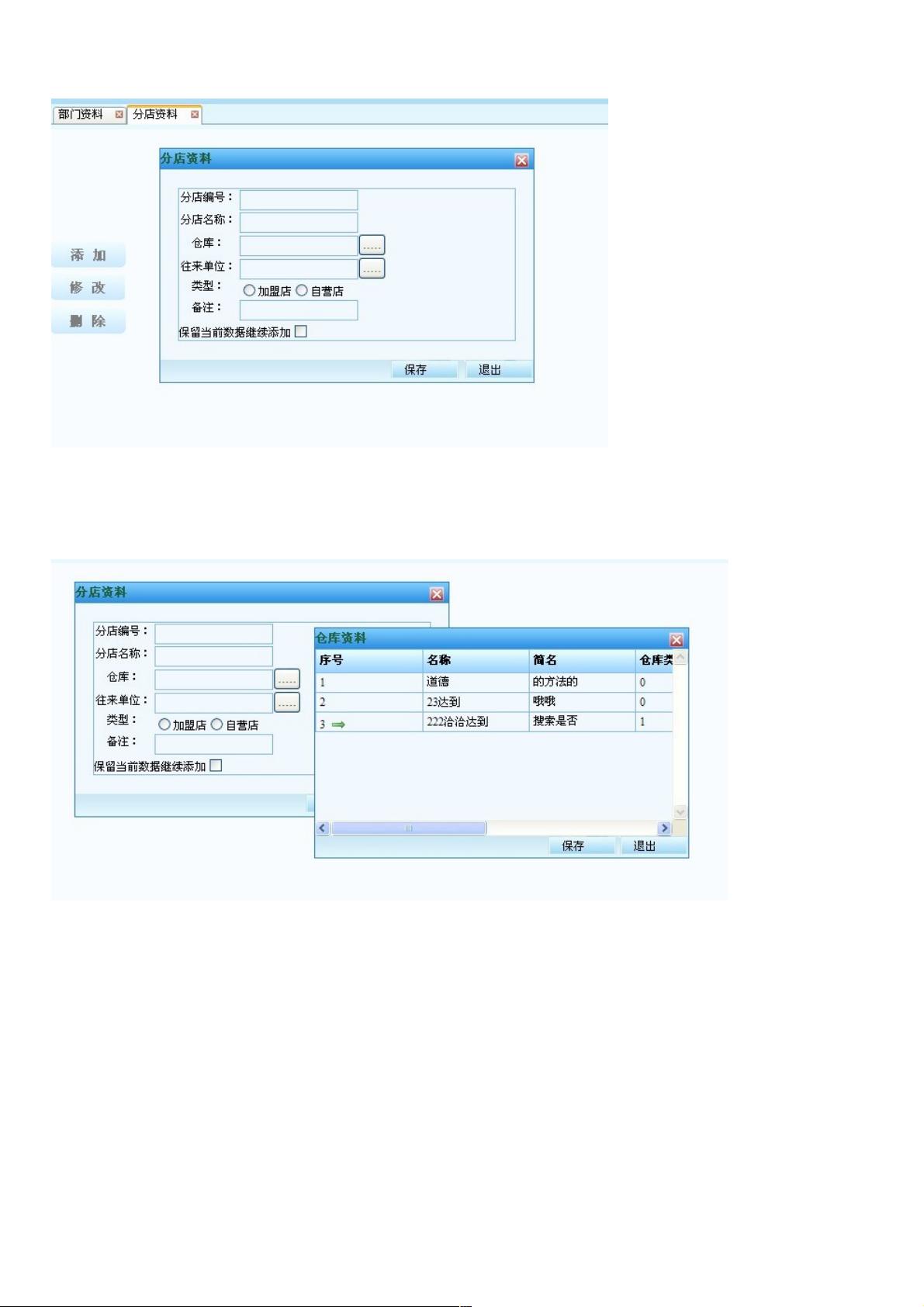
本文档主要介绍了如何使用JavaScript通过封装div的方式来实现弹出div窗体的功能。作者首先展示了两种情况,即单个div的弹出(图1)和多个div的动态创建(图2)。核心是通过构造函数`DivWindow`来管理这些div元素。
构造函数`DivWindow`接收五个参数:`popup`(最外层div的id),`popup_drag`(拖动div的id),`popup_exit`(退出按钮id),`exitButton`(触发服务器端退出按钮的id),以及`varwidth`和`varheight`分别表示窗口的宽度和高度,还有`zindex`用于设置div的层级。在这个构造函数中,定义了以下几个关键方法:
1. `this.popup`:保存最外层div的引用。
2. `this.height` 和 `this.width`:分别设置窗口的高度和宽度,虽然这里没有直接用于设置窗口大小,而是用于计算窗口在屏幕上的位置。
3. `this.popup_exit`:存储退出按钮的引用。
4. `this.exitButton`:可能是服务器端操作的触发标识。
5. `this.init()`:初始化方法,包含以下步骤:
- `this.popupShow()`:显示弹出的div。
- `this.startDrag()`:初始化拖动功能。
- `this.setCommond()`:设置关闭或相关的操作。
6. `DivWindow.ArrayW.push(document.getElementById(this.popup))`:将创建的窗口对象添加到全局数组中,便于管理和控制。
调用部分展示了如何实例化`DivWindow`构造函数,例如:
```html
<input type="button" id="show" onclick="javascript:new DivWindow('popup', 'popup_drag', 'popup_exit', 'exitButton', '500', '700', 4);" value="触发弹出详细基本资料DIV"/>
```
代码中还涉及到了两个CSS样式:`.mask`用于创建一个半透明的遮罩层,以便于窗口弹出时提供背景效果;`div.sample_popup`则是具体的弹出div样式,设置了边框、宽度等属性。
整个过程体现了JavaScript面向对象编程中的封装思想,通过定义一个类(DivWindow)来处理div的创建、显示、拖动和交互逻辑,提高了代码的组织性和复用性。需要注意的是,文档中提到的“更详细代码请见下载”部分,表明还有其他未展示的细节或者优化可能存在于附件中。
2013-05-08 上传
2012-04-08 上传
2009-04-28 上传
2011-01-27 上传
2020-10-21 上传
280 浏览量
2013-12-23 上传
2020-10-26 上传
2020-10-29 上传
weixin_38564826
- 粉丝: 5
- 资源: 910
最新资源
- 俄罗斯RTSD数据集实现交通标志实时检测
- 易语言开发的文件批量改名工具使用Ex_Dui美化界面
- 爱心援助动态网页教程:前端开发实战指南
- 复旦微电子数字电路课件4章同步时序电路详解
- Dylan Manley的编程投资组合登录页面设计介绍
- Python实现H3K4me3与H3K27ac表观遗传标记域长度分析
- 易语言开源播放器项目:简易界面与强大的音频支持
- 介绍rxtx2.2全系统环境下的Java版本使用
- ZStack-CC2530 半开源协议栈使用与安装指南
- 易语言实现的八斗平台与淘宝评论采集软件开发
- Christiano响应式网站项目设计与技术特点
- QT图形框架中QGraphicRectItem的插入与缩放技术
- 组合逻辑电路深入解析与习题教程
- Vue+ECharts实现中国地图3D展示与交互功能
- MiSTer_MAME_SCRIPTS:自动下载MAME与HBMAME脚本指南
- 前端技术精髓:构建响应式盆栽展示网站