"快速入门微信小程序,从文档到精通一网打尽"
需积分: 12 136 浏览量
更新于2024-01-02
1
收藏 557KB DOCX 举报
微信小程序是一种基于微信平台的轻量级应用,具有开发周期短、运行速度快、体验流畅等特点,因此受到了越来越多开发者和用户的青睐。但是对于刚接触微信小程序的开发者来说,学习和掌握微信小程序的开发技巧可能并不容易。而《微信小程序学习文档》就是一个非常实用的学习资料,通过详细介绍微信小程序的各个方面,让开发者能够快速入门并从入门到精通。
在《微信小程序学习文档》中,首先介绍了微信小程序的项目配置文件project.config.json。该文件可保存微信开发者工具的个性化设置,如界面颜色等。当重新安装工具时,只需将代码导入即可自动生成个性化设置,大大方便了开发者的使用。
接下来,文档详细说明了微信小程序的重要文件app.js和app.json的作用。app.js用于注册一个微信小程序应用,而app.json文件则进行全局配置,包括网络请求的超时时间、窗口的表现形式以及各个页面注册的路径等。
另外,微信小程序的全局样式可以在app.wxss文件中进行设置,这样可以统一整个小程序的界面风格。
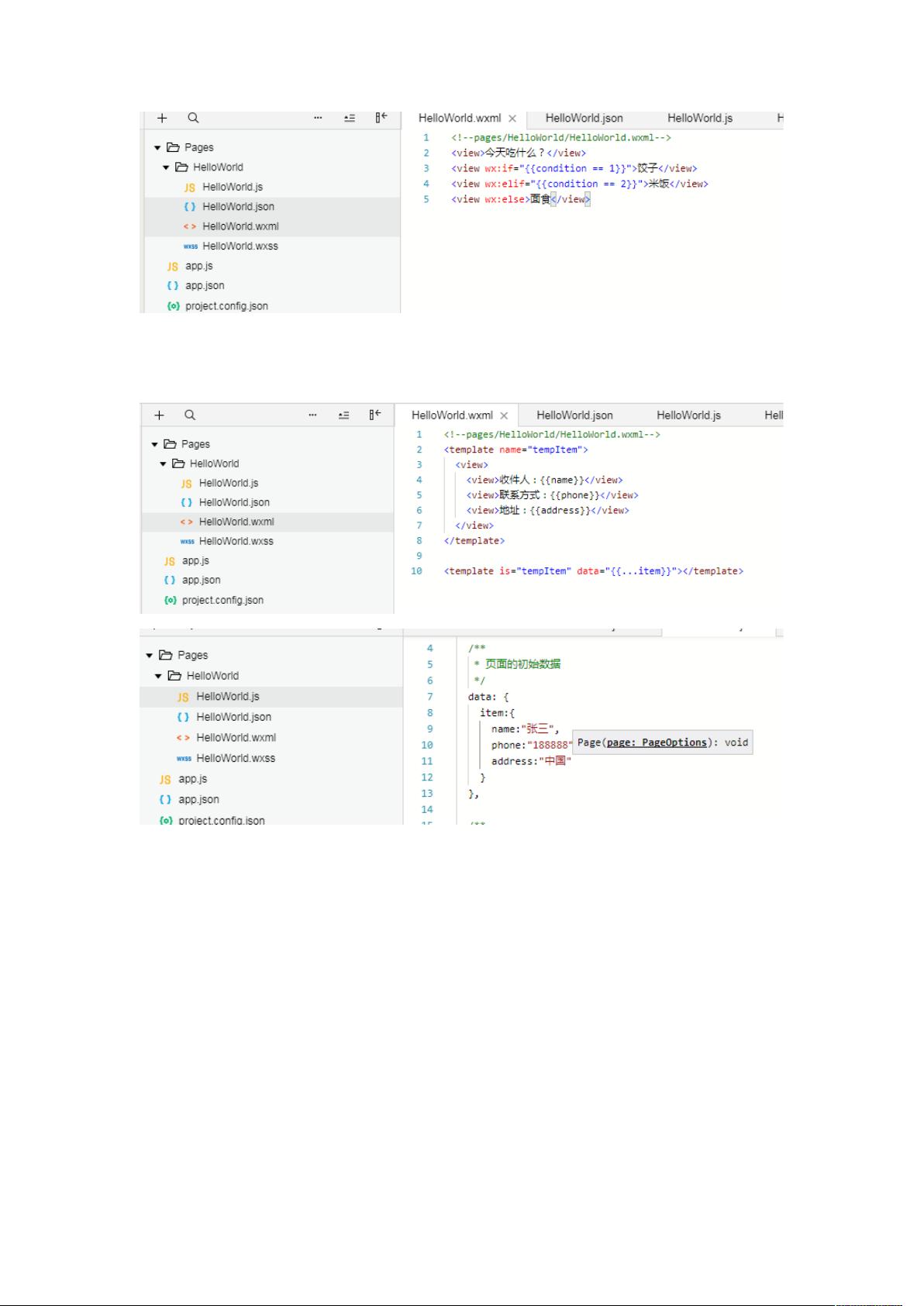
接着,《微信小程序学习文档》介绍了微信小程序的页面组成。所有的小程序页面都放置在Pages文件夹中,其中每个页面最多由四个文件组成,分别是.js、.json、.wxml和.wxss。.js文件用于处理小程序的逻辑和数据交互,.json文件用于配置小程序页面的信息,.wxml文件用于展示页面的元素和内容,而.wxss文件则用于设置页面元素的样式。
另外,工具函数的重要性不言而喻。在《微信小程序学习文档》中,还介绍了util.js文件的作用,这个文件主要存放一些工具函数,以实现代码的复用。
最后,《微信小程序学习文档》对微信小程序的开发框架基本构成进行了总结。其中,wxml构建页面的结构,并严格要求标签闭合,属性大小写正确。
综上所述,《微信小程序学习文档》是一本非常实用的学习资料,通过系统、详细且具体的介绍,使开发者能够快速了解和掌握微信小程序的开发技巧。无论是初学者还是有开发经验的开发者,都能从中获益匪浅。因此,如果你还没有掌握微信小程序的开发技巧,不妨下载《微信小程序学习文档》来加速你的学习步伐吧!
2023-09-22 上传
2023-07-22 上传
2023-06-10 上传
2023-02-24 上传
2024-01-12 上传
2023-10-18 上传
努力的浩浩
- 粉丝: 22
- 资源: 24
最新资源
- 前端面试必问:真实项目经验大揭秘
- 永磁同步电机二阶自抗扰神经网络控制技术与实践
- 基于HAL库的LoRa通讯与SHT30温湿度测量项目
- avaWeb-mast推荐系统开发实战指南
- 慧鱼SolidWorks零件模型库:设计与创新的强大工具
- MATLAB实现稀疏傅里叶变换(SFFT)代码及测试
- ChatGPT联网模式亮相,体验智能压缩技术.zip
- 掌握进程保护的HOOK API技术
- 基于.Net的日用品网站开发:设计、实现与分析
- MyBatis-Spring 1.3.2版本下载指南
- 开源全能媒体播放器:小戴媒体播放器2 5.1-3
- 华为eNSP参考文档:DHCP与VRP操作指南
- SpringMyBatis实现疫苗接种预约系统
- VHDL实现倒车雷达系统源码免费提供
- 掌握软件测评师考试要点:历年真题解析
- 轻松下载微信视频号内容的新工具介绍