Android ImageView属性深度解析:src与background的使用
9 浏览量
更新于2024-08-30
收藏 451KB PDF 举报
"Android ImgView属性图文详解"
在Android开发中,`ImageView` 是一个至关重要的控件,它用于在用户界面展示图像。本教程将详细解释如何通过 `src` 和 `background` 属性来设置 `ImageView` 的图片,并提供一些使用中的注意事项。
### 1. android:src="@drawable/img1"
`android:src` 属性用于设置 `ImageView` 显示的主图片。默认情况下,`ImageView` 会等比例缩放图片以适应控件大小,保持图片的原始宽高比。这意味着如果图片的原始尺寸与 `ImageView` 的尺寸不同,图片会被拉伸或压缩以适应指定的尺寸,但不会失真。通常,这是设置图标或主要内容图片的最佳方式。
### 2. android:background="@drawable/img1"
`android:background` 是所有Android组件共有的属性,它可以用来设置组件的背景颜色或者背景图片。当使用图片作为背景时,图片会填充整个组件区域,如果组件的宽度和高度是 `wrap_content`,那么图片将会自适应调整大小以包裹内容,此时效果与 `src` 类似。但需要注意的是,如果 `ImageView` 的尺寸已经固定,背景图片会按比例缩放以适应这些固定尺寸。
#### 提示:
- 当 `src` 和 `background` 同时设置时,`src` 属性设置的图片会位于上方,而 `background` 设置的图片位于下方。不过,`src` 图片可能不完全覆盖 `background` 图片,具体取决于 `src` 图片的 `ScaleType`。
- 资源文件的命名规则应包含小写字母、数字和下划线,不能使用大写字母。
### 3. ScaleType
`ImageView` 的 `ScaleType` 属性控制了图片在 `ImageView` 中如何被放置和缩放。常见的 `ScaleType` 包括:
- `center`: 图片居中,不缩放。
- `centerCrop`: 保持宽高比缩放图片,使图片至少一个方向填满 `ImageView`。
- `centerInside`: 保持宽高比缩放图片,使图片完全在 `ImageView` 内部并填充。
- `fitCenter`: 图片居中且保持宽高比缩放,使得图片完全适应 `ImageView`。
- `fitEnd`, `fitStart`, `fitXY`: 分别表示图片向右下角、左上角对齐并缩放,以及无比例拉伸。
### 示例
在XML布局文件中,我们可以通过以下方式创建 `ImageView`:
```xml
<ImageView
android:id="@+id/iv"
android:layout_width="200dp"
android:layout_height="300dp"
android:background="@drawable/img1"
android:src="@drawable/img2"
android:scaleType="centerCrop" />
```
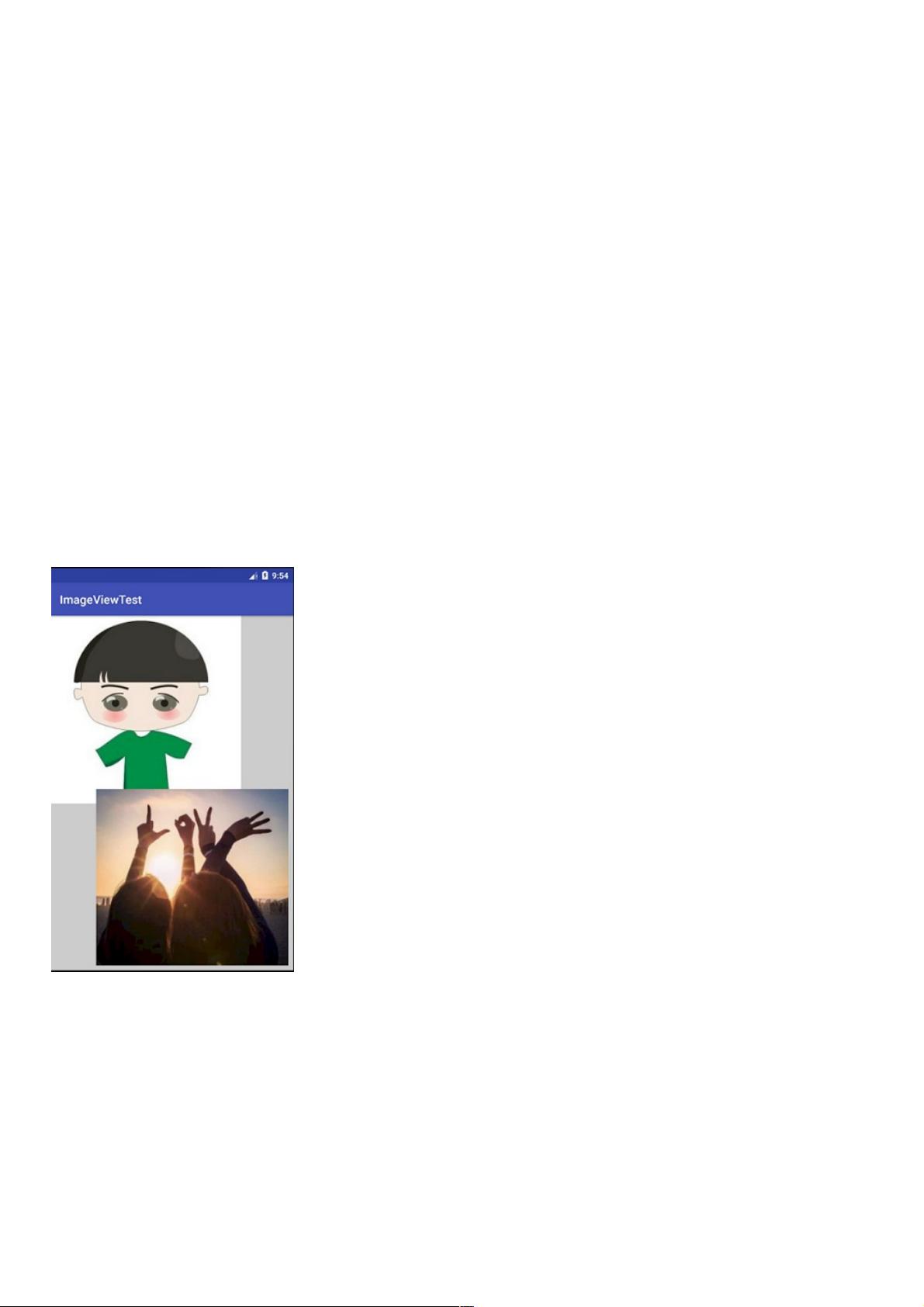
在这个例子中,`img1` 作为背景填充 `ImageView`,而 `img2` 作为 `src` 图片,根据 `centerCrop` 属性居中并保持比例缩放,使得图片的至少一个方向填满 `ImageView`。
### 总结
理解 `ImageView` 的 `src` 和 `background` 属性以及 `ScaleType` 的作用,对于构建美观且功能完备的Android应用至关重要。开发者可以根据需求选择合适的属性和缩放模式,以达到理想的显示效果。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2016-08-27 上传
2007-05-10 上传
2009-09-21 上传
2020-08-31 上传
2024-11-25 上传
weixin_38535808
- 粉丝: 4
- 资源: 903
最新资源
- java中MyEclipse快捷大全.pdf
- Java开源项目Hibernate快速入门
- 现代电子技术基础(数电部分)课后习题答案 第二章
- 用户界面设计分析文档
- AnyData 无线模块,AT指令全集【MODEM专用】
- asp新闻发布系统daima
- linux驱动编程(LED3)
- dx的入门pdf文件
- arm 片上系统设计要点
- javaScript语言精髓和编程实践迷你书
- Asp.net数据库常用的Sql操作
- 3G技术讲解.pdf 3G技术讲解.pdf
- javabean操作数据库
- 直驱永磁同步风力发电机的最佳风能跟踪控制[1]
- Thinking in C++ 02.pdf
- JSF in action(英文完整版)