自定义Android进度条:图片驱动的个性化效果
80 浏览量
更新于2024-08-28
收藏 138KB PDF 举报
本文将详细介绍如何在Android中实现个性化进度条,通过自定义图片来替代系统提供的默认进度条样式。以下是详细的步骤和关键知识点:
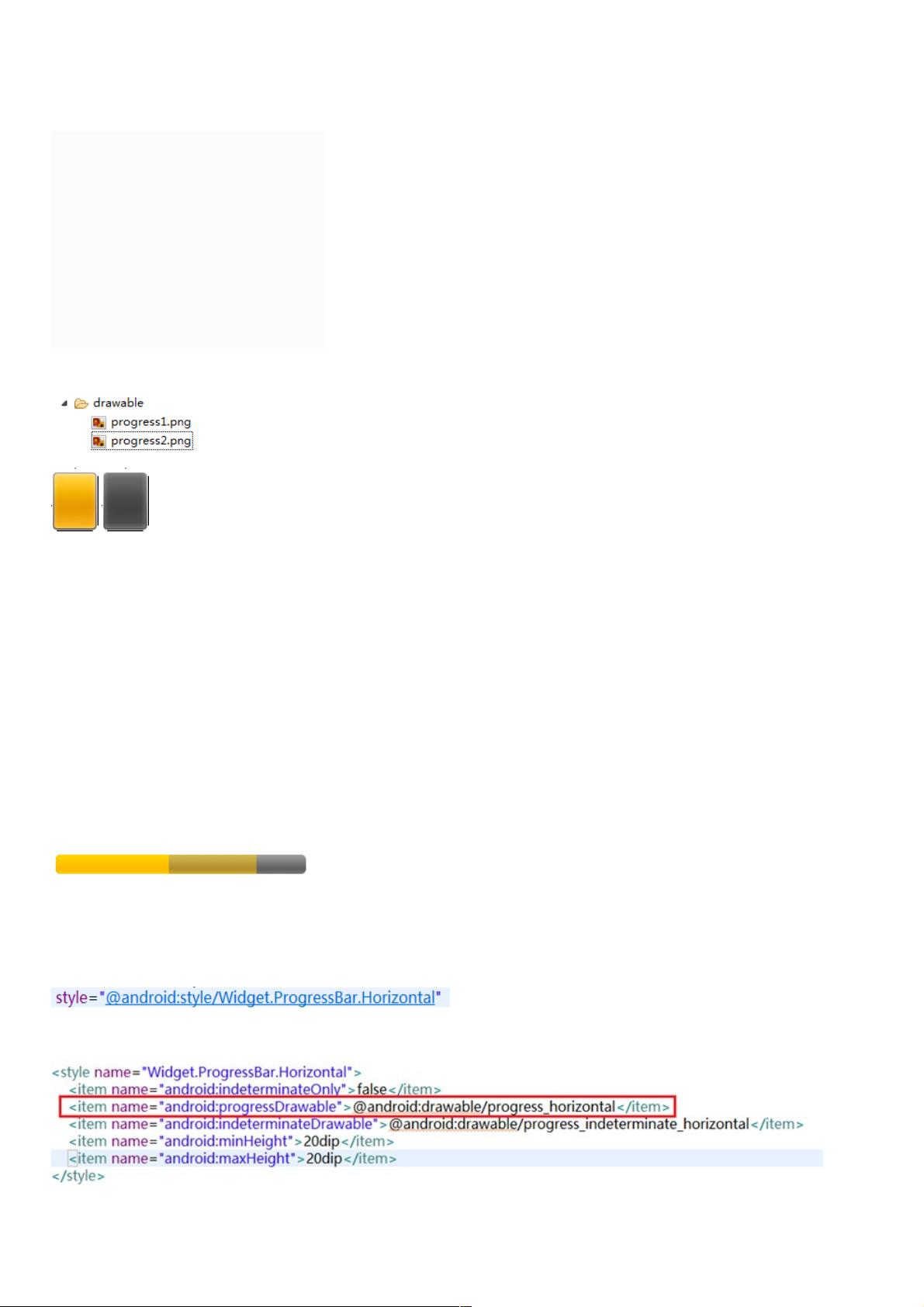
1. **案例效果图**
文档首先展示了一个案例效果图,展示了通过两张图片(progress1.png和progress2.png,尺寸均为78x78像素)实现的进度条效果。一张背景图片通常颜色较浅,用于衬托,另一张进度条图片颜色较深,随着进度的变化而显示或隐藏。
2. **准备素材**
在开发过程中,需要准备两张定制的进度条图片,分别是进度部分和背景部分,这些图片将在进度变化时动态切换。
3. **原理**
实现方法基于自定义`ProgressBar`的`progressDrawable`属性。将背景图片设置为`android:progressDrawable`,然后创建一个包含两个`<item>`的`layer-list`,第一个是背景,第二个是进度条。进度条图片会随着`progress`属性的变化,逐步覆盖背景,达到进度指示的效果。
4. **灵感来源与控件源码**
开发者从Android控件的源码中获得了灵感,特别是`@android:style/Widget.ProgressBar.Horizontal`这个预设样式。在这个样式中,关键在于`progressDrawable`的设置,它决定了进度条的视觉呈现。
5. **样式的深入理解**
`style`属性中的`android:progressDrawable`引用了系统预定义的`progress_horizontal.xml`文件,该文件定义了进度条的样式,包括背景渐变颜色、边角处理等。开发者可以通过搜索找到并查看`progress_horizontal.xml`文件,了解颜色选择、角度设置等细节。
6. **关键代码示例**
下面是一个实例代码片段:
```xml
<ProgressBar
android:id="@+id/progressBar2"
style="@android:style/Widget.ProgressBar.Horizontal"
android:layout_width="268dp"
android:layout_height="wrap_content"
android:progress="45"/>
```
这里设置了进度条的宽度、高度,并指定了进度为45%。开发者可以修改`progress`属性以改变当前的进度状态。
7. **自定义样式实现**
要实现个性化进度条,开发者需要创建自己的`layer-list`资源文件,例如`my_progress.xml`,并重写`progress_horizontal`的定义,调整颜色、形状和渐变方向,以便适应项目需求。
总结来说,Android中实现个性化进度条的核心在于理解并利用`progressDrawable`和`layer-list`来创建自定义视觉效果,同时结合系统预设样式和自定义样式文件,以满足特定的设计需求。这不仅增加了界面的美观性,也为用户提供了更好的交互体验。
247 浏览量
2024-11-03 上传
2024-12-04 上传
2024-10-31 上传
2024-10-27 上传
212 浏览量
279 浏览量
weixin_38645133
- 粉丝: 7
- 资源: 964
最新资源
- 初级java笔试题-coding-interview-university:编码面试大学
- cetrainer-unpacker:从可执行文件中提取和解密CheatEngine训练器
- 客户评分:客户评分组件
- 超市理货员岗位职责
- stores-rest-api
- aclipp clipper-crx插件
- VsCommandBuddy:VsCommandBuddy示例,帮助信息,更新信息和支持交流
- zarmarathon2021
- 阅读笔记
- 超市收银组长的工作细则
- 高仿糗事百科客户端应用源码完整版
- 初级java笔试题-awesome-c-mirror:awesome-c的镜子
- HomeAssistant
- JDK8版本jdk-8u202-linux-arm64-vfp-hflt.tar(gz).zip
- Day05:第五天
- xrcs-python:Python练习