光栅图形与扫描转换:二维线画图元详解
"本资源主要探讨二维线画图元的生成方法,包括光栅图形中点的表示、简单的二维图形显示流程、扫描转换直线段和圆弧等关键概念。"
在光栅图形中,点是构成图形的基本元素。点通常通过坐标(x, y)来定位,其中(x, y)位于一个地址线性表中。对于2D表示,像素由其左下角坐标来定义。地址可以通过公式Address(x,y)=(xmax-xmin)*(y-ymin)+(x-xmin)+基地址计算,其中(xmax, ymax)和(xmin, ymin)分别是屏幕的右上和左下角坐标。这个公式允许我们快速计算屏幕上任意位置像素的地址。此外,通过增量法可以简化连续寻址像素时的计算,提高效率,例如,Address(x±1,y)和Address(x,y±1)的计算可以通过简单的加减运算完成。
简单的二维图形显示流程通常涉及几个关键步骤,包括扫描转换、裁剪和显示。扫描转换是从几何图形到像素点阵的转换过程,用户提供的顶点经过处理后转化为点阵表示的图形。裁剪是确定哪些部分的图形在屏幕可视范围内,有先裁剪后扫描转换和先扫描转换后裁剪两种策略,各有优缺点。前者能减少不必要的计算,而后者算法更简单,但可能占用更多内存。
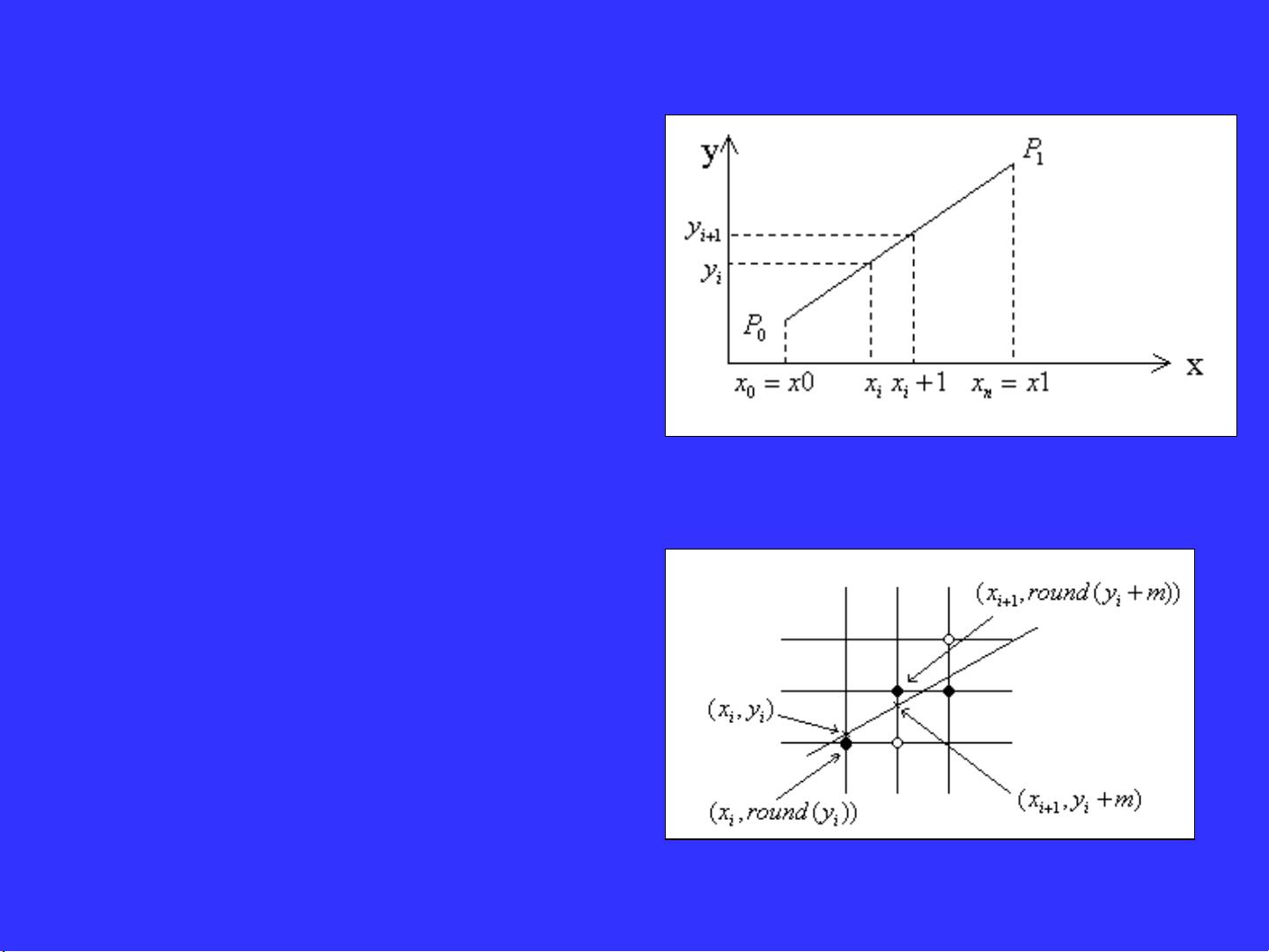
扫描转换直线段是二维图形显示中的重要环节。理想的扫描转换直线应具有笔直外观、亮度一致且与长度和方向无关的特性。两点假设是扫描转换的基础,即假设像素间为均匀网格,直线段宽度为1,并根据斜率m对坐标进行处理。DDA(数字微分分析器)算法是一种常用的扫描转换直线段的方法,适用于斜率为正整数或负整数的直线,通过划分区间并逐像素计算来逼近直线。直线方程可以通过插值法求解,根据斜率m将坐标点映射到像素网格上。
二维线画图元的生成是图形学中的基础,涵盖了点的表示、图形的扫描转换和直线段的精确渲染等核心概念,这些知识在计算机图形领域有着广泛的应用,如游戏开发、图像处理和可视化工具等。
614 浏览量
点击了解资源详情
2018-12-09 上传
2016-08-25 上传
2009-11-05 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
abigcc
- 粉丝: 0
- 资源: 1
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜