Dreamweaver与数据库交互:建立OLEDB连接
版权申诉
198 浏览量
更新于2024-08-06
收藏 3.22MB PDF 举报
"在Dreamweaver中进行数据库连接的教程"
在网页开发中,Adobe Dreamweaver是一款不可或缺的工具,尤其对于需要与数据库交互的Web应用程序来说。本教程将深入讲解如何在Dreamweaver中建立数据库连接,使得开发人员能够轻松地创建包含动态内容的网页。
1. Dreamweaver简介
Dreamweaver是由Macromedia开发,现已被Adobe收购的一款专业级Web设计和应用程序开发软件。它提供了一种可视化的工作环境,让不同技能水平的开发者都能高效地构建符合标准的网站和应用程序。通过集成各种服务器技术,Dreamweaver允许开发者连接数据库、Web服务器以及传统系统,构建功能丰富的互联网应用。
2. 数据库连接
在Dreamweaver中,你可以选择不同的开发模型来创建数据连接。以OLEDB连接为例,可以连接到Access数据库。在本教程中,我们将创建一个名为"dwconn"的数据库连接,用于连接到Access数据库"dwdat.mdb"。
3. 效果展示
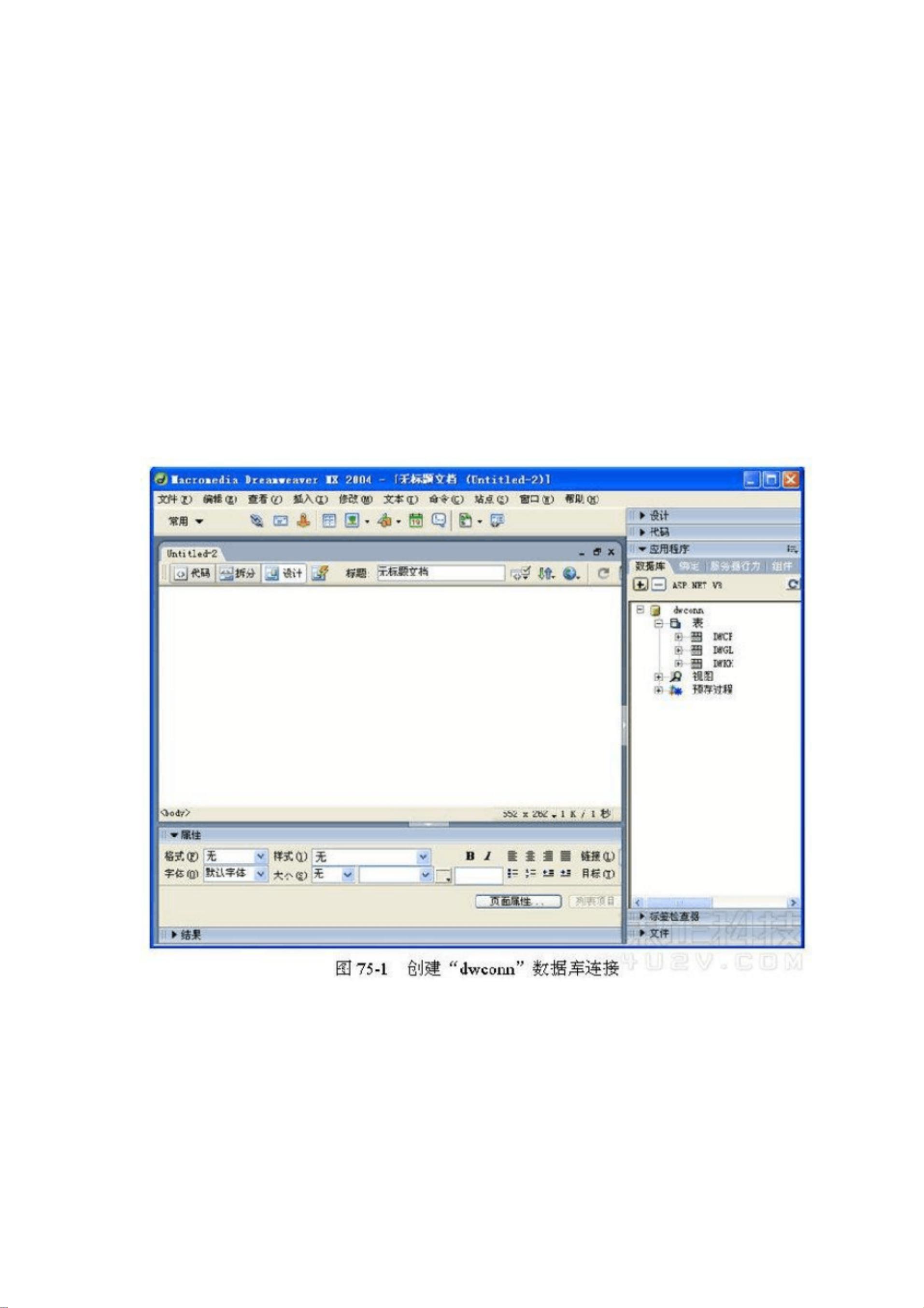
完成数据库连接后,你可以在Dreamweaver的【数据库】面板中看到"dwconn"连接。这个连接使得你可以直接在Dreamweaver中操作数据库中的数据,例如查询、更新或删除记录。
4. 创建数据库连接
首先,确保Access数据库文件"dwdat.mdb"位于你的项目目录下。在本例中,文件被复制到"C:\dat"目录,这是在之前创建的"Dreamweaver100"站点的子目录。然后在Access中打开数据库,查看其包含的数据表,如"DreamweaverCP"、"DreamweaverGL"和"DreamweaverKH"等。
5. 数据表结构
"DreamweaverCP"表用于存储产品信息,包含相应的产品资料字段;"DreamweaverGL"表用于管理员资料,而"DreamweaverKH"表则存储客户信息。每个表都有其特定的数据结构,如"DreamweaverCP"表可能包含产品ID、名称、价格、描述等字段。
6. 开发步骤
创建数据库连接的步骤包括:复制数据库文件到站点目录、在Access中打开数据库、在Dreamweaver中设置数据连接。通过这些步骤,你可以在Dreamweaver的环境中直接操作数据库,从而在网页中动态显示和处理数据,这对于构建电子商务平台或其他需要动态数据的应用至关重要。
7. 动态内容的实现
一旦数据库连接建立,你就可以使用Dreamweaver的模板、自定义标签和服务器行为等功能,创建含有动态数据的网页。例如,你可以创建一个展示产品列表的页面,这些数据直接从"DreamweaverCP"表中获取并实时更新。
Dreamweaver的数据库连接功能极大地简化了Web开发中的数据管理,使得开发者可以更专注于网站的用户体验和功能实现,而不必过多地关注底层的数据库操作。通过本教程,你应该能够掌握在Dreamweaver中进行数据库连接的基本方法,从而更有效地开发动态Web应用。
137 浏览量
2022-07-14 上传
2022-07-14 上传
2021-10-11 上传
2022-12-25 上传
110 浏览量
2022-07-14 上传
2021-11-27 上传
lxc15005035395
- 粉丝: 0
- 资源: 7万+
最新资源
- 吉菲探索者
- 保险行业培训资料:地县级地区中端福寿连连销售逻辑
- frontend-react
- IEC101-103-104规约分析程序.rar
- 保险行业培训资料:从需求的角度看产品
- rms-list-gen
- DIU:乌苏里奥大学接口处
- tinyMCE:向 WordPress TinyMCE 添加自定义按钮
- 创维电视酷开系统14U系列8S26刷机应用工具包
- hex-to-rgb:将彩色十六进制值转换为rgb
- my-gridsome-app
- nexus-3.20.1-01-win64.rar
- nwis:对 nw.js GUI API 的 IntelliSense 支持
- materiaFramework:项目构建器,基于html POST请求
- IM Café-开源
- conquer_the_world:【打天下篇】工作知识纪要