自定义iPhone圆角箭头提示框教程
5 浏览量
更新于2024-09-04
收藏 134KB PDF 举报
"本文主要探讨如何在iOS平台上实现圆角箭头矩形的提示框,特别是在iPhone应用中,由于没有类似iPad中的UIPopoverController类,开发者需要自行定制。通过了解CGContextRef的基本概念和使用,以及自定义UILabel,我们可以创建出具有圆角和箭头效果的提示框。"
在iOS应用开发中,经常需要创建一些具有特定形状的提示框,比如带有圆角和箭头的矩形,用于指示或提示用户。在iPad上,苹果提供了UIPopoverController类来实现这样的效果,但在iPhone上,我们则需要利用Core Graphics框架来自定义视图。首先,我们需要理解CGContextRef,它是Core Graphics的核心,用于描述图形上下文并绘制图形。
CGContextRef是一个图形上下文引用,它包含了绘制时所需的所有信息,如坐标系统、颜色空间、裁剪区域等。在绘制图形时,我们需要获取当前的图形上下文,即CGContextRef,然后在其上添加路径(如直线、曲线等)并设定颜色、线条宽度,最后调用`CGContextStrokePath(context)`来绘制出路径。例如,绘制一个简单的横线,可以通过设置两个点来确定直线的起点和终点,然后设置颜色和线条宽度,最后绘制路径。
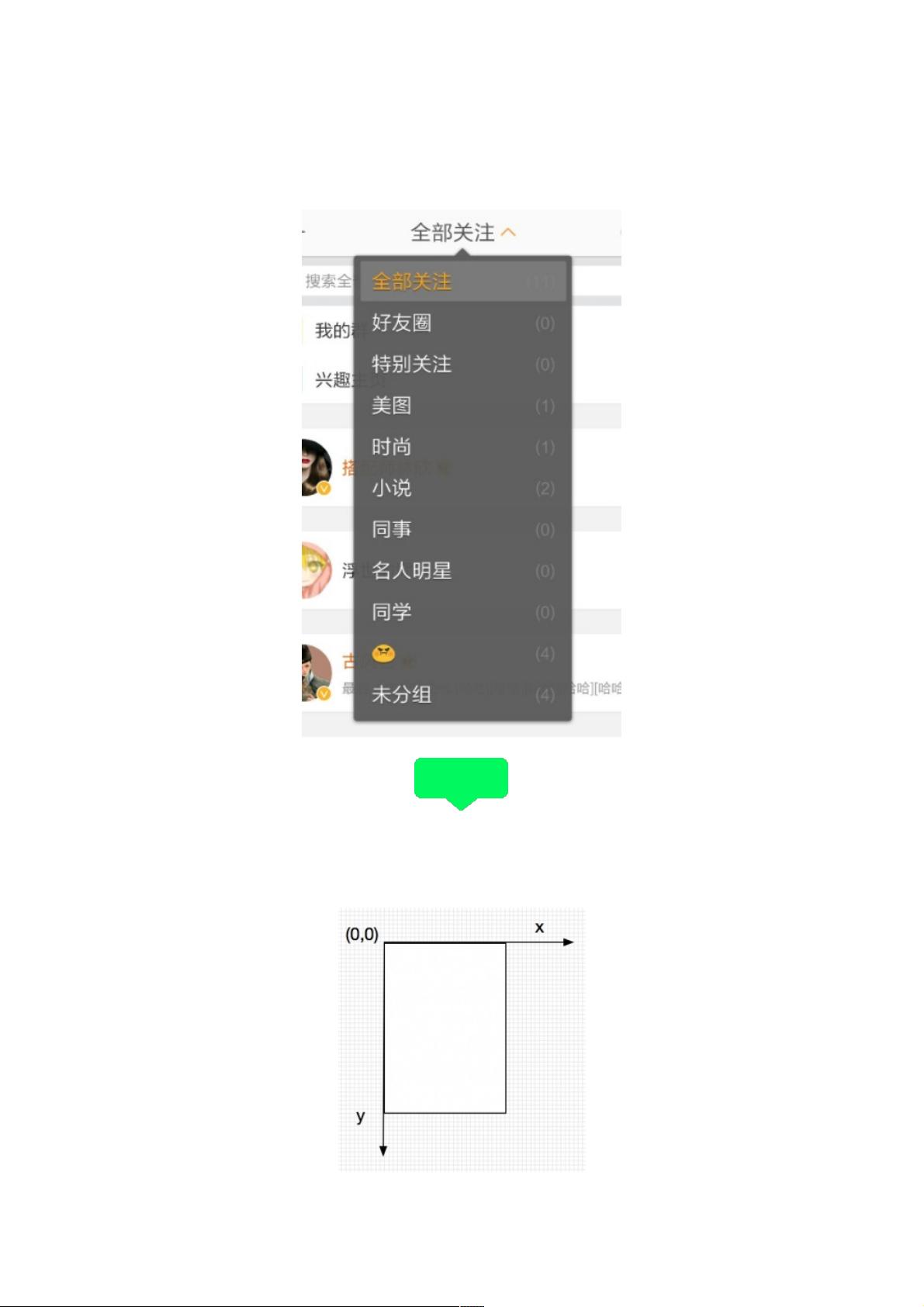
接下来,为了实现圆角箭头矩形提示框,我们可以自定义一个UILabel。在这个例子中,作者创建了一个CustomLabel类,继承自UILabel,并在视图上添加了这个自定义视图。在自定义视图中,我们可以重写`drawRect:`方法,利用CGContextRef来绘制圆角和箭头。圆角可以通过`CGContextAddRoundedRect`方法实现,而箭头可以通过添加多条路径线段来构造。
在`.h`文件中,通常会声明自定义视图的相关属性和方法,以便在代码中设置和操作这些特性,例如字体、颜色、圆角半径等。同时,为了实现动态的箭头指向,可能还需要添加一些计算和调整方法。
总结来说,创建圆角箭头矩形提示框的关键在于理解和运用CGContextRef进行图形绘制,以及自定义视图以满足特定的设计需求。在实际开发中,可以根据项目需求调整样式和功能,例如添加阴影效果、动画过渡等,以提高用户体验。通过这种方式,开发者可以在iOS应用中实现多样化的界面元素,创造出更加美观且功能丰富的用户界面。
2019-07-11 上传
点击了解资源详情
2020-09-01 上传
2021-04-06 上传
2016-09-23 上传
2021-01-20 上传
weixin_38518074
- 粉丝: 6
- 资源: 926
最新资源
- IEEE 14总线系统Simulink模型开发指南与案例研究
- STLinkV2.J16.S4固件更新与应用指南
- Java并发处理的实用示例分析
- Linux下简化部署与日志查看的Shell脚本工具
- Maven增量编译技术详解及应用示例
- MyEclipse 2021.5.24a最新版本发布
- Indore探索前端代码库使用指南与开发环境搭建
- 电子技术基础数字部分PPT课件第六版康华光
- MySQL 8.0.25版本可视化安装包详细介绍
- 易语言实现主流搜索引擎快速集成
- 使用asyncio-sse包装器实现服务器事件推送简易指南
- Java高级开发工程师面试要点总结
- R语言项目ClearningData-Proj1的数据处理
- VFP成本费用计算系统源码及论文全面解析
- Qt5与C++打造书籍管理系统教程
- React 应用入门:开发、测试及生产部署教程