TwitterLite:规模化高性能React PWA优化实践
29 浏览量
更新于2024-07-15
收藏 8MB PDF 举报
"规模化场景下的TwitterLite与高性能React渐进式Web应用,主要探讨了在全球大规模的React.js PWA项目TwitterLite中如何优化性能,包括初始加载时间、React组件渲染和图像加载等方面的改进,通过一系列小但有价值的改变,构建出快速且大型的渐进式Web应用。文章还强调了理解和使用火焰图来分析性能的重要性,并提供了关于优化浏览器性能的具体策略,如基于路由的代码拆分机制,以减少网络传输和浏览器解析的压力。"
在构建高性能的Web应用时,性能优化是一个持续的过程,涉及到对时间浪费点的检测和解决方案的尝试。TwitterLite团队通过深入研究和实践,针对不同层面进行了优化。他们专注于初始加载速度的提升,防止React组件的不必要的二次渲染,以及优化图像加载等关键环节,实现了整体性能的显著提升。
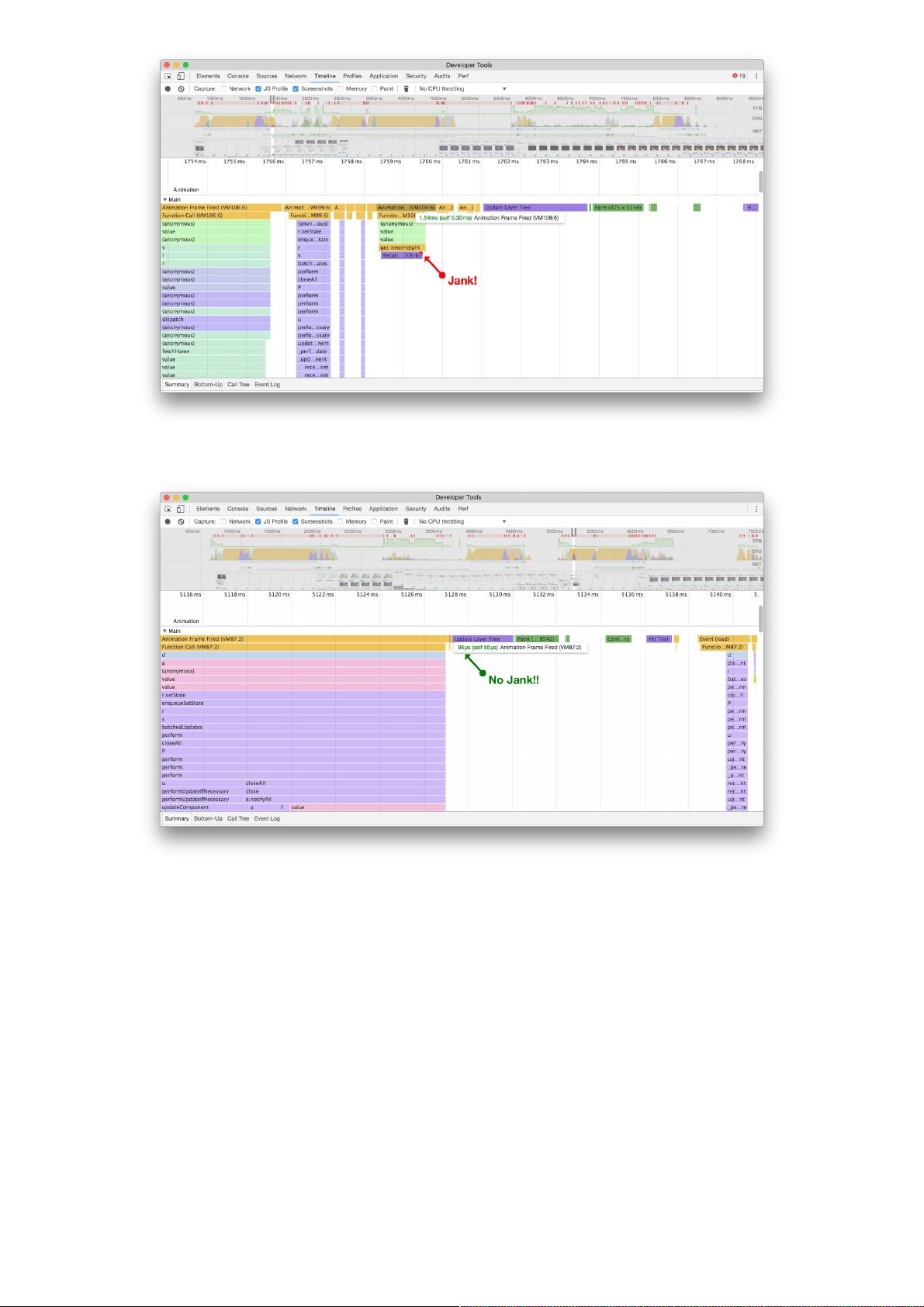
在性能分析工具方面,文章提到了火焰图的使用,这是一种强大的性能剖析工具,可以帮助开发者识别程序中的性能瓶颈。通过分析Chrome开发者工具中的时间线记录,可以明确地看到哪些操作消耗了较多的CPU时间,从而指导优化工作。
在优化策略上,文章特别提到采用基于路由的代码拆分来解决大型JavaScript文件导致的性能问题。通过将应用按路由划分成多个小模块,可以实现按需加载,减少首次加载的资源大小,提高用户体验。这种方式可以显著降低网络传输量和浏览器解析压力,尤其对于移动设备用户来说,能有效提升页面加载速度和交互响应。
此外,文章还提到了Webpack的CommonsChunkPlugin问题,以及在特定配置下对代码压缩的处理,这显示了在实际项目中,优化不仅要考虑技术选型,还需要结合项目特性和用户环境进行细致调整。
TwitterLite的经验分享提供了一个实用的指南,不仅展示了如何在大规模项目中应对性能挑战,还强调了性能优化的持续性和复杂性,提醒开发者关注细节,逐步改进,以达到最佳的Web应用性能。
2019-08-14 上传
2019-08-15 上传
2021-02-05 上传
2021-05-09 上传
2021-05-11 上传
2021-05-28 上传
2021-05-30 上传
2021-02-05 上传
2021-02-05 上传
等到风景都看透⊙∀⊙?
- 粉丝: 173
- 资源: 930
最新资源
- 正整数数组验证库:确保值符合正整数规则
- 系统移植工具集:镜像、工具链及其他必备软件包
- 掌握JavaScript加密技术:客户端加密核心要点
- AWS环境下Java应用的构建与优化指南
- Grav插件动态调整上传图像大小提高性能
- InversifyJS示例应用:演示OOP与依赖注入
- Laravel与Workerman构建PHP WebSocket即时通讯解决方案
- 前端开发利器:SPRjs快速粘合JavaScript文件脚本
- Windows平台RNNoise演示及编译方法说明
- GitHub Action实现站点自动化部署到网格环境
- Delphi实现磁盘容量检测与柱状图展示
- 亲测可用的简易微信抽奖小程序源码分享
- 如何利用JD抢单助手提升秒杀成功率
- 快速部署WordPress:使用Docker和generator-docker-wordpress
- 探索多功能计算器:日志记录与数据转换能力
- WearableSensing: 使用Java连接Zephyr Bioharness数据到服务器