CSS Flex布局教程:从基础到九宫格
165 浏览量
更新于2024-08-30
收藏 57KB PDF 举报
"该资源主要介绍了CSS Flex布局中的几种多列布局实现方法,包括基本的等分三列、三列左中定宽右侧自适应、左右固定中间自适应以及九宫格布局。"
在Web开发中,CSS Flex布局(Flexible Box Layout)是一种强大的工具,用于创建灵活且响应式的多列布局。这种布局模式可以轻松处理元素的对齐、分布和尺寸调整,尤其是在不同屏幕尺寸下的适应性。以下是对给定示例中各种布局的详细解释:
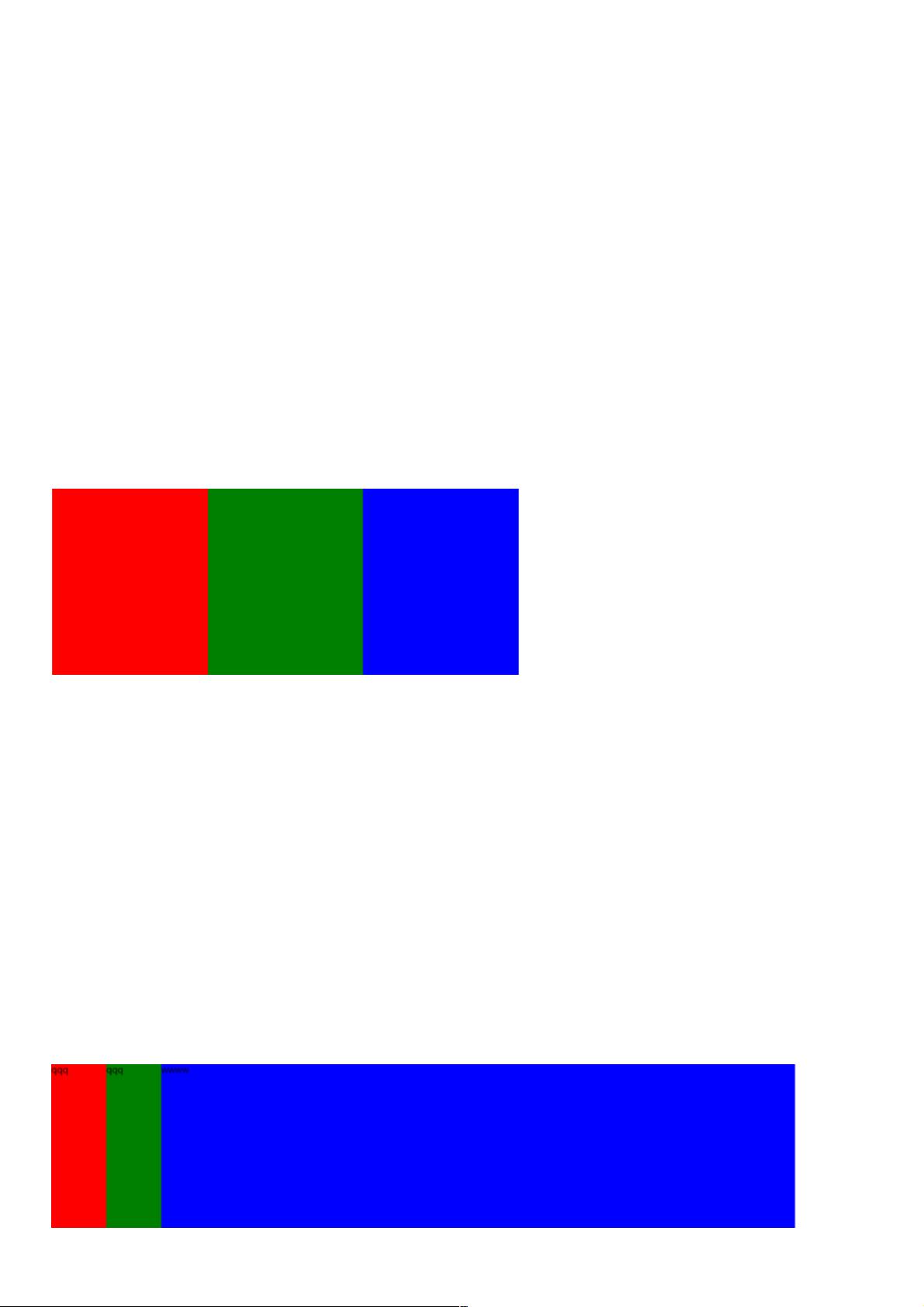
1. 基本的等分三列布局
这是最基础的Flex布局应用,通过设置`.container`的`display`属性为`flex`,并给予三个子元素(`.left`, `.middle`, `.right`)相同的`flex: 1`属性,使它们在容器内等分空间。`background`属性用于设置背景颜色,以便视觉区分各个部分。
```html
<div class="container">
<div class="left"></div>
<div class="middle"></div>
<div class="right"></div>
</div>
```
2. 三列左中定宽右侧自适应
在这个布局中,`.left`和`.right`元素有固定的宽度(100px),而`.middle`元素则占据剩余空间,使用`flex: 0 0 100px;`设定。这意味着`.middle`不会收缩或扩展,始终保持100px宽。
```html
<div class="container">
<div class="left">qqq</div>
<div class="middle">qqq</div>
<div class="right">wwww</div>
</div>
```
3. 左右固定,中间自适应
当浏览器窗口缩小时,这个布局保持左侧和右侧元素的固定宽度,`.middle`元素会自动调整大小以填充剩余空间。这通过分别设定`.left`和`.right`的宽度,以及`.middle`的`flex: 1;`实现。
```html
<div class="container">
<div class="left">qqq</div>
<div class="middle">qqq</div>
<div class="right">wwww</div>
</div>
```
4. 九宫格布局
九宫格布局通常用于展示小卡片或者图标,这里使用`flex-direction: column;`将`.container`内的元素沿垂直方向排列,然后通过创建多个`.row`类的子容器来实现多行。每个`.row`内部的元素使用`flex: 1;`等分空间,形成3x3的网格。
```html
<!-- 示例代码省略 -->
```
以上是CSS Flex布局的几个典型应用,它们展示了Flex布局在处理多列布局时的灵活性和易用性。通过调整`flex-basis`、`flex-grow`和`flex-shrink`属性,开发者可以创建出更复杂的自适应布局,满足各种设计需求。在实际项目中,Flex布局大大简化了响应式网页设计的实现,提高了开发效率。
314 浏览量
276 浏览量
2024-09-11 上传
2024-11-12 上传
2023-04-01 上传
121 浏览量
2024-09-16 上传
127 浏览量
weixin_38672794
- 粉丝: 5
最新资源
- 掌握MATLAB中不同SVM工具箱的多类分类与函数拟合应用
- 易窗颜色抓取软件:简单绿色工具
- VS2010中使用QT连接MySQL数据库测试程序源码解析
- PQEngine:PHP图形用户界面(GUI)库的深入探索
- MeteorFriends: 管理朋友请求与好友列表的JavaScript程序包
- 第三届微步情报大会:深入解析网络安全的最新趋势
- IQ测试软件V1.3.0.0正式版发布:功能优化与错误修复
- 全面技术项目源码合集:企业级HTML5网页与实践指南
- VC++6.0绿色完整版兼容多系统安装指南
- 支付宝即时到账收款与退款接口详解
- 新型不连续导电模式V_2C控制Boost变换器分析
- 深入解析快速排序算法的C++实现
- 利用MyBatis实现Oracle映射文件自动生成
- vim-autosurround插件:智能化管理代码中的括号与引号
- Bitmap转byte[]实例教程与应用
- Qt YUV在CentOS 7下的亲测Demo教程