Dreamweaver CS4中强化的JavaScript开发支持
需积分: 45 109 浏览量
更新于2024-07-28
收藏 1.83MB PDF 举报
"使用Dreamweaver开发JavaScript脚本的图文教程"
在Web开发领域,JavaScript扮演着至关重要的角色,尤其在实现动态交互和增强用户体验方面。然而,作为一款强大的Web设计工具,Dreamweaver对JavaScript的支持并非一开始就十分完善。早期版本的Dreamweaver依赖于“行为”来提供预包装的JavaScript功能,而对JavaScript语言本身的直接支持并不充分。直到Dreamweaver CS4,Adobe开始加强JavaScript的核心功能支持,以适应不断增长的需求。
在Dreamweaver CS4及后续版本中,开发者可以享受到以下几项改进:
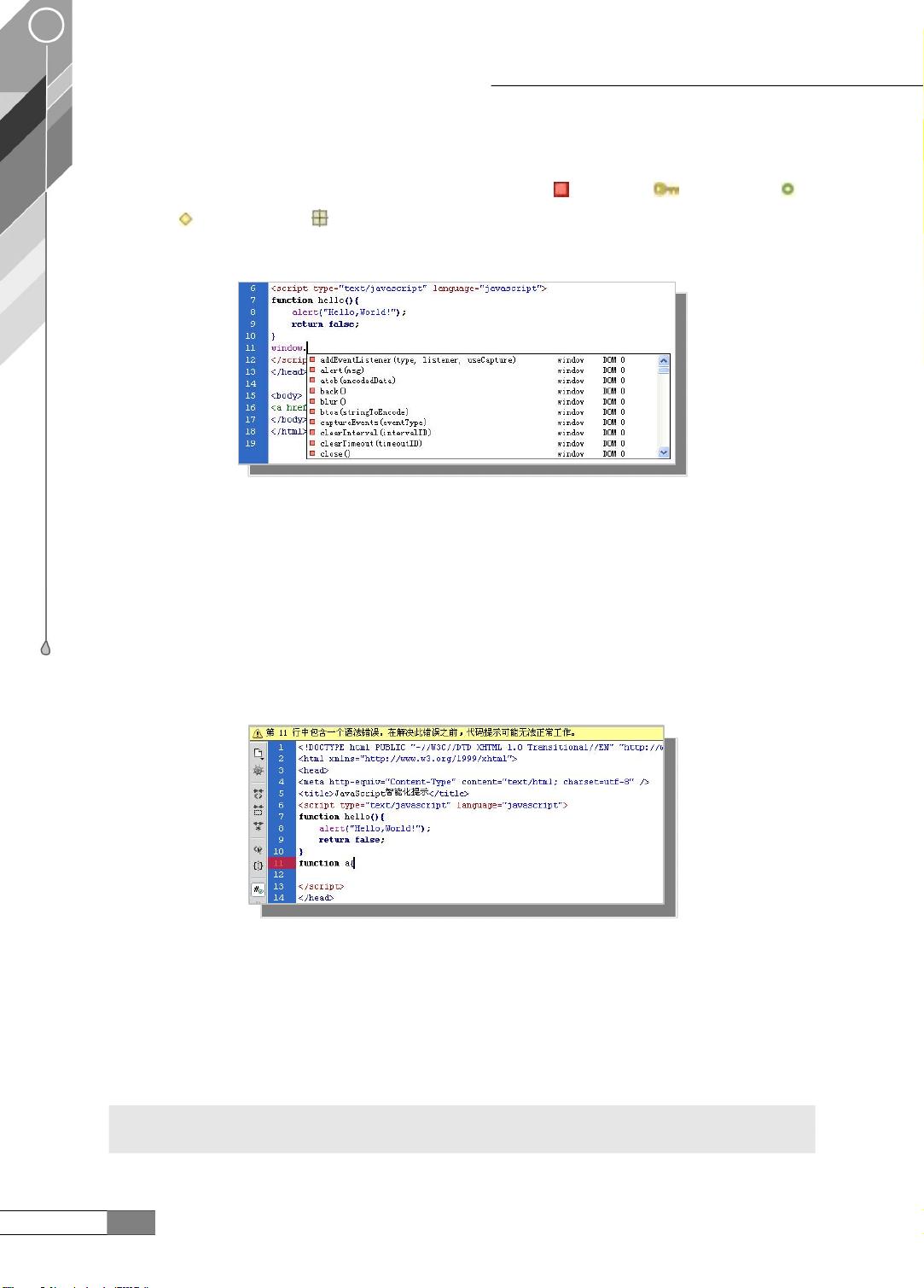
1. **JavaScript代码智能提示**:这是对开发者的极大帮助,能够根据输入自动完成代码,提高编码效率,减少错误。
2. **代码分色显示**:这使得JavaScript代码更易于阅读和理解,尤其是对于初学者而言。
3. ** Spry技术框架**:虽然不是主流的Ajax框架,但Dreamweaver的Spry框架为Web设计师提供了一套相对简单的工具,用于创建动态效果和交互性组件。尽管其在复杂性和灵活性上可能不如jQuery或Prototype等其他框架,但对于初学者和非程序员来说,这是一个很好的起点。
4. **结构和逻辑的分离**:Dreamweaver开始鼓励开发者遵循最佳实践,将JavaScript代码从HTML文档中分离出来,放入独立的.js文件中,以保持代码的整洁和可维护性。这样也有利于实现更灵活的页面布局和响应式设计。
5. **行为面板**:除了JavaScript,Dreamweaver还提供了行为面板,允许用户通过直观的界面添加和管理JavaScript事件,如点击、鼠标悬停等,而无需直接编写代码。
在本章中,我们将深入探讨如何在Dreamweaver中使用这些特性来开发JavaScript脚本,包括如何利用脚本服务、行为以及 Spry 框架来创建各种功能。例如,你可以学习如何:
- 使用Dreamweaver的内置功能添加和编辑JavaScript函数。
- 创建和应用自定义事件处理程序。
- 利用Spry框架构建下拉菜单、 accordions(折叠面板)和数据集等交互元素。
- 将JavaScript与CSS样式和HTML布局结合,实现动态效果。
- 了解如何调试和优化在Dreamweaver中编写的JavaScript代码。
通过这个图文教程,无论你是JavaScript新手还是经验丰富的开发者,都可以更好地掌握如何在Dreamweaver环境中高效地开发JavaScript脚本,提升你的Web开发技能。记住,尽管Dreamweaver可能不是最专业的JavaScript开发工具,但它提供的集成环境和易用性对于初学者和快速原型制作是非常有价值的。
404 浏览量
174 浏览量
292 浏览量
174 浏览量
2021-10-07 上传
2023-05-31 上传
2008-11-14 上传
336 浏览量
JYunGe
- 粉丝: 0
最新资源
- 计算机体系结构:CPU与指令执行解析
- IT企业面试实战攻略:揭秘名企笔试真题
- 华为HCNE认证考试精选试题与解析
- Zend PHP 认证实战:官方模拟试题解析
- Groovy与Grails实战秘籍
- ACM竞赛必备:16种题型与常用算法数据结构详解
- SAP BPS Web Layout上传/下载数据详细教程
- ABAP基础教程:从入门到实践
- 2008年软件评测师上午试卷回顾及部分试题解析
- SAP BSP下载工具:包含完整MVC应用
- Microsoft .Net Framework 3.5:WPF自学指南
- 使用Rose构建银行业务模型
- 2008版Microsoft .Net Framework应用开发指南:MCTS考试核心教程
- SQL入门指南:学习与实践
- 提升电脑性能:优化注册表与开机速度技巧
- 2009考研英语:核心词汇详解