C#实现查询条件界面的展开与收起功能
107 浏览量
更新于2024-09-04
收藏 111KB PDF 举报
"C#语言实现查询条件界面的展开和收起功能,适用于具有多行查询条件的客户端界面,提供了一种优化用户界面交互的方法。通过调整Panel的高度和LinkLabel的文字来实现界面的切换效果。"
在C#编程中,创建一个用户友好的查询界面对于提高用户体验至关重要。本示例中,我们探讨的是如何实现在C#客户端应用中,对查询条件区域进行动态的展开和收起操作。这个功能通常用于节省屏幕空间,特别是在查询条件较多时,可以保持界面整洁,避免过多信息一次性展示给用户。
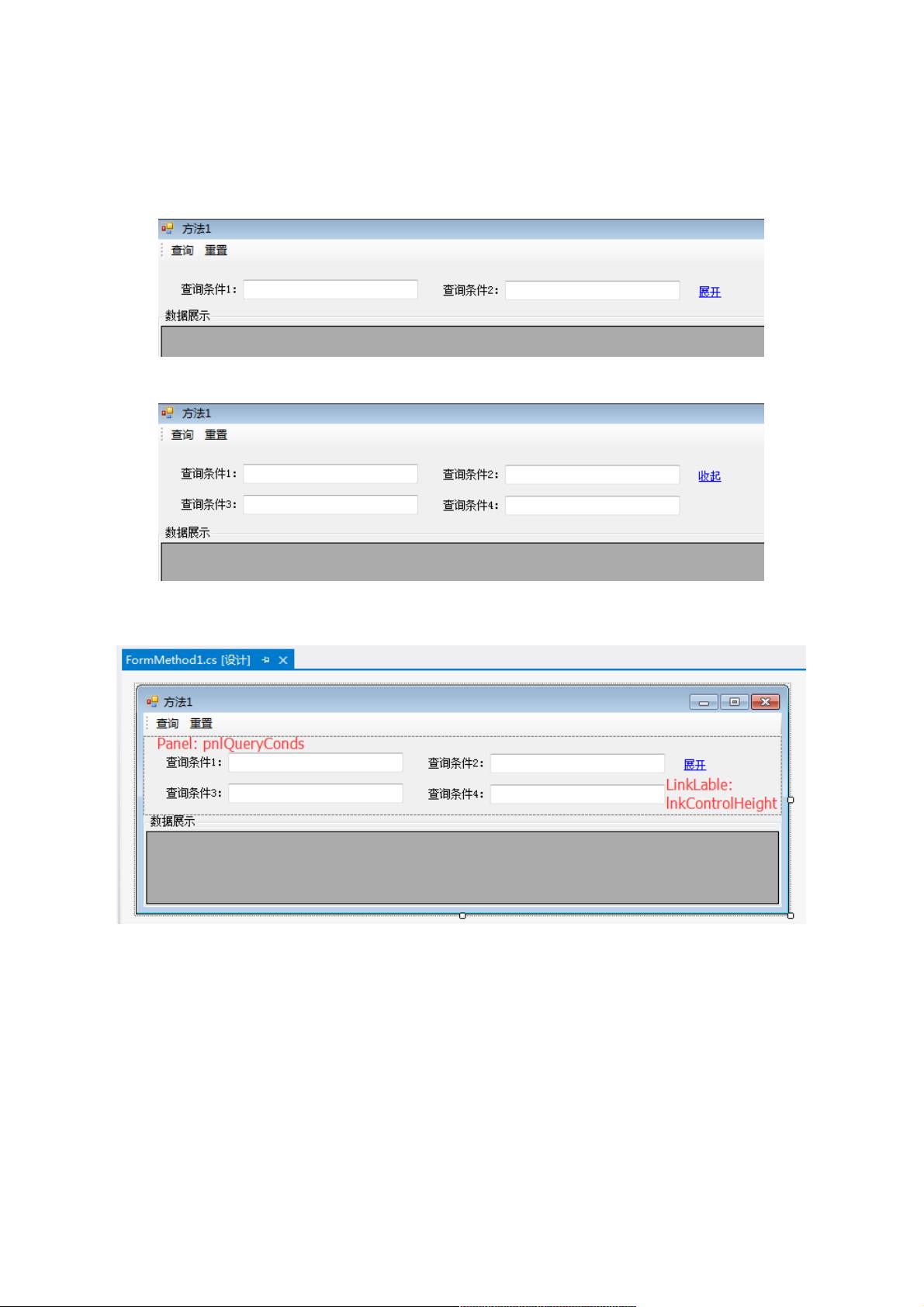
首先,我们注意到在界面设计中,查询条件部分被包含在一个Panel控件内,而一个LinkLabel控件则用于触发展开和收起的动作。LinkLabel的文本根据当前状态(展开或收起)进行更新,以提示用户其功能。
在代码中,定义了两个常量HeightWhenFold和HeightWhenExpand分别表示Panel在收起和展开状态下的高度,以及两个字符串DescriptionWhenFold和DescriptionWhenExpand表示LinkLabel上显示的文本。窗体加载时,默认设置Panel的高度为HeightWhenFold,LinkLabel的文本为DescriptionWhenFold,即初始状态为收起。
当用户点击LinkLabel时,会触发其Click事件。在事件处理函数中,我们需要检查当前Panel的高度,如果小于展开状态的高度,那么就展开Panel,同时更新LinkLabel的文本;反之,如果Panel已经展开,则将其收起,更新文本。这一过程通过改变Panel的Height属性和LinkLabel的Text属性来实现。
以下是简化的代码示例:
```csharp
private void lnkControlHeight_Click(object sender, EventArgs e)
{
if (pnlQueryConds.Height == HeightWhenFold)
{
pnlQueryConds.Height = HeightWhenExpand;
lnkControlHeight.Text = DescriptionWhenExpand;
}
else
{
pnlQueryConds.Height = HeightWhenFold;
lnkControlHeight.Text = DescriptionWhenFold;
}
}
```
这段代码实现了在LinkLabel被点击时,根据Panel当前的高度判断是否需要展开或收起。这是一个简单的逻辑判断,但有效地实现了界面交互的需求。
在实际项目中,可能会有更复杂的情况,例如需要动画效果平滑地展开和收起,或者添加更多的自定义逻辑来处理多个可折叠的查询条件组。这种情况下,可以使用GDI+或者其他动画库来实现平滑过渡,或者通过扩展此类功能以适应更复杂的界面布局。
通过C#语言实现的查询条件界面展开和收起功能,为用户提供了一种控制信息展示的有效手段,使得复杂的查询条件能够在需要时呈现,而不占据不必要的界面空间。这种设计思路在许多桌面应用和Web应用中都有广泛的应用。
2017-10-31 上传
2008-06-12 上传
2011-06-18 上传
2019-11-06 上传
143 浏览量
2007-05-10 上传
118 浏览量
weixin_38592548
- 粉丝: 4
- 资源: 911
最新资源
- 探索AVL树算法:以Faculdade Senac Porto Alegre实践为例
- 小学语文教学新工具:创新黑板设计解析
- Minecraft服务器管理新插件ServerForms发布
- MATLAB基因网络模型代码实现及开源分享
- 全方位技术项目源码合集:***报名系统
- Phalcon框架实战案例分析
- MATLAB与Python结合实现短期电力负荷预测的DAT300项目解析
- 市场营销教学专用查询装置设计方案
- 随身WiFi高通210 MS8909设备的Root引导文件破解攻略
- 实现服务器端级联:modella与leveldb适配器的应用
- Oracle Linux安装必备依赖包清单与步骤
- Shyer项目:寻找喜欢的聊天伙伴
- MEAN堆栈入门项目: postings-app
- 在线WPS办公功能全接触及应用示例
- 新型带储订盒订书机设计文档
- VB多媒体教学演示系统源代码及技术项目资源大全