Windows资源管理器GUI模拟实战:Java工具条与按钮设计教程
版权申诉
36 浏览量
更新于2024-06-25
收藏 764KB PDF 举报
本篇文档是关于Java语言程序设计课程设计实训项目的详细指南,主题是模拟实现Windows资源管理器的GUI(图形用户界面)界面的第三部分。主要内容涉及以下几个关键知识点:
1. **主窗口工具条设计**:
- 在窗口顶部添加一个工具条面板,使用Swing Containers的ToolBar组件。
- 步骤包括:创建面板,设置对象名,指定大小,调整布局(2行1列),并分步骤添加导航工具条(oneNavigatorToolBar)和地址栏工具条(oneAddressInfoToolBar)。
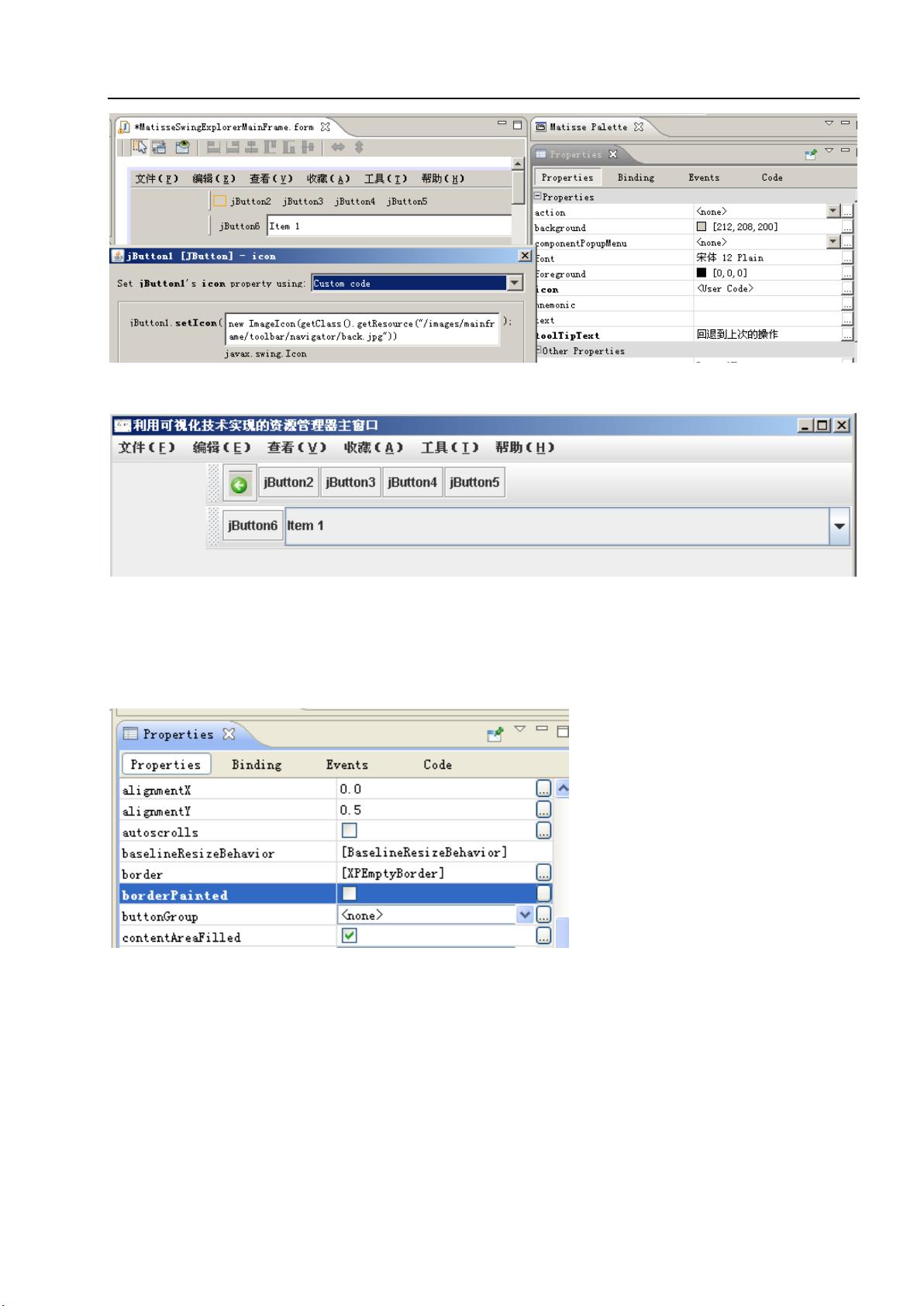
- 对工具条进行定制,如设置对象名,添加按钮(Button)组件,配置图标、提示文本,以及使用ImageIcon加载图片资源。
2. **按钮属性设置**:
- 为工具条中的按钮设置属性,如图标、显示的文字(tooltip)和对象名,可以采用项目内图片或直接引用资源路径。
- 关注Windows XP风格的外观,通过设置`BorderPainted`属性为`false`去除边框线。
3. **组合框组件的编辑状态**:
- 将某些按钮的组合框组件设置为可编辑状态,以便用户交互。
4. **地址栏工具条的简化键**:
- 在Label标签上添加简化键,通过`displayedMnemonic`属性实现,支持两种输入方式:直接输入字符或用户代码。
5. **分隔面板与滚动面板**:
- 在主窗口中插入分隔面板(Split Pane),用于分隔左右区域。
- 左侧添加滚动面板来容纳树形组件(directoryTree),右侧则添加滚动面板以适应其他内容。
6. **组件布局与交互**:
- 通过右键操作添加工具条,提高操作效率。
- 设置分隔条的大小和位置,以及滚动条的显示。
这些步骤详细地介绍了如何按照Windows资源管理器的样式,使用Java Swing库来构建一个功能齐全的GUI界面,对提高程序员的实践能力和理解GUI编程有实际价值。阅读此文档有助于学生掌握GUI设计的基本技巧,以及如何利用Java Swing库创建复杂的应用程序界面。
2023-05-29 上传
2023-12-27 上传
2022-07-08 上传
2021-10-03 上传
2022-06-12 上传
2022-01-10 上传
2018-12-23 上传
2170 浏览量
小虾仁芜湖
- 粉丝: 105
- 资源: 9352
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜