"2022最新React.js高级面试题解析与技巧分享,助你轻松通过前端面试!"
版权申诉
21 浏览量
更新于2024-04-06
收藏 3.54MB PDF 举报
React.js 是一种流行的前端框架,具有高度的组件化和响应式设计。在面试中,对 React.js 的理解和掌握是前端工程师必备的技能之一。本文收集了一些高级的 React.js 面试题,可以帮助小伙伴们在面试中更加顺利地展示自己的能力。
首先,在 React.js 中,事件机制是非常重要的。React 并不是将 click 事件直接绑定在真实的 DOM 元素上,而是通过在 document 处监听所有事件,并在事件冒泡到 document 处时将事件内容封装并交由真正的处理函数运行。这种方式不仅有效减少了内存消耗,还能在组件挂载和销毁时统一订阅和移除事件。同时,冒泡到 document 上的事件并不是原生的浏览器事件,而是由 React 自己实现的合成事件(SyntheticEvent)。因此,如果不想要事件冒泡的话,应该调用 event.preventDefault() 方法,而不是 event.stopPropagation() 方法。
其次,在 JSX 中编写的事件并没有直接绑定在对应的真实 DOM 上,而是通过事件代理的方式,统一绑定在 document 上。这样不仅减少内存消耗,还能统一处理事件的订阅和移除。另外,因为合成事件是由 React 自己实现的,所以如果想要阻止事件冒泡,应该调用 event.preventDefault() 方法。
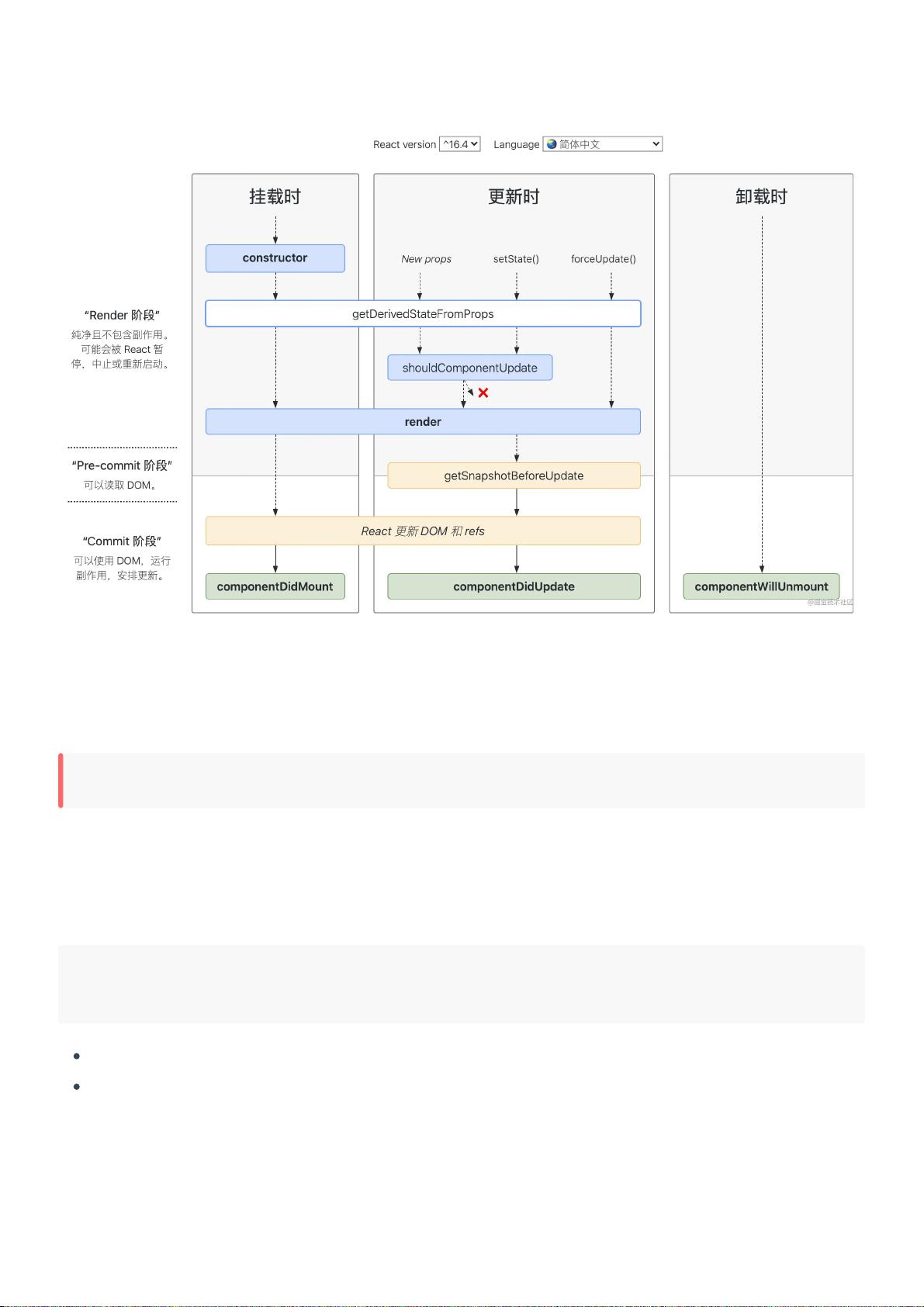
除了事件机制,React.js 中还有许多其他重要的知识点。比如组件化开发、状态管理、生命周期函数等等。在面试中,可能会遇到关于这些方面的问题,如如何设计高复用性的组件、如何优化 React 应用的性能等。对于这些问题,我们需要深入理解 React.js 的原理和机制,才能给出准确和完整的答案。
总的来说,掌握 React.js 是一个前端工程师必备的技能。通过学习面试中的高级问题,可以加深对 React.js 的理解,提升自己在面试中的表现,进而获得更好的职业发展机会。希望小伙伴们能够认真学习和掌握 React.js,并在面试中取得成功。
2021-12-15 上传
2021-12-15 上传
点击了解资源详情
2019-10-24 上传
2018-11-27 上传
点击了解资源详情
工具盒子
- 粉丝: 74
- 资源: 1311
最新资源
- EagleEyeVision.github.io
- winter-semester-study-report:撰写学习报告
- kafka-node-dotnetcore:示例,使用Kafka,服务提供商实施节点,节点服务提供商实施Dotnet核心
- CCNA_Networking_Fundamentals_Course:完整的网络基础课程-CCNA,讲师
- primus-analytics:使用事件跟踪将 Google Analytics 深度集成到 Primus
- metPath:代谢组学数据的途径富集
- NOVA - нова начална страница-crx插件
- camera-app-test:测试手机相机应用程序
- aabbtree-2.6.2-py2.py3-none-any.whl.zip
- ObsWebApplication
- Pewlett-Hackard分析
- 86-DOS 1.0 [SCP OEM] [SCP Cromemco 4FDC] (4-30-1981) (8 inch SSSD).rar
- ACCESS网上远程教育网ASP毕业设计(开题报告+源代码+论文+答辩).zip
- Extibax-Portfolio-CSS3-JS-JQuery:这是Extibax Portfolio V2,是一个很棒的Portfolio,我完成了重要的开发,请转到此页面的末尾以获取更多信息
- backend-jobsite
- Foldable-Robots-Team-2