ArcGIS Server开发:高亮显示查询结果
需积分: 10 155 浏览量
更新于2024-09-19
收藏 179KB DOC 举报
本资源是"Ags开发系列"的第三部分,主要讲解如何在ArcGISServer中利用Graphics数据源实现查询结果的高亮显示。文章通过图文并茂的方式,结合具体的代码示例,旨在帮助读者理解并掌握这一功能。
在ArcGISServer开发中,GraphicsLayer是一种MapResource类型,它提供了在Web控制中展示功能的手段。本篇教程的目标是在前一篇《ArcGIS Server开发系列(二)--WebADF编程》的基础上,添加一个新的特性:当执行查询后,将结果显示为高亮的图形。由于高亮效果并非图层本身的属性,所以可以将这些高亮图形以Graphics的形式存储。
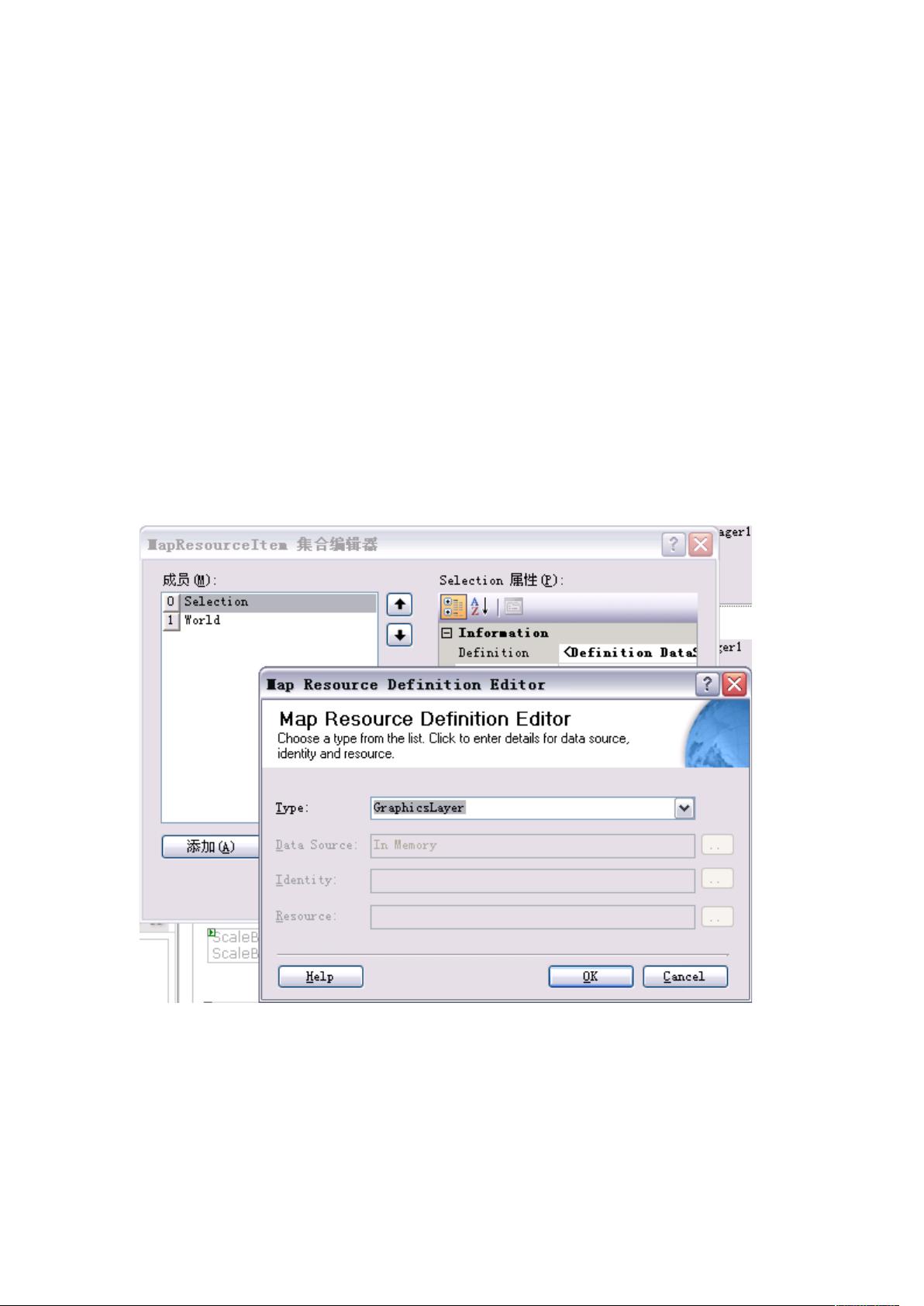
为了实现这一目标,首先需要做的是准备环境。这包括基于前文提到的示例进行配置,并在MapResourceManager中新增一个名为Selection的MapResource,将其置于所有图层的最上方。这样做的原因是GraphicsLayer的数据源是在内存中,适合快速临时显示,而将Selection置于最上层可以确保高亮显示不会被其他图层遮盖。
在代码实现部分,界面增加了一个“Select”命令,用于清除已有的图形。当用户点击“Select”时,会触发cmdSelect_Click事件,进而调用SelectFeatures()函数来完成查询和高亮操作。SelectFeatures()函数包含两个关键步骤:一是执行图层的属性查询,二是将查询结果高亮显示。
属性查询部分通过指定图层的资源索引和名称,以及使用DataTable来存储查询结果。在这里,直接获取MapResourceName为"world"的MapFunctionality,然后执行查询操作。查询完成后,下一步是处理高亮显示。这部分的代码未在摘要中给出,但通常会涉及到遍历查询结果,为每个匹配的特征创建一个新的Graphic对象,并设置其符号样式以达到高亮效果,然后将其添加到GraphicsLayer中。
这个教程为开发者提供了在ArcGISServer环境中实现查询结果高亮显示的指导,有助于提升用户体验和交互性。通过对ArcGISServer MapResource和GraphicsLayer的深入理解和应用,开发者可以构建更加动态和功能丰富的地图应用程序。
zbjj0909
- 粉丝: 41
最新资源
- J2EE培训:企业级软件开发深度解析
- 探索Ruby编程语言:资源、进阶与社区指南
- Symbian:移动办公的微核操作系统研究与环境配置详解
- 互联网搜索引擎:原理、技术与系统详解
- JSP+Tomcat基础配置与环境搭建详解
- CoreJava基础教程:从入门到精通
- 构建机票预定系统:需求与服务器功能分析
- Linux内核0.11完全解析
- 掌握数据流图绘制关键:基本符号与应用实例
- Struts1.2深度解析:核心标签库与架构详解
- Struts框架详解:构建高效Web应用
- UML使用案例驱动的对象建模:理论与实践
- Matlab实现的差分2DPSK调制解调系统仿真设计
- 2008版《Illustrated C#》:精通.NET框架与C#编程全览
- JBPM工作流开发实战指南
- C++Builder6实战指南:从基础到高级技术探索