Android利用PDF.js实现PDF预览
165 浏览量
更新于2024-08-29
收藏 466KB PDF 举报
"Android 使用 PDF.js 浏览 pdf 的方法示例"
在 Android 开发中,如果想要在 WebView 中预览 PDF 文件,通常会遇到一些挑战,因为与 iOS 的 WebView 不同,Android 的 WebView 并不直接支持 PDF 预览。本示例将介绍如何利用 Mozilla 开源项目 PDF.js 来解决这一问题。
首先,我们可以尝试使用谷歌的文档服务,通过加载特定的 URL 来预览 PDF,如 `mWebView.loadUrl("http://docs.google.com/gview?embedded=true&url=" + pdfUrl);`。然而,这种方法可能在国内网络环境下不可用,因此我们需要寻找替代方案。
替代方案是利用 Mozilla 的 PDF.js 库。PDF.js 是一个纯 JavaScript 库,可以在浏览器环境中渲染 PDF 文档。你可以从其 GitHub 仓库(https://github.com/mozilla/pdf.js)获取源码,并查看官方 demo(https://mozilla.github.io/pdf.js/web/viewer.html)来了解其工作原理。
在 Android 中使用 PDF.js,你需要对 WebView 进行一些设置,以允许执行 JavaScript 和访问文件:
```java
WebSettings webSettings = mWebView.getSettings();
webSettings.setJavaScriptEnabled(true);
webSettings.setAllowFileAccess(true);
webSettings.setAllowFileAccessFromFileURLs(true);
webSettings.setAllowUniversalAccessFromFileURLs(true);
```
接下来,有三种不同的方式来实现 PDF.js 预览 PDF:
方式一:使用 Mozilla GitHub Pages 上的 Viewer
你可以直接通过 Viewer 加载 PDF 文件,例如:`mWebView.loadUrl("http://mozilla.github.io/pdf.js/web/viewer.html?file=" + pdfUrl);`。这种方式的好处是不需要本地部署 PDF.js,但可能会遇到跨域问题。
方式二:下载 PDF.js 至 assets 目录
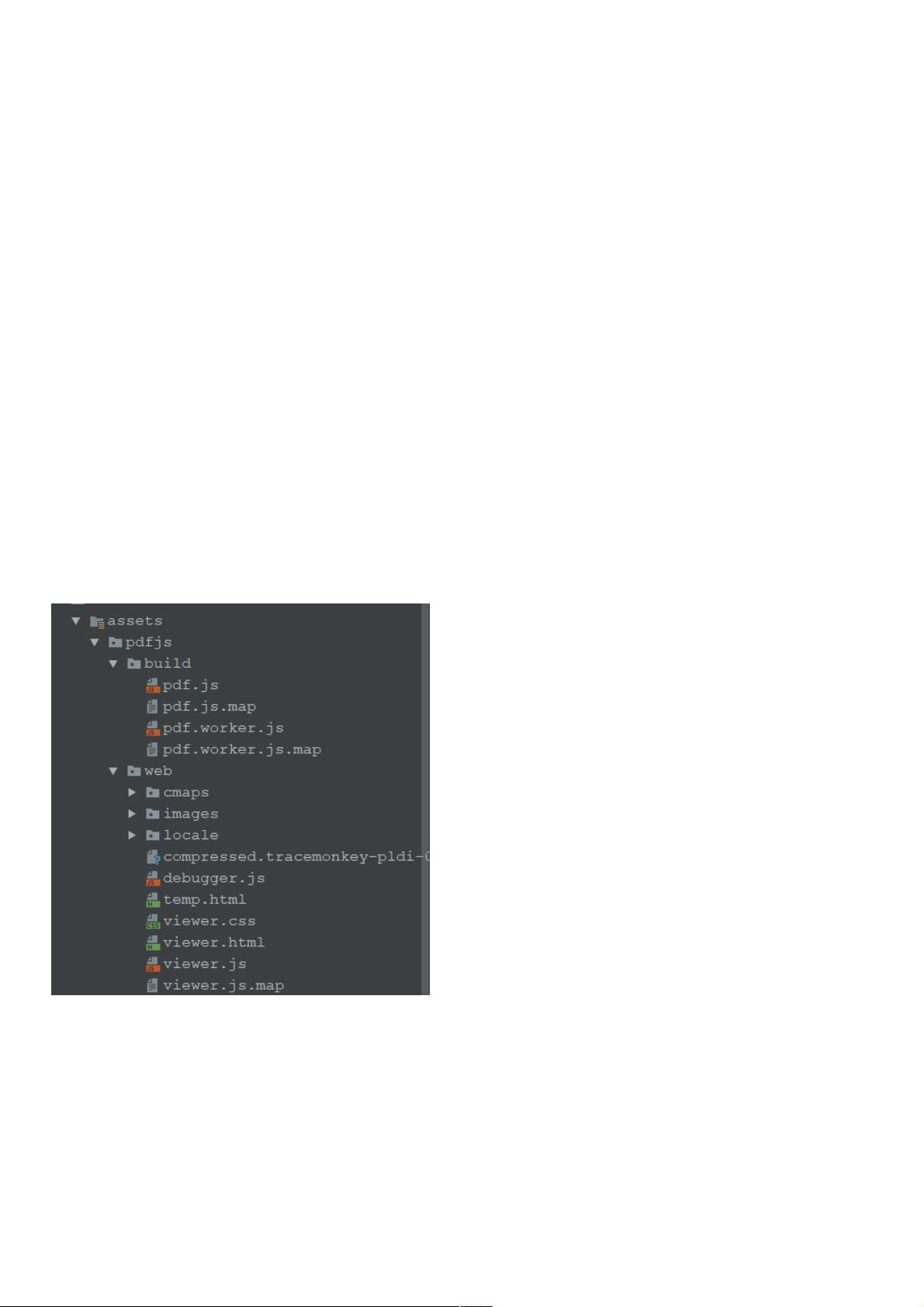
如果你的 PDF 文件无法跨域访问,可以将 PDF.js 下载到项目的 assets 目录下,然后加载本地的 viewer.html 文件并传入 PDF 文件的 URL,如:`mWebView.loadUrl("file:///android_asset/pdfjs/web/viewer.html?file=" + pdfUrl);`。不过,这样做会增加 APK 的大小,因为 PDF.js 库本身较大。
方式三:自定义预览界面,使用 CDN 引入 PDF.js
为了减小 APK 大小,你可以将 PDF.js 从 CDN 加载,创建一个预览界面的 index.html 文件,如下所示:
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 在这里引入 PDF.js 的 CDN 地址 -->
<script src="https://mozilla.github.io/pdf.js/build/pdf.js"></script>
...
</head>
<body>
<!-- 创建一个用于显示 PDF 的 canvas 元素 -->
<canvas id="the-canvas"></canvas>
<script>
// 加载 PDF 文件并渲染到 canvas
pdfjsLib.getDocument(pdfUrl).promise.then(function(pdf) {
pdf.getPage(1).then(function(page) {
var scale = 1;
var viewport = page.getViewport({ scale: scale });
var canvas = document.getElementById('the-canvas');
var context = canvas.getContext('2d');
canvas.height = viewport.height;
canvas.width = viewport.width;
var renderContext = {
canvasContext: context,
viewport: viewport
};
page.render(renderContext);
});
});
</script>
</body>
</html>
```
然后,使用 `mWebView.loadUrl("file:///android_asset/your_custom_index.html");` 来加载这个自定义的预览界面。
通过以上方法,你可以在 Android 的 WebView 中实现流畅的 PDF 预览功能,即使在没有 Google 服务的环境下也能正常工作。记得根据实际项目需求选择最合适的实现方式,并考虑优化性能和文件大小。
2021-05-15 上传
2020-11-18 上传
2018-07-11 上传
2023-09-02 上传
2024-11-11 上传
2023-07-13 上传
2023-08-05 上传
2023-06-08 上传
2023-07-27 上传
weixin_38597533
- 粉丝: 11
- 资源: 918
最新资源
- reva-cplusplus:C ++ Rev.a示例
- flamedfury.com:在neocities.org上托管的flamedfury.com静态网站
- EPCOS铝电解电容规格书.rar
- dzpzy98.github.io:投资组合网站
- SDRunoPlugin_drm:SDRuno的实验性DRM插件
- 职称考试模拟系统asp毕业设计(源代码+论文).zip
- DatingApp
- tokenize:用于身份验证的通用令牌格式。 旨在安全、灵活且可在任何地方使用
- Heart Disease UCI 心脏病UCI-数据集
- A5Orchestrator-1.0.3-py3-none-any.whl.zip
- PyDoorbell:基于Micropython微控制器的门铃
- ohr-point-n-click:OHR社区点击冒险游戏
- 仿ios加载框和自定义Toast带动画效果
- sqlalchemy挑战
- 西门子S7300的十层电梯程序.rar
- tabletkat:KitKat 的真正平板电脑用户界面