jQuery Uploadify 3.1无刷新上传教程
175 浏览量
更新于2024-09-01
收藏 397KB PDF 举报
本文主要介绍了如何使用jQuery的uploadify3.1版本进行无刷新上传功能。作者发现尽管网上的资源多是基于旧版本uploadify-v2.1.0,但升级到v3.1后,官方文档提供了有用的指引。虽然开发包是针对PHP的,但上传原理在.NET环境下同样适用,只需要适当调整。
1. **下载和集成**:
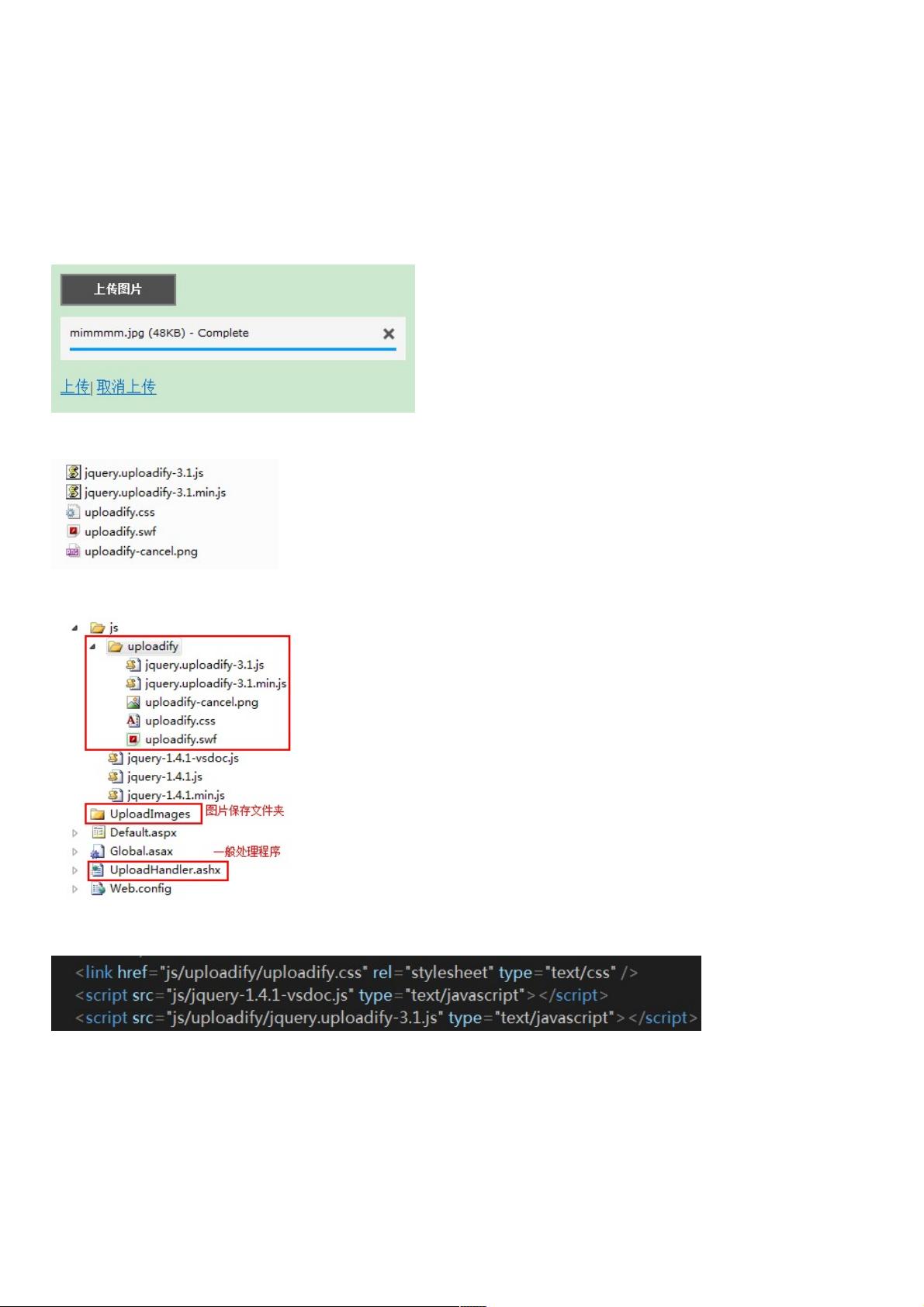
从官方网站获取uploadify-v3.1的开发包,并对它进行了精简,移除了与PHP相关的部分,以便于.NET项目集成。
2. **HTML结构**:
项目中包含了对CSS和JS文件的引用,关键在于确保`jquery-1.4.1-vsdoc.js`和`uploadify/jquery.uploadify-3.1.js`的正确加载顺序,`uploadify.css`样式表也很重要。
3. **JavaScript配置**:
在`Default.aspx`页面中,作者通过jQuery初始化uploadify插件,设置了关键参数如SWF文件路径(`js/uploadify/uploadify.swf`)、上传处理程序URL(`UploadHandler.ashx`),以及上传按钮的文字显示(`'上传图片'`)等。同时,还指定了允许上传的文件类型,以及高度和宽度设置。
4. **兼容性与注意事项**:
虽然官方没有提供.NET版本,但开发者可以利用已有的PHP代码作为基础,自行调整以适应.NET环境。强调了理解上传原理的重要性,认为只有真正理解了原理,才能应对各种环境下的变通。
5. **总结**:
文章以实践操作的方式展示了如何在.NET项目中使用uploadify3.1进行无刷新上传,强调了从旧版本升级时的参数调整和原理掌握,为读者提供了一个实际应用该插件的指导。通过阅读,读者将能了解如何在自己的项目中整合和配置uploadify,实现文件的高效上传。
110 浏览量
2022-11-20 上传
点击了解资源详情
点击了解资源详情
253 浏览量
102 浏览量
2014-02-26 上传
104 浏览量
weixin_38502183
- 粉丝: 11
- 资源: 972
最新资源
- 网站
- 易语言-易语言科学计算器
- NgxRegoch:Angular框架的Regoch库
- persistenciaDadosNetworking
- NodeJS_midway_sample:一个NodeJS中途示例项目
- akka-http-session:Web和移动客户端akka-http会话,具有可选的JWT支持
- articles
- digital frequency_FPGAverilog_verilog_
- Connect-Four:一款带有酷炫矩形选择器界面的 Connect 4 游戏
- 前端开发:ReactJS
- my-first-app
- csrf:gorillacsrf为Go Web应用程序和服务提供跨站点请求伪造(CSRF)预防中间件:locked:
- Vaadin7---中文文档.zip
- google开发要求_google开发手册_
- express-session-documentdb:Windows Azure DocumentDB的Node.js Express会话存储提供程序
- priyanshu87694.github.io:投资组合网站