韩顺平PHP教程之HTML详解与运行原理
需积分: 1 132 浏览量
更新于2024-07-23
收藏 494KB DOC 举报
"韩顺平PHP149讲笔记之htm"
在本课程中,韩顺平老师讲解了关于HTML(超文本标记语言)的基础知识。HTML是用于创建网页的标准标记语言,它允许在网页上展示各种内容,如文字、图像、视频和音频。HTML由一系列的元素(标记)组成,这些元素通常以开始标签和结束标签的形式出现,例如`<input type="text" name="xxx" />`,这里的`<input>`就是元素。
动态网页的实现通常涉及HTML与其他技术的结合,如JavaScript和服务器端语言(如PHP)。当浏览器解析HTML文档时,会根据文档的结构和样式来呈现内容。不同浏览器可能对HTML的解析和渲染存在差异,因此有时需要使用hack来确保跨浏览器的兼容性。
HTML的发展历程包括1999年的HTML、XHTML(可扩展超文本标记语言,是HTML的增强版)以及2008年的HTML5。W3C(万维网联盟)是一个制定Web技术标准的组织,负责HTML、XHTML、CSS、XML等规范的更新和完善。
HTML文件的运行有两种方式:本地运行和远程访问。本地运行是直接通过浏览器打开HTML文件,而远程访问则涉及到HTTP协议,用于浏览器与服务器之间的通信。HTTP协议是Web应用的核心,虽然此处未详细讲解,但它是理解和开发Web应用不可或缺的一部分。
HTML文档的基本结构包含`<html>`, `<head>`, 和 `<body>`标签。`<head>`部分通常包含元信息,如标题、字符集设置等,而`<body>`部分则包含用户在浏览器中看到的实际内容。HTML元素可以有属性,如`<font color="red">`中的`color`属性,用来设置文字颜色。
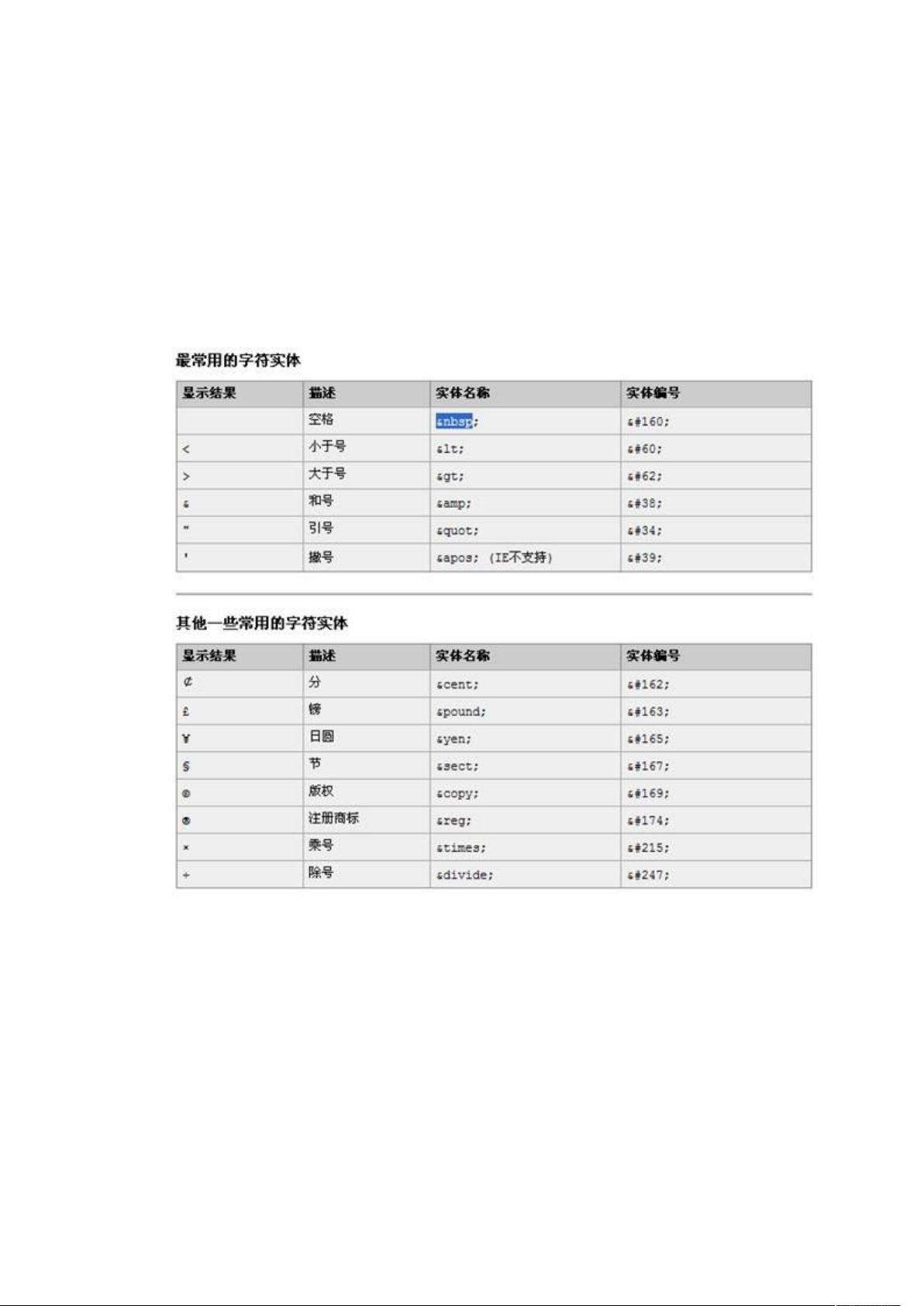
在HTML中,有些元素是单闭合的,例如`<br/>`用于换行。此外,HTML还支持符号实体,用于在网页中插入特殊字符,如版权符号`©`。面试问题中提到,`.html`和`.htm`后缀的区别主要是`.html`更为常见,而在旧的DOS系统中,`.htm`用于兼容8.3的命名规范。
这门课程涵盖了HTML的基础概念、历史发展、文档结构以及一些基本元素和属性的使用,是学习Web开发入门的重要内容。
2013-12-24 上传
2013-04-07 上传
2013-03-26 上传
2015-10-19 上传
2013-06-06 上传
2013-07-22 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
wei474308762
- 粉丝: 1
- 资源: 8
最新资源
- Aspose资源包:转PDF无水印学习工具
- Go语言控制台输入输出操作教程
- 红外遥控报警器原理及应用详解下载
- 控制卷筒纸侧面位置的先进装置技术解析
- 易语言加解密例程源码详解与实践
- SpringMVC客户管理系统:Hibernate与Bootstrap集成实践
- 深入理解JavaScript Set与WeakSet的使用
- 深入解析接收存储及发送装置的广播技术方法
- zyString模块1.0源码公开-易语言编程利器
- Android记分板UI设计:SimpleScoreboard的简洁与高效
- 量子网格列设置存储组件:开源解决方案
- 全面技术源码合集:CcVita Php Check v1.1
- 中军创易语言抢购软件:付款功能解析
- Python手动实现图像滤波教程
- MATLAB源代码实现基于DFT的量子传输分析
- 开源程序Hukoch.exe:简化食谱管理与导入功能