调整AutoCompleteTextView:显示更多选项
需积分: 9 23 浏览量
更新于2024-09-18
收藏 253KB DOC 举报
"关于Android开发中的AutoCompleteTextView控件,如何调整显示更多条目"
在Android开发中,AutoCompleteTextView是一个非常实用的组件,它能够提供自动补全功能,提高用户输入的效率。然而,默认情况下,AutoCompleteTextView的下拉列表可能会占用较大的屏幕空间,导致一次只能显示少量的建议项。在小屏幕设备上,这可能会影响用户体验。本文将探讨如何调整AutoCompleteTextView的显示高度,以便一次性显示更多的建议选项。
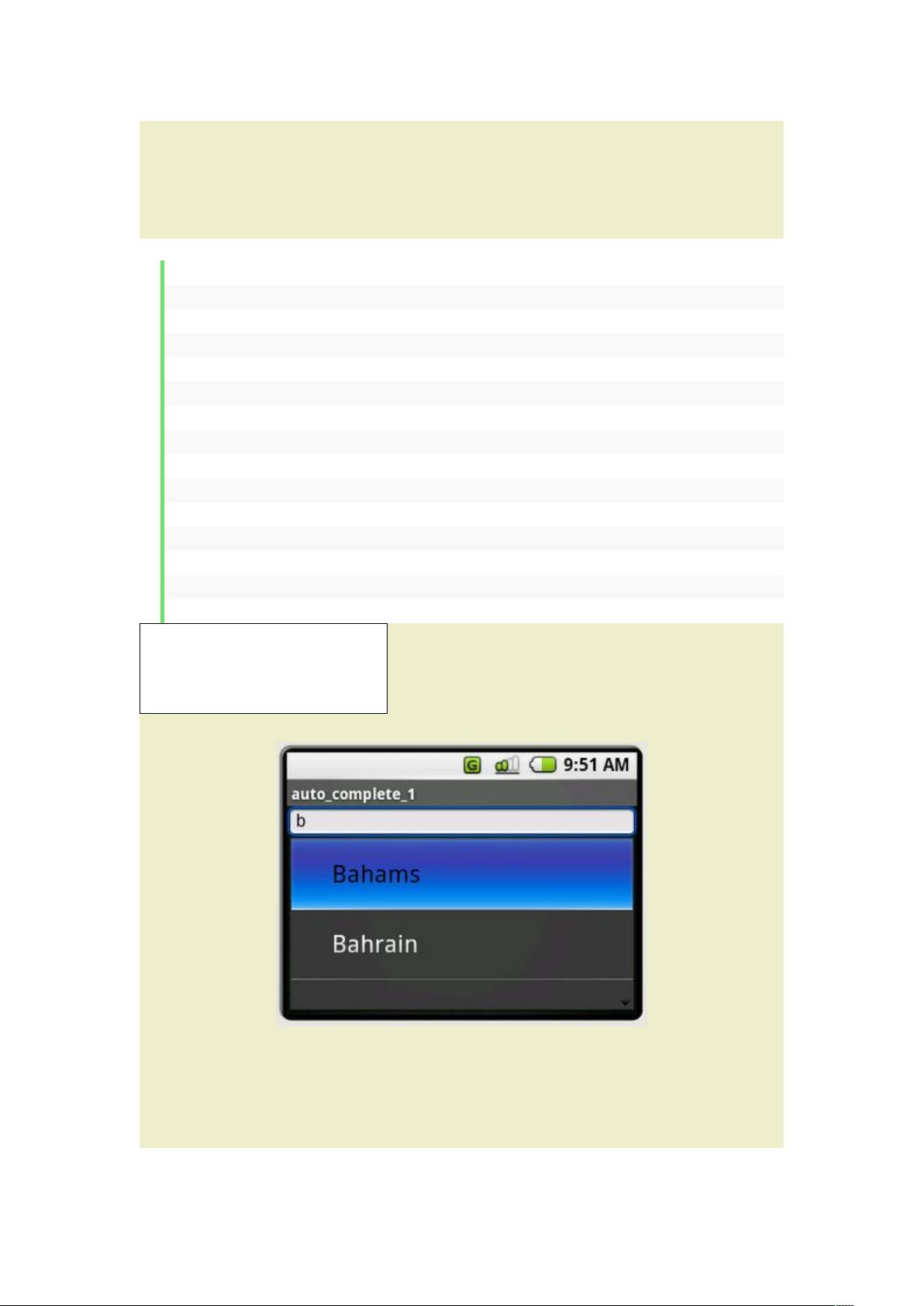
首先,我们需要了解AutoCompleteTextView的工作原理。它通过一个Adapter来获取并展示数据,通常会使用系统提供的默认布局,如`android.R.layout.simple_list_item_1`。这个默认布局是一个单行的TextView,用于显示每个建议项。代码示例中,创建了一个ArrayAdapter,并将国家名称数组`COUNTRIES`绑定到AutoCompleteTextView上:
```java
ArrayAdapter<String> adapter = new ArrayAdapter<>(this, android.R.layout.simple_list_item_1, COUNTRIES);
AutoCompleteTextView textView = (AutoCompleteTextView) findViewById(R.id.countries_list);
textView.setAdapter(adapter);
```
问题在于,`simple_list_item_1`布局定义了一个单行的TextView,而我们希望减少每行的高度,以便在有限的空间内显示更多的建议。解决这个问题的关键在于自定义Adapter的布局。
我们可以创建一个新的XML布局文件,例如`custom_list_item.xml`,并调整TextView的高度。这个布局文件可以这样编写:
```xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@android:id/text1"
android:layout_width="match_parent"
android:layout_height="20dp" <!-- 调整这个值以减小高度 -->
android:textSize="14sp"
android:paddingStart="10dp"
android:paddingEnd="10dp"
android:singleLine="true" />
</LinearLayout>
```
然后,我们需要更新Adapter的构造函数,使用我们新定义的布局:
```java
ArrayAdapter<String> adapter = new ArrayAdapter<>(this, R.layout.custom_list_item, COUNTRIES);
```
现在,AutoCompleteTextView的下拉列表将会使用我们定制的布局,从而减小每行的高度,使得在有限的屏幕空间内可以显示更多的国家名称。
此外,还可以通过调整AutoCompleteTextView的属性来进一步优化体验,比如设置`android:dropDownHeight`来限制下拉列表的最大高度,或者设置`android:dropDownAnchor`来指定下拉列表相对于AutoCompleteTextView的位置。通过这些自定义设置,我们可以更好地控制AutoCompleteTextView的行为,以适应不同尺寸的屏幕,提供更友好的用户体验。
总结起来,调整AutoCompleteTextView的显示效果主要涉及以下几点:
1. 自定义Adapter布局,减小TextView的高度。
2. 更新Adapter构造函数,使用自定义布局。
3. 可选地,通过调整AutoCompleteTextView的属性,如`dropDownHeight`和`dropDownAnchor`,进一步优化显示效果。
通过以上步骤,我们可以在Android应用中实现AutoCompleteTextView显示更多的建议项,同时保持良好的视觉效果和可用性。
2013-03-26 上传
2017-11-24 上传
2013-10-10 上传
2012-09-25 上传
2013-05-07 上传
2015-03-30 上传
2013-02-19 上传
2015-11-03 上传
2013-07-20 上传
leiwenqing_1982
- 粉丝: 0
- 资源: 41
最新资源
- NIST REFPROP问题反馈与解决方案存储库
- 掌握LeetCode习题的系统开源答案
- ctop:实现汉字按首字母拼音分类排序的PHP工具
- 微信小程序课程学习——投资融资类产品说明
- Matlab犯罪模拟器开发:探索《当蛮力失败》犯罪惩罚模型
- Java网上招聘系统实战项目源码及部署教程
- OneSky APIPHP5库:PHP5.1及以上版本的API集成
- 实时监控MySQL导入进度的bash脚本技巧
- 使用MATLAB开发交流电压脉冲生成控制系统
- ESP32安全OTA更新:原生API与WebSocket加密传输
- Sonic-Sharp: 基于《刺猬索尼克》的开源C#游戏引擎
- Java文章发布系统源码及部署教程
- CQUPT Python课程代码资源完整分享
- 易语言实现获取目录尺寸的Scripting.FileSystemObject对象方法
- Excel宾果卡生成器:自定义和打印多张卡片
- 使用HALCON实现图像二维码自动读取与解码