HTML/CSS入门指南:打造无界网络空间
需积分: 0 138 浏览量
更新于2024-07-23
1
收藏 4.32MB PDF 举报
本资源是一份针对HTML和CSS初学者的入门教程,旨在帮助读者快速掌握这两种基础但关键的网页制作技术。首先,了解并熟悉HTML(超文本标记语言)的各种标签至关重要,如`<HTML>`、`<HEAD>`(头部部分,用于定义页面元信息和标题)、`<BODY>`(主体部分,包含网页的主要内容)和`<META>`(用于设置页面字符编码,如`charset=gb2312`确保中文显示正确)。通过学习如何正确使用这些标签,用户能构建出结构清晰的网页。
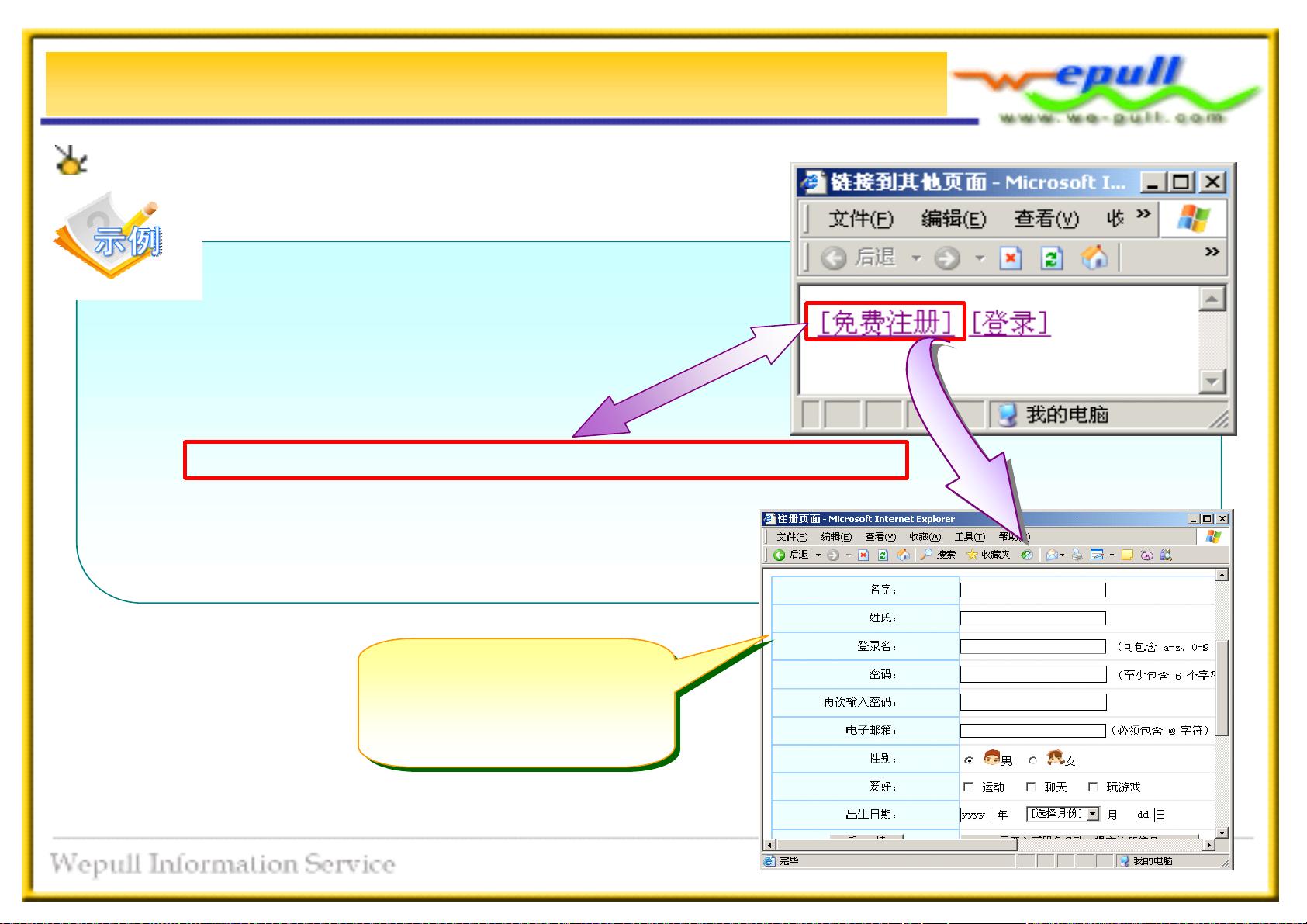
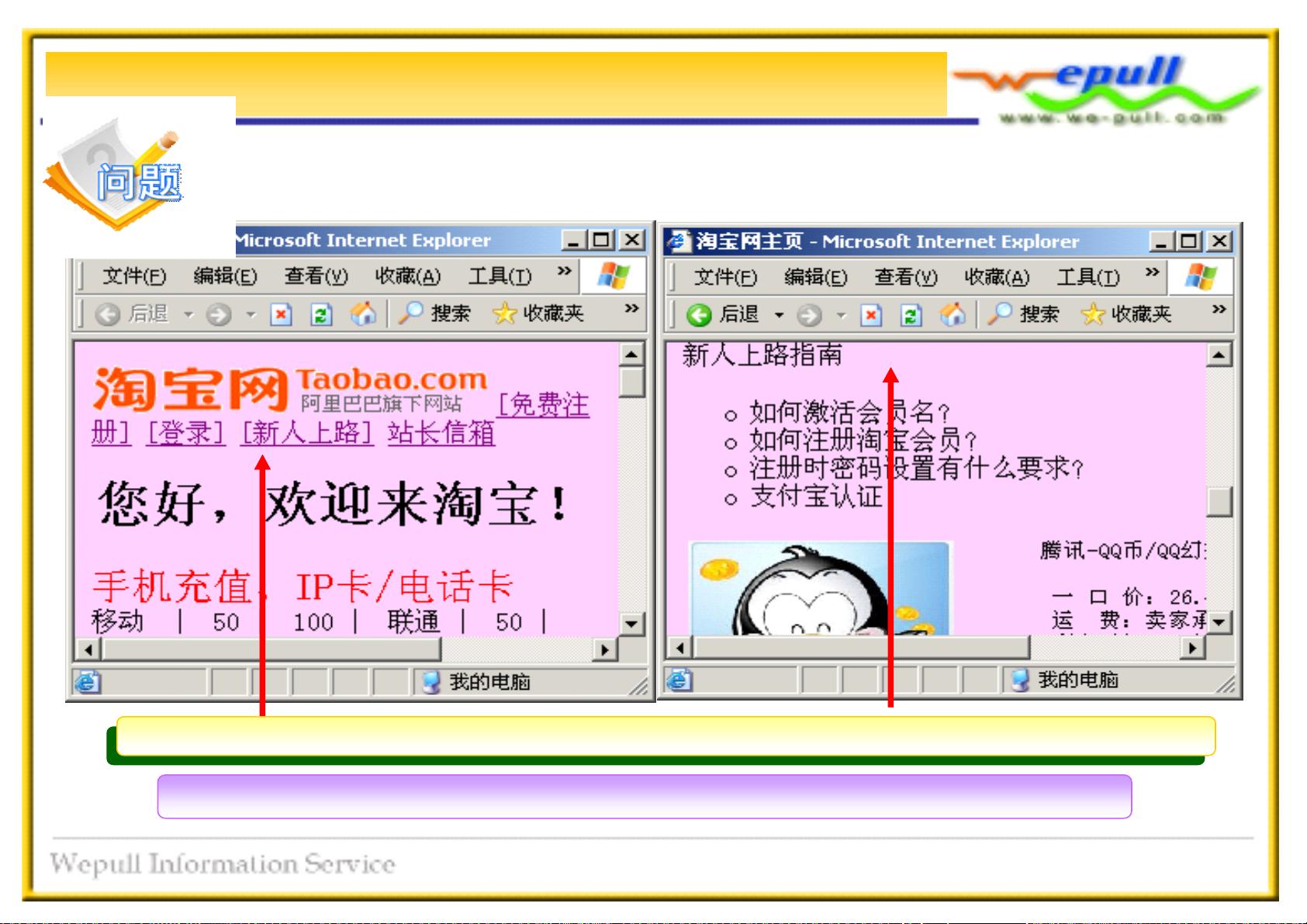
在HTML中,`<TITLE>`标签用于设定网页标题,这是搜索引擎优化和用户浏览器标签页的重要元素。理解如何在`<BODY>`标签内放置文本、图像和链接,以及如何利用`<HEAD>`区域来包含标题和其他说明信息,是创建网页内容的基础。
CSS(层叠样式表)的学习也同样重要,它负责网页的布局、颜色、字体和视觉样式。用户可以通过CSS选择器来精确控制元素的样式,例如设置`<BODY>`的背景色或背景图像,通过`bgcolor`和`background`属性实现。
当遇到网页乱码问题时,应利用`<META>`标签的`charset`属性调整字符集,如`charset="gb2312"`用于简体中文,`charset="big5"`用于繁体中文,而`charset="iso-8859-1"`适用于纯英文网页,确保页面内的文本能够正确显示。
此外,资源还强调了设置页面标题的重要性,因为标题不仅对用户体验有直接影响,也是SEO优化的关键因素。通过学习和实践HTML和CSS,新手可以逐步构建出功能完整且具有良好视觉效果的网页,从而在网页制作的道路上迈出坚实的第一步。
2022-06-03 上传
2024-01-01 上传
2024-01-01 上传
2016-07-29 上传
2017-10-14 上传
2024-10-03 上传
2022-12-12 上传
2024-07-03 上传
2021-06-01 上传
sl雷
- 粉丝: 0
- 资源: 3
最新资源
- Aspose资源包:转PDF无水印学习工具
- Go语言控制台输入输出操作教程
- 红外遥控报警器原理及应用详解下载
- 控制卷筒纸侧面位置的先进装置技术解析
- 易语言加解密例程源码详解与实践
- SpringMVC客户管理系统:Hibernate与Bootstrap集成实践
- 深入理解JavaScript Set与WeakSet的使用
- 深入解析接收存储及发送装置的广播技术方法
- zyString模块1.0源码公开-易语言编程利器
- Android记分板UI设计:SimpleScoreboard的简洁与高效
- 量子网格列设置存储组件:开源解决方案
- 全面技术源码合集:CcVita Php Check v1.1
- 中军创易语言抢购软件:付款功能解析
- Python手动实现图像滤波教程
- MATLAB源代码实现基于DFT的量子传输分析
- 开源程序Hukoch.exe:简化食谱管理与导入功能