Vue商品分类菜单数量动态提示:提升用户体验
20 浏览量
更新于2024-08-30
收藏 94KB PDF 举报
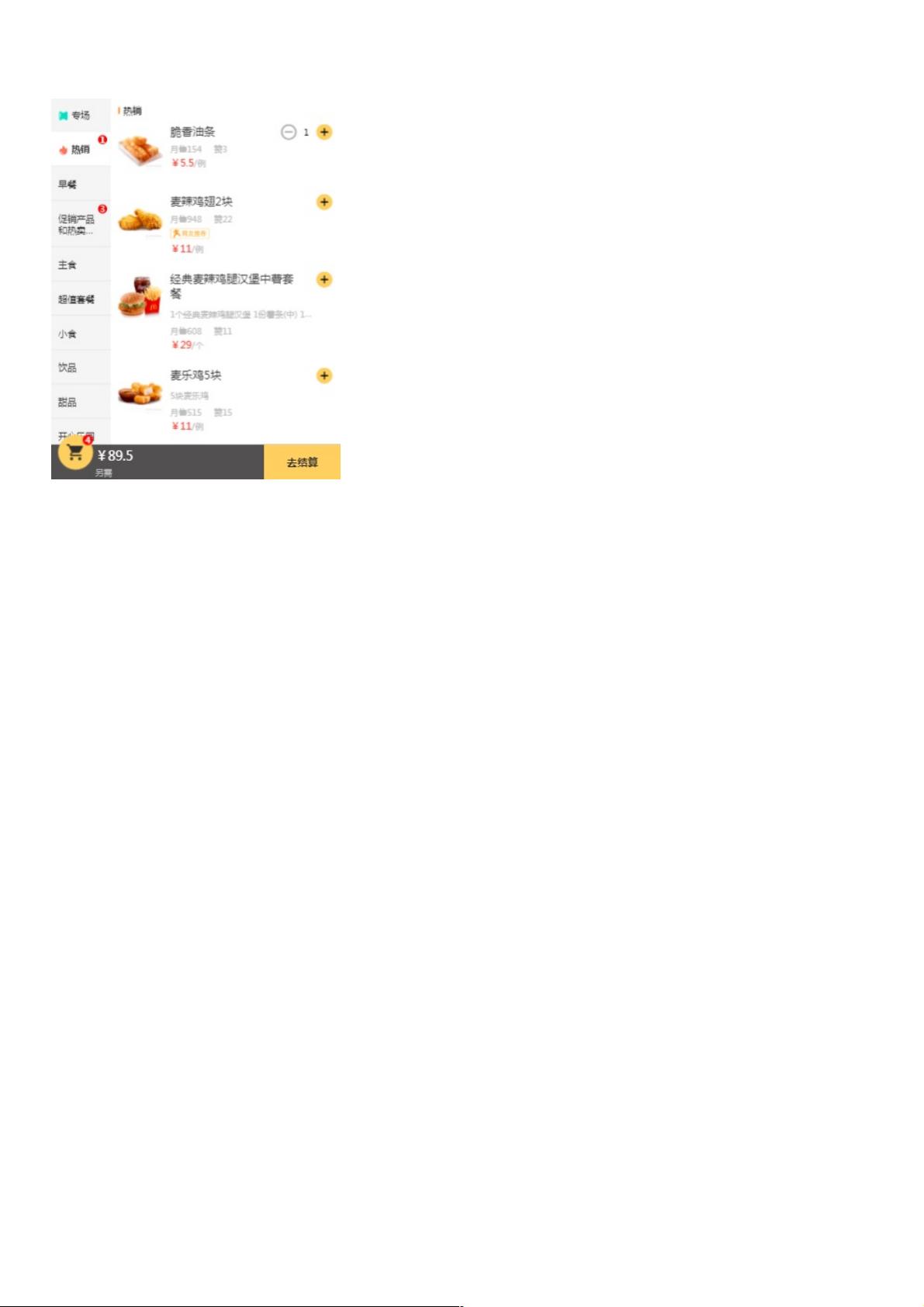
本文将详细介绍如何在Vue应用中实现商品分类菜单的数量提示功能,以提升用户界面的易用性。首先,回顾上一节课中提到的Goods组件,该组件是主要负责商品分类展示的核心部分。在这个场景中,我们关注的是在商品分类菜单项下动态显示每个分类所包含的商品数量。
在HTML模板部分,`<li>`元素被用于创建菜单项,并且根据当前选中的分类(通过`currentIndex`变量)进行样式调整。每个菜单项包含一个图标(如果存在的话)、名称和数量提示。数量提示是通过`<i>`标签添加的,`v-show`指令控制其在计算出商品数量`calculateCount(item.spus)`不为零时显示。`calculateCount`函数可能是一个自定义的方法,用于计算给定分类下的商品SPU(商品服务单元)数量。
为了实现这个功能,我们需要在Goods组件的逻辑层(通常在methods或computed属性中)定义`selectMenu`方法,当点击菜单项时更新`currentIndex`并可能触发数据更新,以便在相应的`menu-item`中显示数量。同时,`calculateCount`函数应遍历对应分类的`spus`数组来获取数量。
另外,右侧商品列表的结构也包含了商品图片和标题的展示,这部分与数量提示功能相对独立,但整体布局需要协调一致,确保用户可以方便地在商品分类和具体商品之间切换。
总结来说,实现商品分类菜单数量提示的关键在于:
1. 组件内部维护一个`currentIndex`状态,表示当前选中的分类。
2. 使用`v-for`循环遍历商品分类,为每个分类生成`menu-item`,并根据`currentIndex`设置样式。
3. 在`menu-item`中,利用`v-if`和`v-show`指令来决定是否显示数量提示,通过计算属性或方法`calculateCount`获取商品数量。
4. 实现`selectMenu`方法,处理菜单项的点击事件,更新`currentIndex`并可能触发数据响应。
这个功能的实现不仅提升了用户体验,还展示了Vue组件化开发的优势,通过数据绑定和条件渲染灵活地展示和管理界面元素。通过合理的代码组织和优化,我们可以确保在处理大量商品分类时,应用的性能和交互依然流畅。
1114 浏览量
508 浏览量
806 浏览量
286 浏览量
487 浏览量
2024-07-01 上传
392 浏览量
2023-10-21 上传