Woork Handbook:网络设计与编程精华
"The Woork Handbook.pdf 是一本关于网络设计与编程的合作书籍,涵盖了Ajax、CSS、PHP、MooTools、Scriptaculous等Web设计相关主题。该书源于作者Antonio Lupetti在过去一年在博客上发表的文章,由于受到超过400万访问者的关注和打印版内容的需求,Antonio决定免费发布这本手册。尽管英语不是作者的主要语言,且内容直接从博客复制粘贴,但作者承诺会定期更新以加入新的内容。读者可以按照A4格式双面打印。"
在这本《Woork手册》中,CSS作为一个主要标签,意味着书中会有大量关于这一主题的深入讨论。CSS(层叠样式表)是用于控制网页外观和结构的样式语言。以下是CSS的一些核心知识点:
1. **选择器与属性**:CSS通过选择器来定位HTML或XML元素,并用属性来定义样式。例如,`p {color: red;}` 将所有段落文本颜色设置为红色。
2. **层叠与继承**:CSS的“层叠”机制决定了多个样式规则如何合并,而“继承”则允许子元素从父元素继承某些样式。
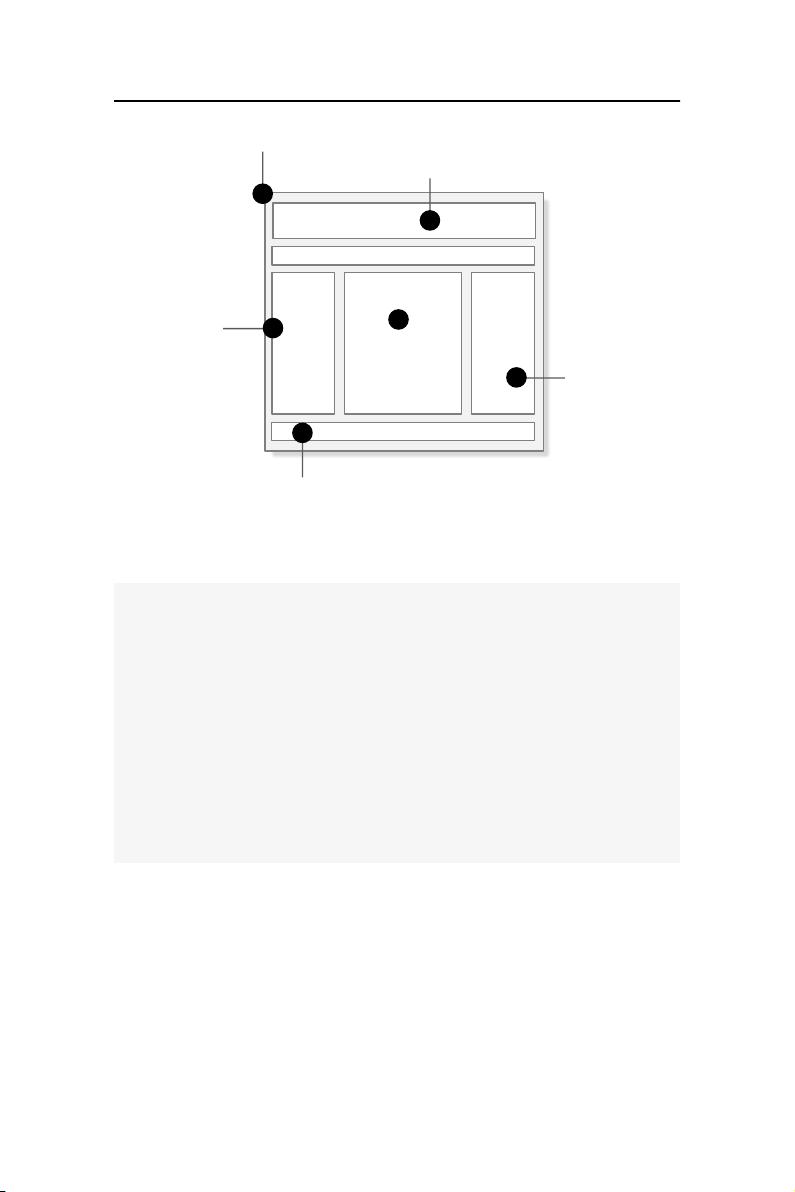
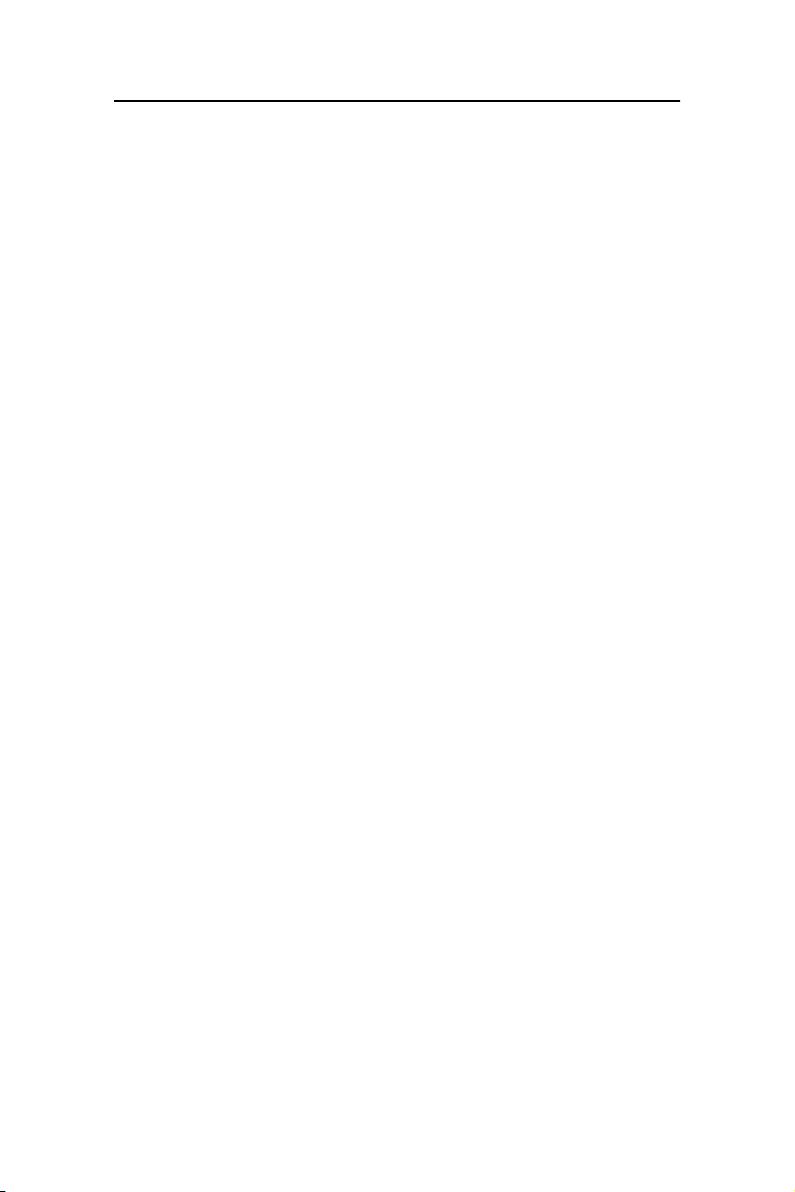
3. **盒模型**:CSS盒模型描述了元素在页面上的占用空间,包括边距、边框、填充和内容区域。理解盒模型对于布局和元素对齐至关重要。
4. **布局技术**:包括流体布局、网格布局、Flexbox(弹性盒布局)和Grid(CSS Grid布局),它们提供了创建响应式和复杂的网页布局的方法。
5. **响应式设计**:CSS媒体查询(@media rule)使得网页可以根据设备的特性(如屏幕尺寸)调整其显示方式,适应不同设备。
6. **伪类与伪元素**:这些允许开发者针对元素的特定状态(如:hover, :active, 或 :focus)或创建虚拟元素(如::before 和 ::after)添加样式。
7. **CSS预处理器**:如Sass和Less,它们扩展了CSS的功能,引入变量、嵌套规则、函数和混合,使编写和维护大型样式表更加方便。
8. **动画和过渡**:CSS的`transition`和`animation`属性可以实现平滑的动态效果,增强用户体验。
9. **CSS模块化**:使用CSS模块系统(如CSS Modules或CSS-in-JS)可以更好地组织代码,减少样式冲突。
10. **浏览器兼容性**:了解不同浏览器对CSS特性的支持程度是开发跨浏览器兼容网站的关键。
这本书可能还会涵盖如何使用CSS与其他技术(如JavaScript库MooTools和Scriptaculous)结合,以实现更丰富的交互性和动态效果。无论你是初学者还是有经验的开发者,都可以从《Woork手册》中获取到关于CSS和Web设计的实用知识和技巧。
相关推荐







20 浏览量

15 浏览量

14 浏览量
kennyworld
- 粉丝: 0
最新资源
- UniGUI与Echarts结合展示最新Demo教程
- Android仿iPhone ListView下拉刷新技术实现
- 百度地图Android SDK v2.2.0压缩包发布
- JavaScript如何调用系统exe实现软键盘弹出示例
- Eclipse Web开发环境搭建完整工具包下载
- API-vpos:打造Transactinos POS系统的关键技术
- 基于Qt与FFmpeg的OpenGL视频播放器实现
- IGS站坐标速度数据下载及ITRF框架更新解析
- 雷蛇魔音海妖驱动程序官方免费下载指南
- Android异步加载图像技术与缓存策略
- 桌面截图工具推荐:高效便捷的操作体验
- Python环境配置与字符串处理技巧汇总
- Objective-C在项目中解析XML的方法与实践
- Restart4j: Java程序重启解决方案库
- 雷蛇战锤狂鲨v2专业版驱动程序新特性解析
- DELPHI实现邮件发送功能的源代码解析