The Application Bar provides a place for developers to display up to four of the most common application tasks and vie
as icon buttons.
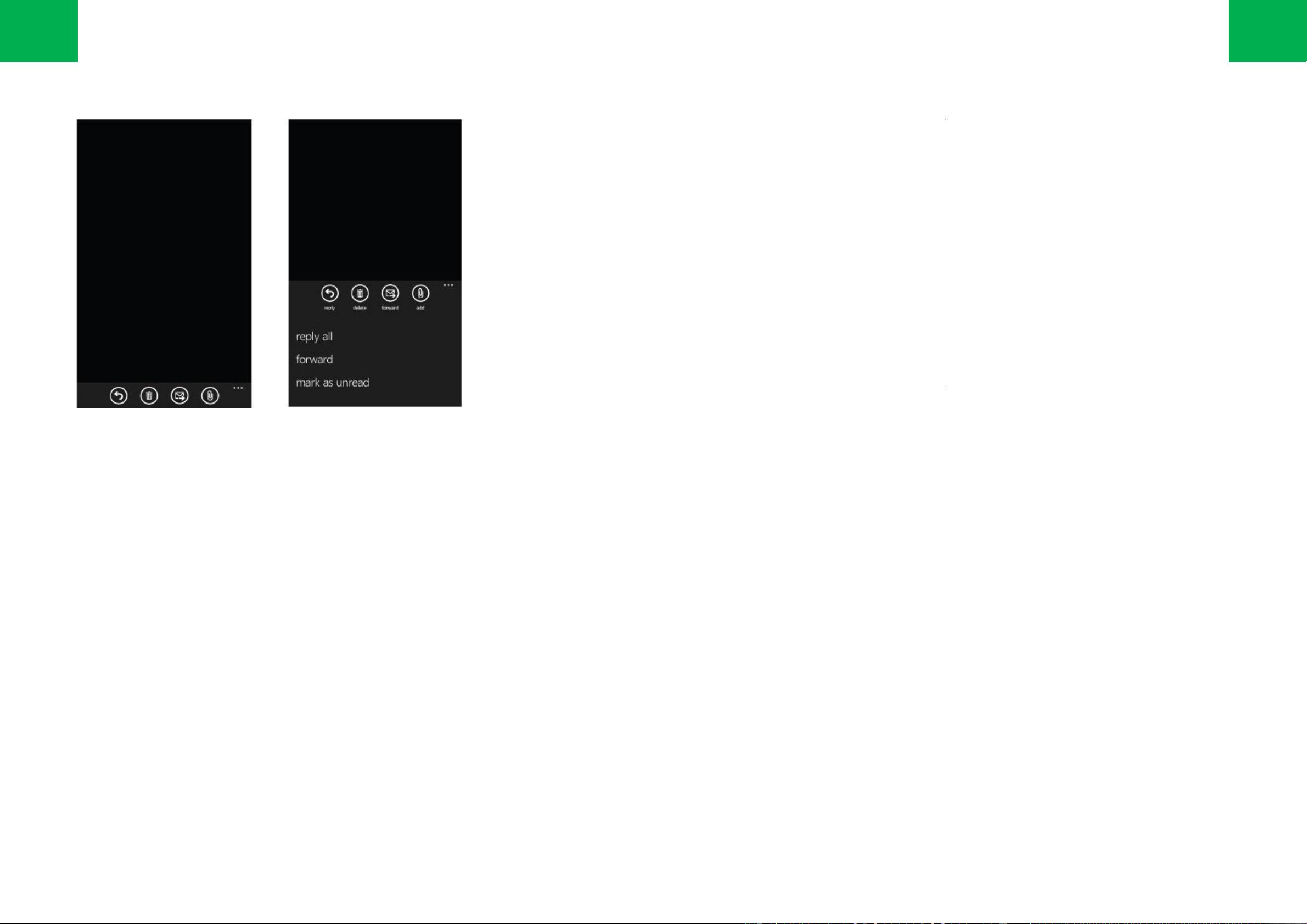
The Application Bar provides a view that displays icon buttons with text hints and an optional context menu when a user
taps the visual indica
tor of sequential dots or flicks up the Application Bar. This view can be dismissed by tappi
the menu area or on the dots, using the back button, or selecting a menu item or Application Bar Icon.
The Application Bar always stays on the same edge of the display as the Steering Buttons (Back, Start, and Search) and
extends the full wid
th of the screen in portrait or landscape mode. Icon buttons will rotate to align with the three phone
orientations.
Application Bar buttons can be displayed in an enabled or disabled state. An example of a disabled button would be a
delete button in read-only scenarios.
The application bar height in portrait mode and width in landscape mode is fixed at 72 pixels and cannot be modified. It can
be set to be displayed or hidden.
Use icon buttons for the primary, most-
used actions in the application. Do not us
more in this space.
Some actions are difficult to clearly convey with an icon. Place it in the Application Bar Menu instead.
For guidelines about icon button sizing, color, formatting, and text hints, see the Applicat
guidelines about the Application Bar Menu, see the Application Bar Menu topic.
No text-only buttons are permitted.
Place tasks that are not frequently accessed in the Application Bar Menu.
Application Bar Menu item text will run of
f the screen if it is too long. The recommended maximum length for the
text of a menu item is between 14 to 20 characters. Again, less is more in this space.
Use the user-
defined system theme color unless there is a compelling reason to override it. Using
affect the display quality of the button icons, create unusual visual effects in menu animations, and negatively
influence power consumption on some display types.
The opacity of the Application Bar can be adjusted finely, but it is rec
ommended that you use only opacity values of
0, .5, and 1. If the opacity is set to less than 1, the Application Bar will overlay the UI. If the opacity is set to 1, the
displayed page size will change.
应用程序栏为开发者提供可以放置四个最常用的应用程序点的位置,以图标的形式显示。
应用程序栏提供一个视图显示图标按键及其名称,还有一个可选的
菜单,点击应用程序栏内右侧的序列点或拖拽该序列点都
可以呼出此菜单。点击目录区域的外边、点击序列点,返回键、
应用程序栏总是紧挨着操作键(返回,开始,搜索)的上边
键将随手机方向(三个方向)的转动而转动。
应用程序栏的按键可以显示可用或不可用的状态。例如在只读情境下,删除键是不可用的。
应用程序栏在纵向模式的高度及横向模式的宽度固定为 72
将应用程序内最重要的任务设为常驻底部的图标键。记得不要为了
一些任务很难用图标去表示。因此应该放置在应用程序栏的菜单中。
关于图标大小、颜色、格式和图标名称的指导原则,参见主题
参加主题 Application Bar Menu。
只有文字的按钮是不允许的。将不常用的任务放在应用程序栏的菜单中。
应用程序菜单栏的菜单项名称如果太长,会跑出屏幕。
最重要。
用户尽量不要擅自自定义的系统主题的颜色。
并在一些显示类型中增大能耗。
应用程序栏的透明度可以细微的调整,但是推荐您仅使用 0,0.5 和 1
重叠,如果透明度为 1,显示页面的大小会改变。
30
Application bar
The Application Bar provides a place for developers to display up to four of the most common application tasks and vie
ws
The Application Bar provides a view that displays icon buttons with text hints and an optional context menu when a user
tor of sequential dots or flicks up the Application Bar. This view can be dismissed by tappi
ng outside of
the menu area or on the dots, using the back button, or selecting a menu item or Application Bar Icon.
The Application Bar always stays on the same edge of the display as the Steering Buttons (Back, Start, and Search) and
th of the screen in portrait or landscape mode. Icon buttons will rotate to align with the three phone
Application Bar buttons can be displayed in an enabled or disabled state. An example of a disabled button would be a
The application bar height in portrait mode and width in landscape mode is fixed at 72 pixels and cannot be modified. It can
used actions in the application. Do not us
e four icons just to use them. Less is
Some actions are difficult to clearly convey with an icon. Place it in the Application Bar Menu instead.
For guidelines about icon button sizing, color, formatting, and text hints, see the Applicat
ion Bar Icons topic. For
guidelines about the Application Bar Menu, see the Application Bar Menu topic.
Place tasks that are not frequently accessed in the Application Bar Menu.
f the screen if it is too long. The recommended maximum length for the
text of a menu item is between 14 to 20 characters. Again, less is more in this space.
defined system theme color unless there is a compelling reason to override it. Using
a custom color can
affect the display quality of the button icons, create unusual visual effects in menu animations, and negatively
ommended that you use only opacity values of
0, .5, and 1. If the opacity is set to less than 1, the Application Bar will overlay the UI. If the opacity is set to 1, the
应用程序栏为开发者提供可以放置四个最常用的应用程序点的位置,以图标的形式显示。
菜单,点击应用程序栏内右侧的序列点或拖拽该序列点都
、点击应用程序栏的图标均可隐藏此菜单。
保持与屏幕相同的宽度。图标
应用程序栏的按键可以显示可用或不可用的状态。例如在只读情境下,删除键是不可用的。
藏。
,在此区域,简洁最重要。
。关于应用程序栏菜单的指导原则,
14 到 20 个字符。这个区域同样,简洁
,在菜单动画中造成异常的视觉效果,
。如果透明度小于 1,应用程序栏会与 UI
31