jQuery Mobile入门:HTML5与新特性解析
需积分: 3 191 浏览量
更新于2024-07-26
收藏 4.49MB PPT 举报
"jQuery Mobile是基于HTML5技术的前端框架,用于构建响应式和触屏友好的移动应用程序。本文档将介绍jQuery Mobile的基础知识,包括如何使用它来创建交互式的移动页面和控件。"
jQuery Mobile是jQuery库的一个扩展,专门为移动设备优化,提供了丰富的UI组件和事件处理机制。它利用HTML5的标记结构和数据属性,使得开发者可以轻松地创建功能齐全、具有触摸友好的界面。在HTML5的支持下,jQuery Mobile可以充分利用现代浏览器的功能,如跨文档消息传递、服务器发送事件、离线数据存储等。
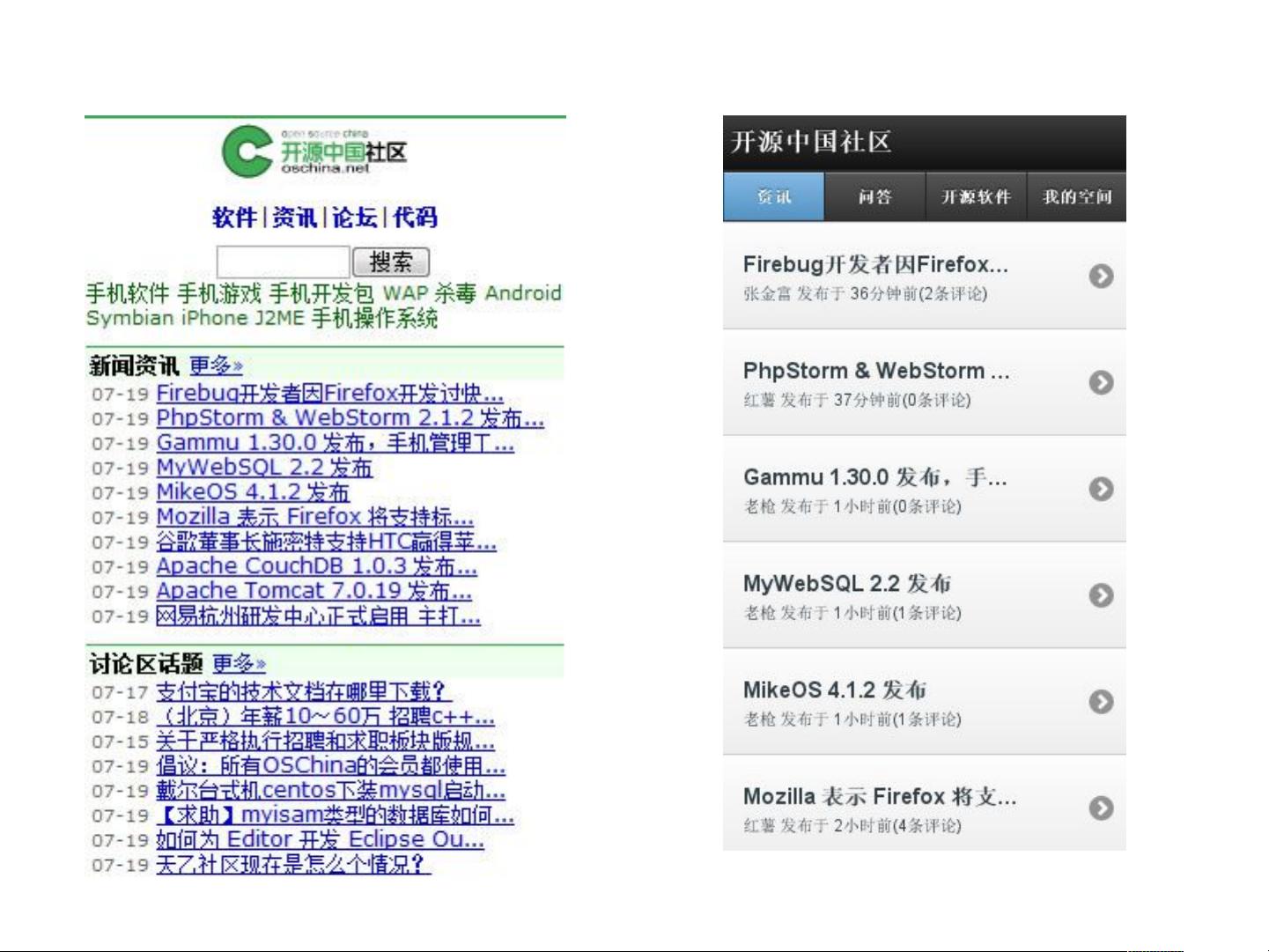
在HTML5中,新的标签如<header>, <nav>, <section>, <article>, <aside>, 和<footer>引入了语义化的页面布局。这些元素帮助构建更清晰、结构化的网页,提高了可读性和可访问性。在jQuery Mobile中,这些元素可以被样式化,以适应移动设备的小屏幕显示,提供一致的用户体验。
HTML5对表单控件进行了增强,引入了新的输入类型,如url、email、date、tel等,这些类型为特定的数据输入提供了更好的用户体验。例如,email类型输入会自动显示键盘上的电子邮件符号,date类型则会显示日期选择器。此外,还可以使用`<input type="file">`进行文件上传,并通过`accept`属性限制选择的文件类型。HTML5还支持动态添加、移除或重新排序的重复表单模型,以及内建的表单验证功能,提高了表单的可用性和安全性。
jQuery Mobile通过数据属性(data- attributes)和类(classes)扩展了HTML,使得开发者可以通过简单的标记就能实现复杂的交互效果。例如,`data-role`属性可以定义组件的角色,如`data-role="button"`创建一个按钮,而`data-mini`或`data-icon`则可以调整组件的大小和图标。
在控件方面,jQuery Mobile提供了诸如按钮、滑块、下拉菜单、列表视图等多种组件。它们都具有响应式设计,能根据设备的屏幕尺寸自适应。例如,`<select>`元素可以转化为一个下拉菜单,而通过`<ul data-role="listview">`可以创建可点击的列表项。
总结来说,jQuery Mobile为开发人员提供了一个强大的工具集,使他们能够利用HTML5和CSS3的优势,快速构建高质量的移动应用,而无需深入学习原生平台的开发。它简化了移动网页和应用的开发过程,让开发者可以专注于内容和逻辑,而不是底层的UI实现。同时,jQuery Mobile的组件和事件处理机制确保了良好的用户体验,无论是在iOS、Android还是其他支持HTML5的平台上。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2013-03-19 上传
2021-06-28 上传
2013-07-12 上传
2013-01-27 上传
2019-04-09 上传
yanhung
- 粉丝: 7
- 资源: 126
最新资源
- 易语言-DirectX2D支持库2.0#0版(静态版)
- home-management
- iTOP-iMX6ULL_开发板-FFmpeg_移植实现视频采集-综合文档
- NLW-4-React:下一个星期的资料库
- DutchPay:Sinbaram创建的应用程序
- 36个网站中包含了各行各业的网页设计的软件源码.zip
- leetcode分类-learning-path:机器学习和深度学习进阶之路
- 网络游戏-基于级联卷积神经网络的目标检测方法.zip
- ADAFEST:一种评估软件可测试性的数据驱动方法
- recipeETL:Python搜寻器,以及icook.tw中食品食谱的清除程序
- 熊掌记浏览器扩展-crx插件
- ADI_自动化行业中的以太网第2部分:全厂自动化中的以太网IP-综合文档
- Karma-hackathon:为我们的UGA Hacks项目回购
- 超市会员管理系统.zip
- FToC
- 汽车展示销售服务PPT模板