探索移动应用:返回按钮的创新替代方案
149 浏览量
更新于2024-09-02
收藏 653KB PDF 举报
"谈导航栏返回按钮的替代方案"
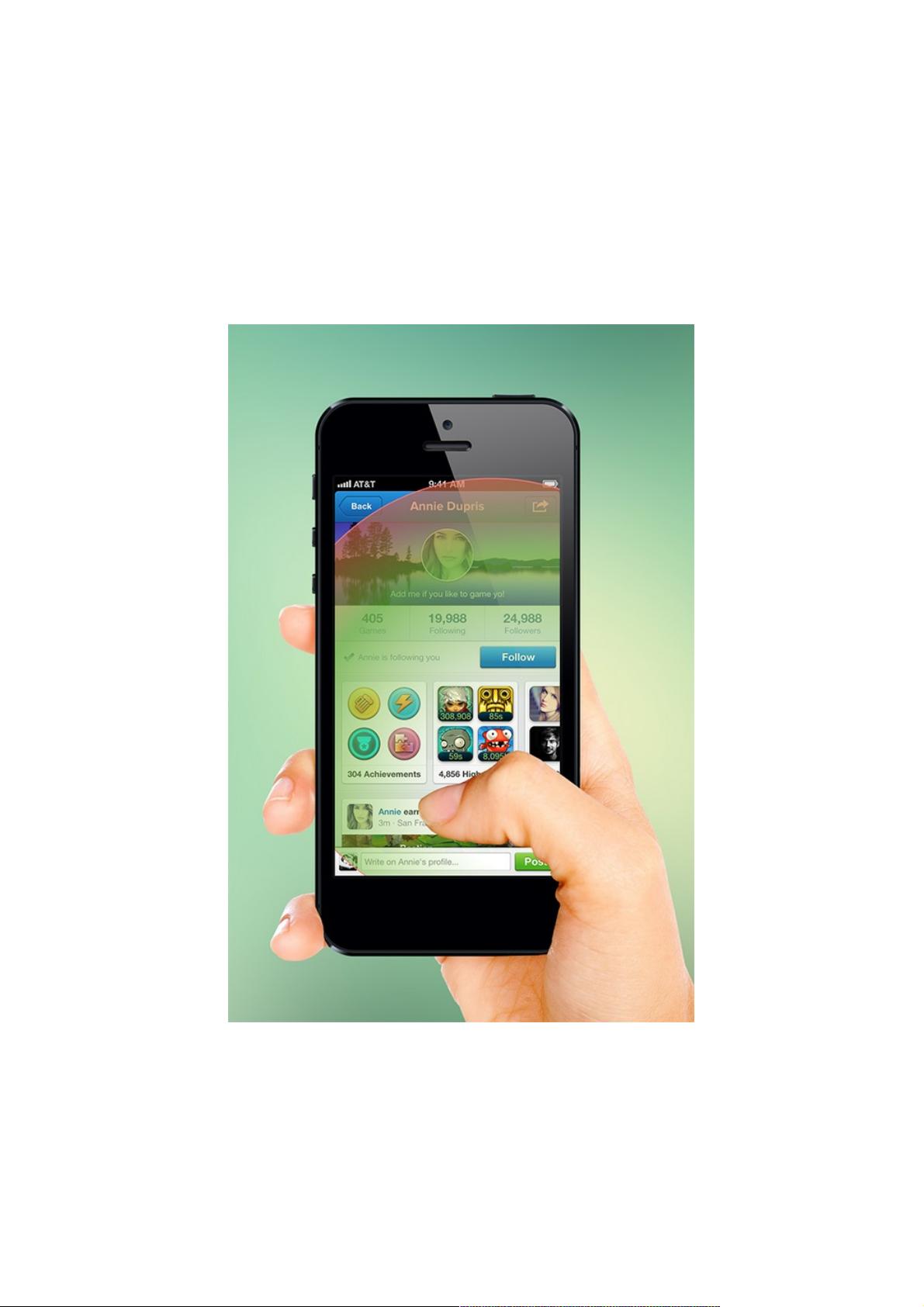
在移动设备的用户体验设计中,返回按钮是一个至关重要的元素,尤其在用户导航和交互中扮演着核心角色。然而,随着手机尺寸的增加,传统的顶部或底部固定返回按钮对于单手操作变得越来越不便。本文探讨了这一问题,并提出了几种替代方案,旨在提高用户体验。
首先,文章提到了安卓系统中硬件返回按钮与应用内返回按钮的差异,这可能导致用户混淆。尽管硬件按钮提供了物理触感,但它并不总是与应用内的导航逻辑完全一致,尤其是在跨应用间切换时。
作者提出,解决返回按钮难题的一个方法是利用手势。手势操作不仅可以让用户在不占用屏幕空间的情况下进行导航,而且在用户已经熟悉手势的情况下,可以提供更为直观和高效的体验。手势可以作为传统按钮的补充,甚至在某些情况下成为主要的导航手段。
一种常见手势是“抛甩”,模拟真实世界中抛开物体的动作。例如,在Letterpress游戏中,用户可以向下快速滑动来关闭提示。同样,在Facebook应用中,全屏查看图片时,用户可以通过向上或向下甩动来返回上一界面。
横向滑动手势也常用于导航。在iOS系统中,新的界面通常从屏幕右侧向左滑入,反之,向右滑动可以返回上一界面。这一设计在Pinterest、Flipboard以及iBooks等应用中得到广泛应用。在Pinterest中,向右滑动可关闭大图回到列表;在Flipboard中,这一手势让用户从特定主题返回主页面;而在iBooks中,同样的手势帮助用户从阅读内容返回书架。
此外,文章还暗示设计师应不断探索创新的解决方案,以适应不断变化的用户需求和技术环境。手势导航不仅可以提升用户体验,还可以为界面设计带来更多的自由度,减少对物理按钮的依赖,使得界面更加简洁且易于操作。
文章呼吁设计师关注返回按钮的易用性问题,尤其是在大屏设备上。通过巧妙运用手势,设计师可以提供更加符合人体工程学和直觉的导航方式,从而提高用户的满意度和使用效率。同时,这也提醒开发者和设计师,必须不断适应移动设备的发展趋势,寻找更加人性化的设计策略。
2020-10-16 上传
2018-12-12 上传
点击了解资源详情
2019-08-02 上传
2022-01-07 上传
2010-07-22 上传
2021-07-11 上传
2020-08-24 上传
点击了解资源详情
weixin_38682518
- 粉丝: 3
- 资源: 935
最新资源
- BottleJS快速入门:演示JavaScript依赖注入优势
- vConsole插件使用教程:输出与复制日志文件
- Node.js v12.7.0版本发布 - 适合高性能Web服务器与网络应用
- Android中实现图片的双指和双击缩放功能
- Anum Pinki英语至乌尔都语开源词典:23000词汇会话
- 三菱电机SLIMDIP智能功率模块在变频洗衣机的应用分析
- 用JavaScript实现的剪刀石头布游戏指南
- Node.js v12.22.1版发布 - 跨平台JavaScript环境新选择
- Infix修复发布:探索新的中缀处理方式
- 罕见疾病酶替代疗法药物非临床研究指导原则报告
- Node.js v10.20.0 版本发布,性能卓越的服务器端JavaScript
- hap-java-client:Java实现的HAP客户端库解析
- Shreyas Satish的GitHub博客自动化静态站点技术解析
- vtomole个人博客网站建设与维护经验分享
- MEAN.JS全栈解决方案:打造MongoDB、Express、AngularJS和Node.js应用
- 东南大学网络空间安全学院复试代码解析