webpack开发环境搭建与SPA实践指南
180 浏览量
更新于2024-09-01
收藏 173KB PDF 举报
"本文主要介绍了如何使用webpack搭建前端开发环境,以及webpack的基础概念和模块化原理。文中提到了项目初始化步骤,包括创建项目根目录、初始化package.json,并提及了webpack与SPA(单页应用程序)的关系,如Vue+Vuex+Vue-Router的使用。此外,还简述了webpack的模块化思想、webpack的原理,特别是加载器(loader)的作用。"
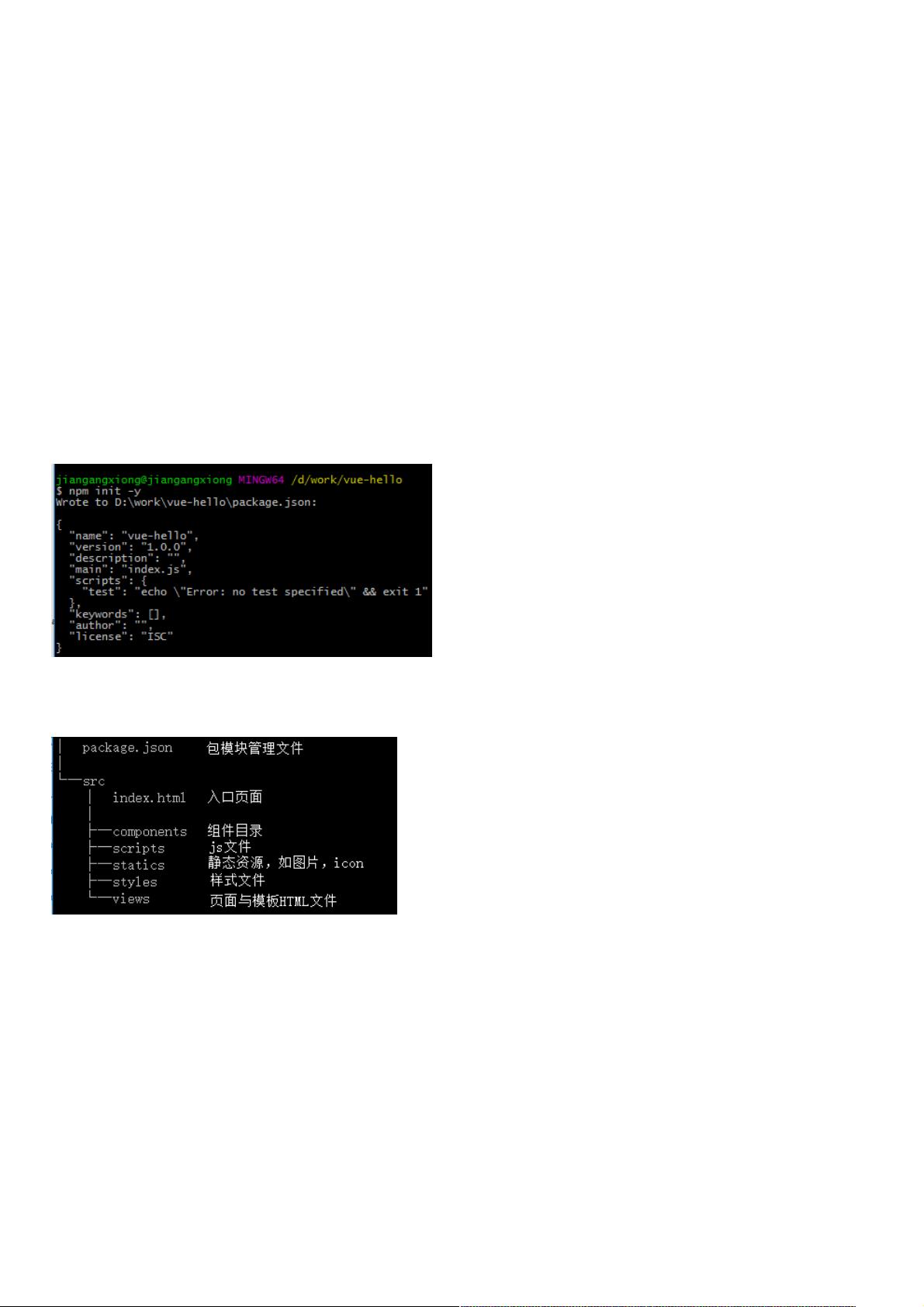
在前端开发中,webpack是一个关键的模块打包工具,它能够管理和构建项目中的JavaScript模块。通过webpack,开发者可以将各种资源,如JavaScript、CSS、图片等,打包成一个或多个可部署的静态文件。文章首先指导了项目的基本设置,包括创建项目目录和初始化`package.json`文件,这是每个Node.js项目的基础。
模块化是现代前端开发的核心概念,它允许我们将复杂的应用程序分解为可管理的小块,提高代码的复用性和可维护性。Webpack支持CommonJS、ES6模块等多种模块规范,使得代码组织更加有序。
Webpack的工作原理是通过加载器和插件来处理不同的文件类型。加载器(loader)是webpack能处理非JavaScript文件的关键,它们将非JavaScript资源转换为JavaScript模块,比如使用`file-loader`处理图片,`css-loader`处理CSS。而插件(plugin)则扩展了webpack的功能,执行更复杂的任务,如优化、压缩、合并等。
在搭建开发环境时,通常还会配置webpack-dev-server,这是一个提供热加载和实时刷新功能的服务器,极大地提高了开发效率。Vue+Vuex+Vue-Router是常见的SPA框架组合,Vue用于组件化开发,Vuex管理应用状态,Vue-Router负责路由导航。
在实际项目中,gulp或grunt等构建工具常与webpack结合使用,前者用于自动化执行各种任务,如编译Sass,合并CSS,压缩代码等,与webpack协同工作,构建出高效的前端工作流。
总结来说,这篇文章旨在引导读者了解如何搭建基于webpack的开发环境,并理解webpack的模块化思想和基本工作原理,这对于想要深入学习前端构建工具和技术栈的开发者非常有帮助。通过学习这些内容,开发者可以更有效地管理和构建现代Web应用程序。
2020-08-30 上传
2019-08-10 上传
点击了解资源详情
213 浏览量
343 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38658564
- 粉丝: 1
- 资源: 942
最新资源
- Arduino Simon说-项目开发
- ff-react:React.js的构建模块组件
- Z-Blog AppleTree模板
- 待办事项清单
- icdesign.github.io
- 物业个人年终总结
- crop:适用于跨浏览器(包括移动设备)裁剪的独立JavaScript插件
- BS模式的医院网上挂号预约系统的设计与实现_肖晓玲
- simple-maths:(大多数)python中的简单数学函数
- liquor-tree:基于Vue.js的树组件liquor-tree-master
- qrobot-client:机器人
- LabelMaster_Sales_Forecasting
- 评论列表项目.rar
- nut.components:组件
- SQL问题-:来自Leetcode和StrataScratch.com的针对硬和中额定问题SQL解决方案
- take-home-webdriver-test