UiPath实现Web下拉框自动选择教程
需积分: 0 126 浏览量
更新于2024-08-11
收藏 538KB DOCX 举报
"UiPath选择题_单选框的选择.docx"
UiPath 是一款领先的 Robotic Process Automation (RPA) 工具,它允许用户自动执行各种重复性、规则驱动的任务,包括网页交互。在本资源中,我们将讨论如何通过 UiPath 实现 Web 页面中的下拉框(Dropdown)元素的选择,特别关注于单选框(Radio Button)的操作。
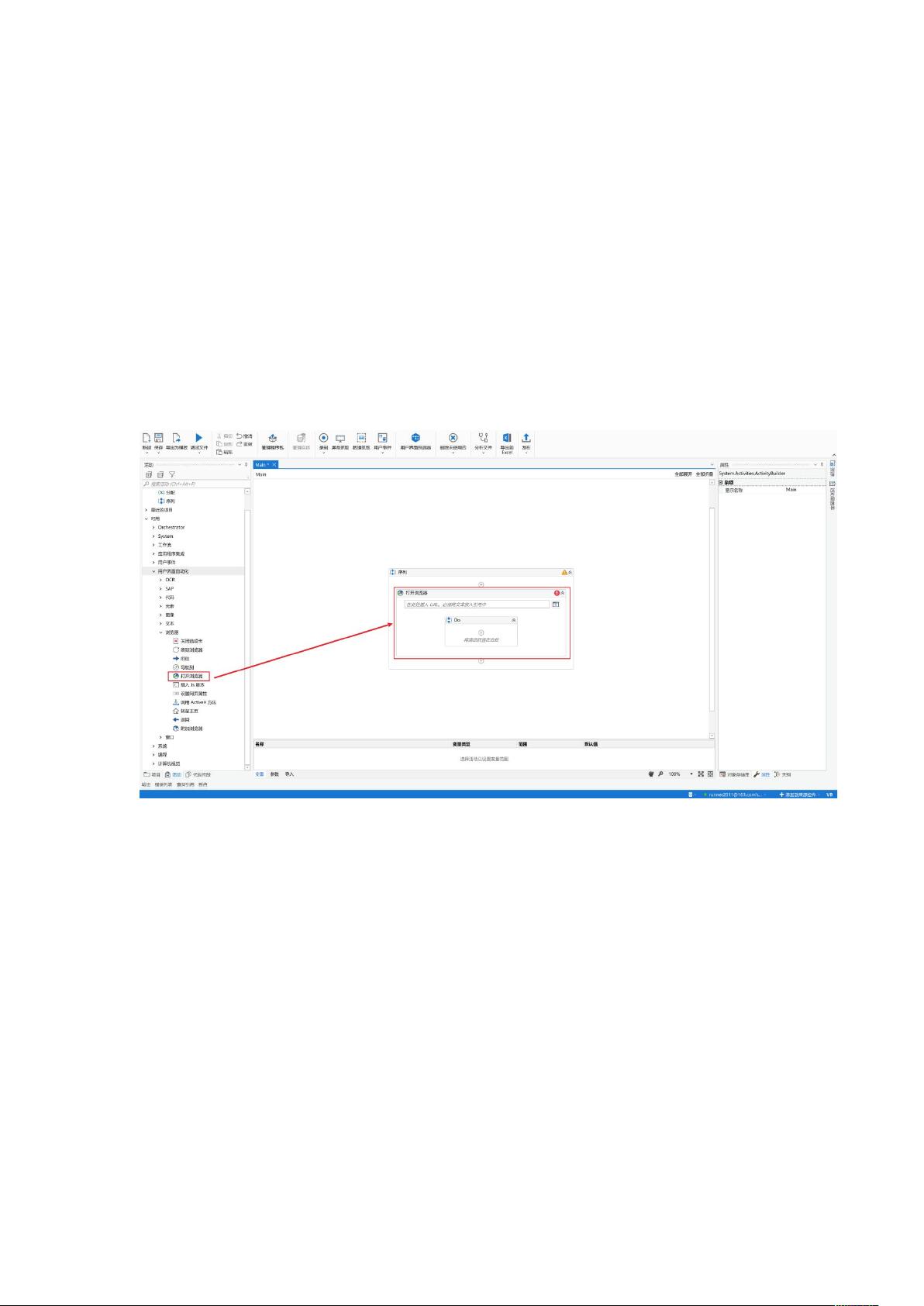
1. **配置打开浏览器**
在UiPath Studio 的组件库中,选择“用户界面自动化”类别下的“浏览器”组件,然后将其拖放到工作流设计区域。这会创建一个“打开浏览器”活动,用于启动指定的浏览器实例。默认情况下,它将使用 Internet Explorer (IE),但可以通过“浏览器类型”属性设置为其他浏览器,如 Chrome、Firefox 或 Edge。
2. **设置目标网址**
在“打开浏览器”活动中输入要访问的网站URL。URL 必须用英文双引号括起来,以避免解析错误。此外,可以通过“浏览器类型”属性来切换不同的浏览器引擎。
3. **通过 IF 条件进行判断选择**
IF 条件组件是 UiPath 中的关键逻辑控制结构,用于根据特定条件执行不同分支的代码。在这个例子中,我们设置一个参数 `Tsex`,默认值为 "女",然后使用 IF 条件组件来判断 `Tsex` 是否等于 "男"。
4. **配置 IF 条件**
IF 条件的条件表达式是 `Tsex = "男"`,这意味着如果 `Tsex` 的值为 "男",则执行对应的代码分支。IF 条件有两部分:当条件为 True 时执行的“Do”分支,以及条件为 False 时执行的“Else”分支。
5. **选择组件**
使用“选中”组件来模拟用户对 Web 元素的选择。这个组件需要定位到具体的 HTML 元素,可以通过“指出浏览器中的元素”活动来选取目标元素,如网页上的单选按钮。这通常涉及到使用 UI 自动化映射(UI Map)或直接使用 XPath 或 CSS 选择器来定位元素。
6. **调试与验证**
完成以上步骤后,可以使用工作流的调试功能来检查程序的运行结果。例如,将 `Tsex` 设置为 "女",然后运行流程,确认相应的单选框是否被正确选择。
这个过程展示了UiPath如何处理网页交互,特别是处理基于 Web 的单选框选择。通过熟练掌握这些技能,RPA 开发者能够构建自动化流程,自动填写表单、模拟用户操作,显著提高工作效率。了解并熟练运用 UiPath 的这些基本组件和逻辑控制是 RPA 实践中的关键步骤。
2020-09-08 上传
2023-07-12 上传
2019-11-06 上传
普通网友
- 粉丝: 21
- 资源: 95
最新资源
- spark-study
- item_lister
- MAKEDATATIP:允许以编程方式将数据提示添加到任何有效的图形对象。-matlab开发
- [图片动画]Coppermine Photo Gallery v1.4.19 多国语言版_cpg1419.rar
- 锻炼追踪器
- Not today, Jeff-crx插件
- 参考资料-制冷系统气密性试验记录 (2).zip
- zmd:怎么的,假装自己是 markdown parser
- MATLAB7.8-image-process,matlab多旅行商问题源码,matlab源码下载
- cp-live-gmail-clone
- vue-reading:Vue源码阅读
- 简单清爽手机网站模板企业网站模板手机触屏版(单页)_网站开发模板含源代码(css+html+js+图样).zip
- pwr_kml_3d:从 [Time,Lat,Lon] 和 [Time,Depth/Altitude] 矩阵创建 3-D google earth KMZ 文件-matlab开发
- Brexit Stones-crx插件
- jest-json:玩笑匹配器可使用JSON字符串
- program-digital-clock,ide看c语言源码,c语言