HybridApp原理深度解析:兼顾性能与灵活性
PDF格式 | 240KB |
更新于2024-08-31
| 139 浏览量 | 举报
HybridApp技术解析--原理篇
随着Web技术和移动设备的迅速发展,HybridApp作为一种结合Native技术和Web技术的混合应用方案,已经成为当今主流的开发策略。这种架构的优势在于它能够提供卓越的用户体验和性能,同时具备Web技术的灵活性、跨平台兼容性和热更新功能。本文将深入探讨HybridApp的核心原理,包括其主要的三种混合方案:
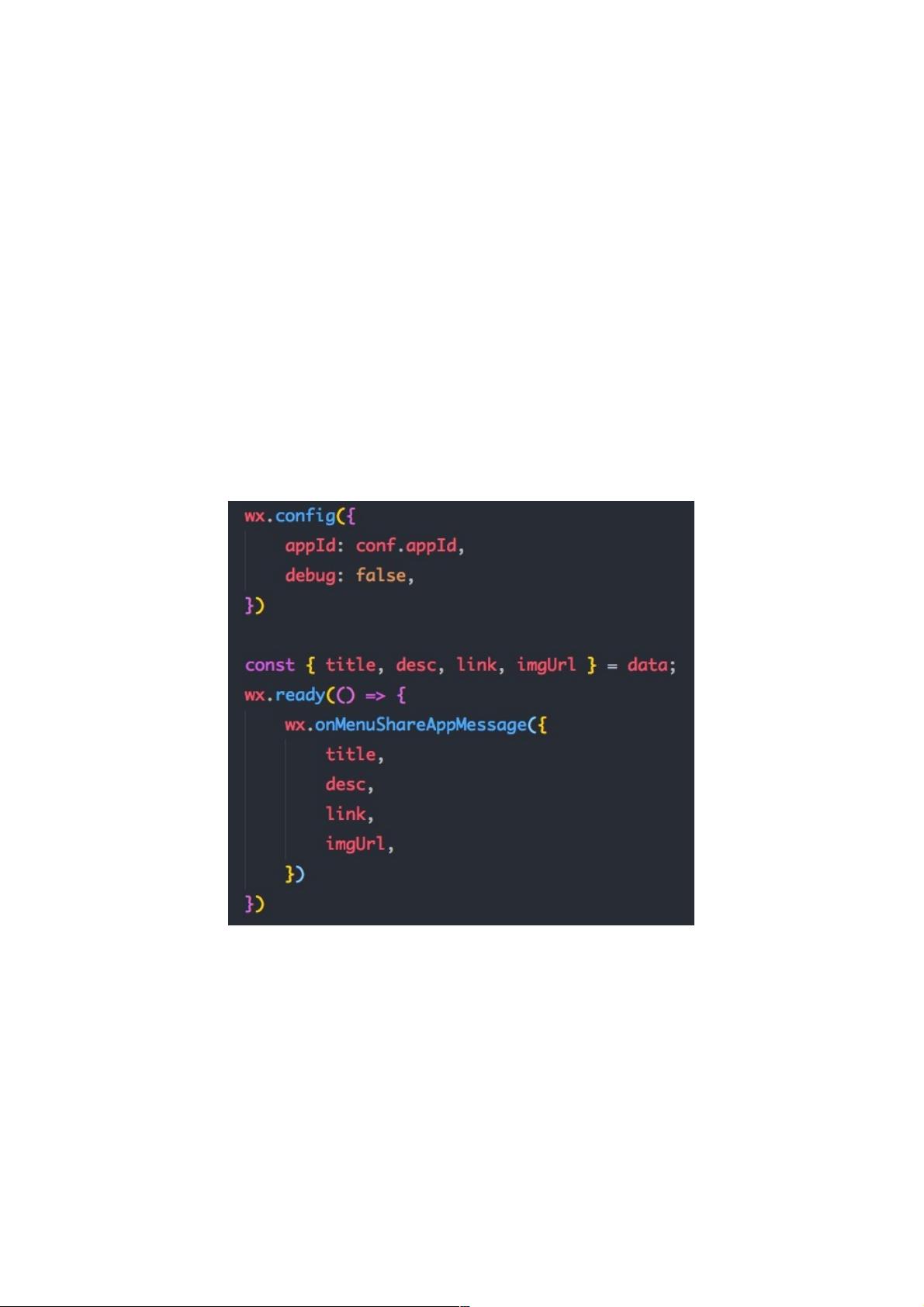
1. 基于WebView的解决方案:这是最常见的方法,如微信的JS-SDK,通过JavaScript Bridge(JSBridge)实现了H5与Native之间的双向通信。这种方案让H5在一定程度上具备了原生应用的能力,但性能可能受限于浏览器环境。
2. 基于Native UI的方案:例如React Native和Weex,它们在提供H5原生API的基础上,将虚拟DOM(Virtual DOM)转换为Native代码进行渲染,进一步提升了混合应用的性能和体验。
3. 小程序式方案:通过定制化的JSBridge和双WebView双线程设计,这种方案隔离了JavaScript逻辑和UI渲染,增强了H5与Native的集成度,提高了页面响应速度和开发者的工作效率。
在选择HybridApp方案时,关键因素包括需求匹配、现有技术基础以及产品特性。如果需要快速迭代和灵活开发,且对底层图像处理等复杂功能有高要求,那么Hybrid技术能够强化H5,比如通过JSBridge实现拍照功能的增强。考虑到公司的业务主要是基于成熟原生组件的,不需要复杂UI渲染,React Native这样的全面重构方案可能过于繁琐。因此,一个理想的方案是优化现有的基于WebView的框架,以平衡Web开发的便利性和性能需求。
HybridApp的精髓在于合理利用JSBridge作为通信桥梁,结合具体场景和资源来构建适合的混合应用架构,确保既能充分发挥Web技术的优势,又能满足实际业务中的性能要求。在实践中,不断优化和选择最适合的技术方案是至关重要的。
相关推荐








weixin_38614268
- 粉丝: 7
最新资源
- 掌握MATLAB中不同SVM工具箱的多类分类与函数拟合应用
- 易窗颜色抓取软件:简单绿色工具
- VS2010中使用QT连接MySQL数据库测试程序源码解析
- PQEngine:PHP图形用户界面(GUI)库的深入探索
- MeteorFriends: 管理朋友请求与好友列表的JavaScript程序包
- 第三届微步情报大会:深入解析网络安全的最新趋势
- IQ测试软件V1.3.0.0正式版发布:功能优化与错误修复
- 全面技术项目源码合集:企业级HTML5网页与实践指南
- VC++6.0绿色完整版兼容多系统安装指南
- 支付宝即时到账收款与退款接口详解
- 新型不连续导电模式V_2C控制Boost变换器分析
- 深入解析快速排序算法的C++实现
- 利用MyBatis实现Oracle映射文件自动生成
- vim-autosurround插件:智能化管理代码中的括号与引号
- Bitmap转byte[]实例教程与应用
- Qt YUV在CentOS 7下的亲测Demo教程