# 经验总结:基于Metronic的Bootstrap开发框架详解
需积分: 9 2 浏览量
更新于2023-12-19
收藏 10.49MB DOCX 举报
# 基于Metronic的Bootstrap开发框架经验总结
最近一直很多事情,博客停下来好久没写了,整理下思路,把最近研究的基于 Metronic 的 Bootstrap 开发框架进行经验的总结出来和大家分享下,同时也记录自己对 Bootstrap 开发的学习研究的点点滴滴,希望在开一个《基于 MVC4 EasyUI 的 Web 开发框架经验总结 》的系列文章,逐步介绍这个响应式框架的点点滴滴。Bootstrap 是一个前端的技术框架,很多平台都可以采用,JAVA/PHP/.NET 都可以用来做前端界面,整合 JQuery 可以实现非常丰富的界面效果,目前也有很多 Bootstrap 的插件能够提供给大家使用,但是在国内很多基于 Bootstrap 的介绍很多还是停留在教学的基础上,介绍 Bootstrap 的各种基础知识和简单的使用;本文希望以基于 Metronic 的开发框架为例,结合实际项目经验进行深入探讨。
## 1. 框架总览
Metronic 是一个基于 Bootstrap 的前端框架,它提供了丰富的界面组件和模板,使开发人员能够快速构建出美观、响应式的界面。在实际项目中,可以通过 Metronic 提供的样式和布局快速搭建出符合项目需求的界面,提高开发效率。同时,Metronic 也提供了许多定制化的功能模块,可以满足各类需求,包括菜单模块、表单组件、图表插件等。在本文中,将重点介绍 Metronic 中菜单模块的处理,探讨如何在实际项目中灵活运用这一功能。
## 2. 菜单模块的处理
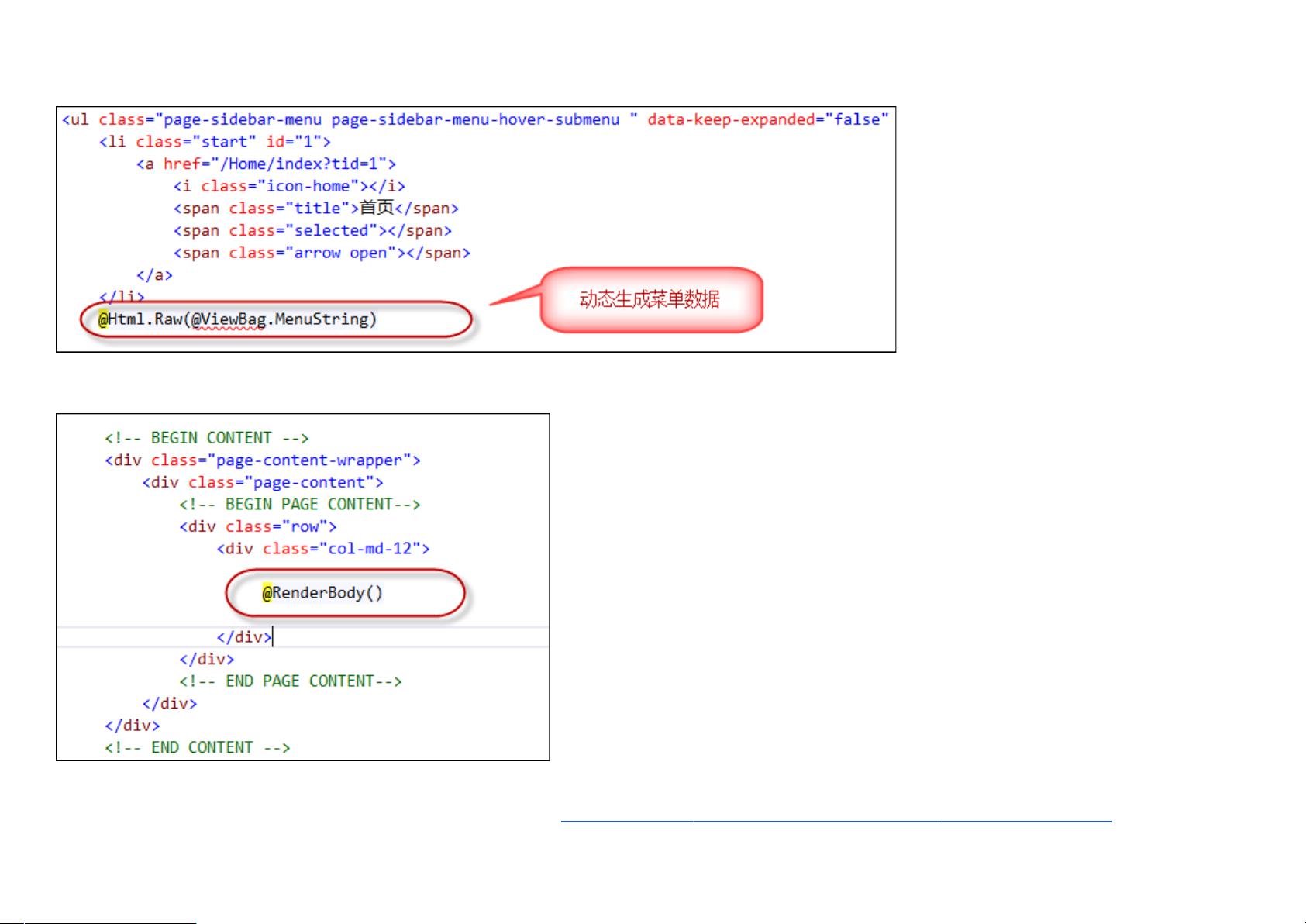
在 Metronic 中,菜单模块是整个界面的核心组成部分,它直接影响用户的界面体验和操作流畅度。在实际项目中,根据不同的业务需求,可能需要对菜单进行定制化的展示和功能扩展。在这一部分,将重点介绍几种常见的菜单处理方式,并结合实际案例进行讲解。
### 2.1 基本菜单的构建
在 Metronic 中,基本菜单可以通过简单的配置和调用实现,例如顶部菜单、侧边栏菜单、下拉菜单等。通过配置菜单的数据源和样式,可以快速搭建出符合项目需求的基本菜单结构。在实际项目中,需要根据项目的具体布局和交互风格进行调整,以确保菜单的易用性和美观性。
### 2.2 菜单的权限控制
在实际项目中,往往需要对菜单进行权限控制,以确保不同角色的用户能够看到其具有权限的菜单项。Metronic 提供了灵活的权限设置功能,可以根据用户的角色和权限动态地展示或隐藏菜单项。在这一部分,将介绍如何使用 Metronic 提供的权限控制功能,实现对菜单的灵活控制。
### 2.3 菜单的扩展功能
除了基本的菜单展示和权限控制外,有些项目可能需要对菜单进行一些特殊的扩展功能,例如菜单的搜索、收藏、折叠等。在这一部分,将介绍如何使用 Metronic 提供的扩展功能组件,实现对菜单的个性化定制。
## 3. 结语
通过以上对基于 Metronic 的 Bootstrap 开发框架菜单模块的处理的讨论,可以看出在实际项目中,菜单的处理不仅仅是简单的界面展示,还涉及到权限控制、交互设计、定制化功能等方面。这些都需要开发人员具备深入的技术功底和丰富的项目实践经验。希望通过本文的分享,能够给正在使用或者将要使用 Metronic 的开发人员提供一些参考和启发,让大家能够更好地利用这一优秀的前端框架,构建出高质量的界面和用户体验。同时也期待大家与我一同交流讨论,共同进步。
2018-05-09 上传
2016-03-30 上传
2023-06-01 上传
2023-04-29 上传
2023-05-29 上传
2023-05-23 上传
2023-07-14 上传
2024-01-03 上传
wsxcy66668888
- 粉丝: 11
- 资源: 20
最新资源
- JDK 17 Linux版本压缩包解压与安装指南
- C++/Qt飞行模拟器教员控制台系统源码发布
- TensorFlow深度学习实践:CNN在MNIST数据集上的应用
- 鸿蒙驱动HCIA资料整理-培训教材与开发者指南
- 凯撒Java版SaaS OA协同办公软件v2.0特性解析
- AutoCAD二次开发中文指南下载 - C#编程深入解析
- C语言冒泡排序算法实现详解
- Pointofix截屏:轻松实现高效截图体验
- Matlab实现SVM数据分类与预测教程
- 基于JSP+SQL的网站流量统计管理系统设计与实现
- C语言实现删除字符中重复项的方法与技巧
- e-sqlcipher.dll动态链接库的作用与应用
- 浙江工业大学自考网站开发与继续教育官网模板设计
- STM32 103C8T6 OLED 显示程序实现指南
- 高效压缩技术:删除重复字符压缩包
- JSP+SQL智能交通管理系统:违章处理与交通效率提升