jQuery图片滑块动画特效汇总:10款超赞全屏与响应式插件
80 浏览量
更新于2024-08-30
收藏 598KB PDF 举报
在网站前端开发中,图片滑块动画是一种常见的交互设计,能够提升用户体验并增加页面的动态感。这篇文章汇总了十款超赞的jQuery图片滑块动画特效代码,涵盖了不同的实现方式和技术特性。
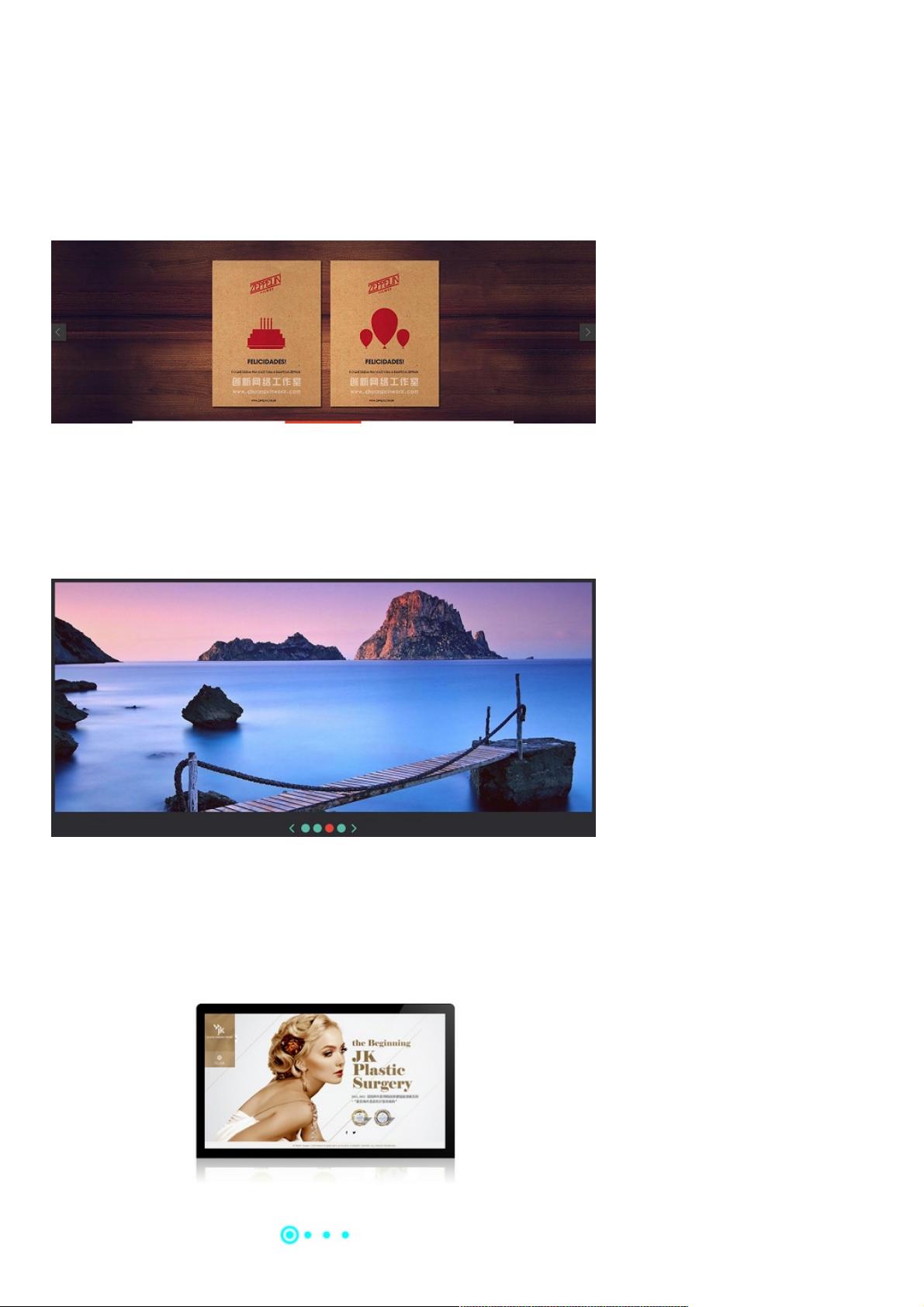
1. jQuery+HTML5全屏焦点图:这款插件利用HTML5和CSS3的高级功能,创造出绚丽的全屏切换效果,提供大气的整体视觉体验。通过在线演示和源码下载,开发者可以直接将这一效果应用到项目中,节省开发时间。
2. SliderJS基础滚动焦点图:这个插件实现了左右滚动的自动轮播,适合需要流畅切换多张图片场景。它的操作简便,易于集成,并且适合不同设备。
3. 鼠标拖拽滑动焦点图:针对移动设备,此插件支持鼠标或触控滑动,提供灵活的交互方式,提升了用户在触摸屏设备上的使用体验。
4. 响应式jQuery焦点图动画:结合HTML5,此特效源码提供了响应式设计,确保在各种设备上都能呈现良好效果,包括进度条、动画过渡和多种特效,适应性强。
5. 宽屏自动播放焦点图:这款插件支持自动播放和左右滑动切换,特别适用于宽屏布局,增加了视觉冲击力。
6. 宽屏左右切换焦点图:一个简洁易用的宽屏版本,通过两个按钮控制图片切换,适合清晰展示多张图片的场景。
7. HTML5移动端图片切换:专为移动端设计的动画,利用HTML5技术实现平滑的图片左右切换,确保在移动设备上的流畅性能。
这些jQuery图片滑块动画特效源码的分享,不仅有助于前端开发者快速构建美观且功能丰富的焦点图,也展示了如何结合HTML5、CSS3和jQuery的优势,创造出丰富的用户体验。通过学习和实践这些代码,开发者可以提升自己的技能库,同时也能更好地满足现代网站设计的需求。
2019-07-04 上传
2017-10-07 上传
2021-03-20 上传
2021-03-20 上传
2016-06-26 上传
2019-12-12 上传
2020-10-28 上传
2020-10-28 上传
2018-11-08 上传
weixin_38633083
- 粉丝: 0
- 资源: 896
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍