ASP.NET异步文件上传与下载实现教程
59 浏览量
更新于2024-08-28
收藏 178KB PDF 举报
"ASP.NET文件上传实现方法通过前端Ajax与后台C#配合,提供异步上传功能,上传后的文件信息在前端界面展示,并可点击下载。使用jQuery EasyUI库进行前端样式和交互处理。"
在ASP.NET开发中,文件上传是一项常见的功能,用于允许用户将本地文件上传到服务器。本文主要探讨了如何在ASP.NET环境中实现这一功能,并结合jQuery EasyUI库创建一个用户友好的界面。以下是对实现步骤的详细解释:
1. **需求概述**:
- 异步上传:用户选择文件后,无需刷新页面即可完成文件上传。
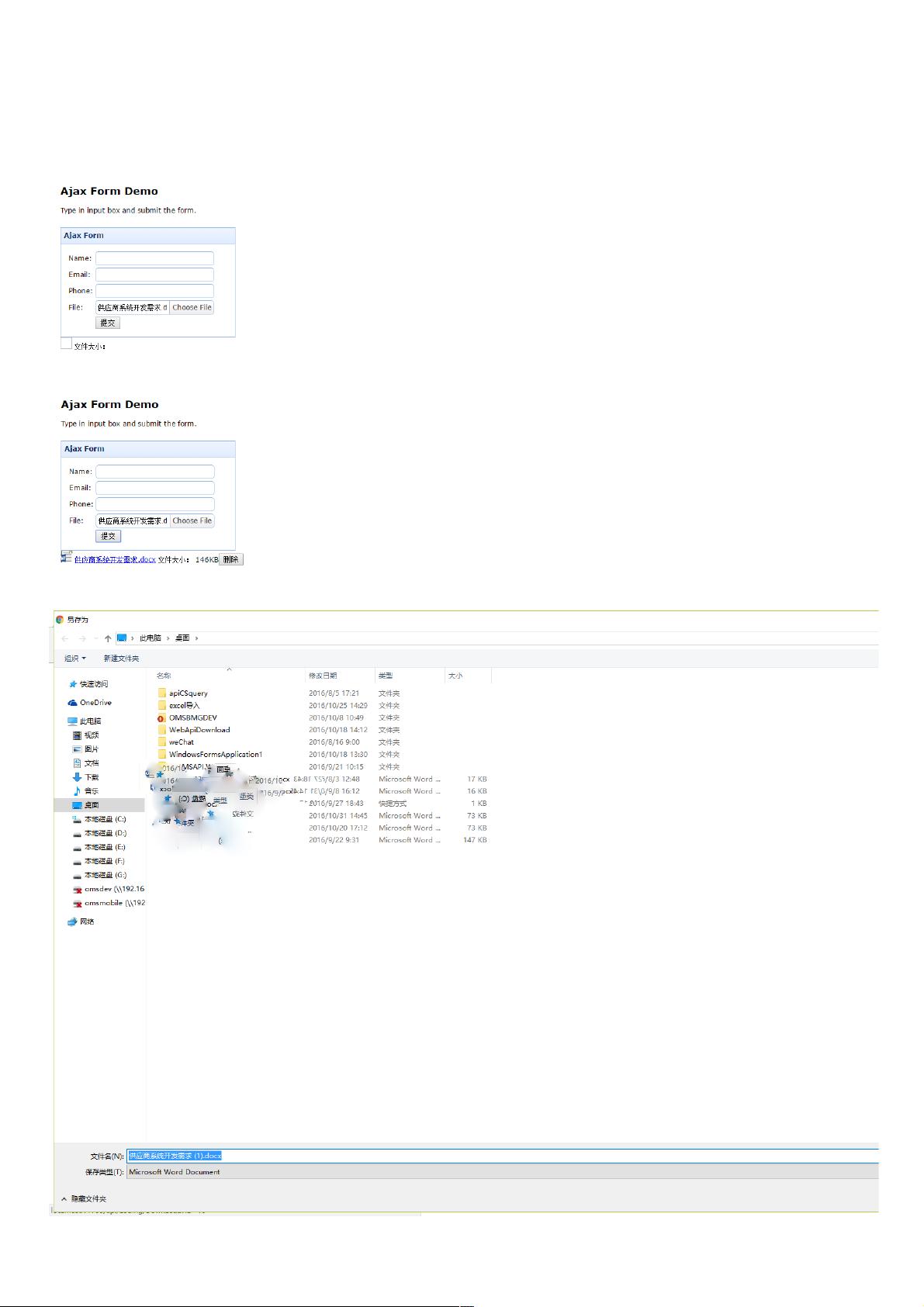
- 信息反馈:上传成功后,将文件信息(如文件名、大小等)回显在前端页面上。
- 下载功能:用户可以点击文件名,实现文件从服务器到本地的下载。
2. **文件上传流程**:
- 前端:使用HTML表单和`<input type="file">`元素让用户选择文件。结合jQuery的AjaxForm插件,实现异步提交表单,避免页面刷新。
- 后端:在C#代码中,接收到上传请求后,保存文件到服务器指定目录,并处理返回的文件信息。
3. **前端代码分析**:
- HTML部分:创建一个包含文件输入框的表单,并设置`enctype="multipart/form-data"`以支持文件上传。
- CSS部分:引入jQuery EasyUI的主题样式,以美化界面。
- JavaScript部分:使用jQuery和jQuery EasyUI的AjaxForm插件,配置提交事件,指定上传URL,以及成功后的回调函数,更新前端界面。
示例代码片段:
```html
<form id="myForm" action="UploadHandler.ashx" method="post" enctype="multipart/form-data">
<input id="file" type="file" name="file" />
<a href="#" onclick="$('#myForm').submit()">提交</a>
</form>
```
```javascript
$('#myForm').ajaxForm({
success: function (response) {
// 更新前端界面,展示上传的文件信息
}
});
```
4. **后端处理**:
- 在ASP.NET中,通常使用HttpHandler(如`UploadHandler.ashx`)来接收文件上传请求。在C#代码中,可以使用`HttpRequest.Files`属性获取上传的文件集合。
- 保存文件:读取上传文件的内容,写入服务器的指定路径,如`System.IO.FileStream`和`System.IO.File.WriteAllBytes`方法。
- 返回信息:生成JSON或其他格式的数据,包含文件信息,如文件名、大小等,供前端展示。
5. **下载功能**:
- 在前端,点击文件名触发一个链接或按钮的点击事件,这个事件调用一个JavaScript函数,设置`window.location.href`为服务器上文件的URL,浏览器会自动下载该文件。
- 后端需要设置HTTP响应头,指示浏览器以下载方式处理请求,例如设置`Content-Disposition: attachment`。
6. **安全考虑**:
- 验证文件类型和大小,防止大文件上传导致服务器资源耗尽,以及恶意文件上传。
- 为上传文件生成随机或唯一名称,避免文件名冲突。
- 定期清理旧的上传文件,以保持服务器存储空间的合理使用。
ASP.NET文件上传的实现涉及前端与后端的协同工作,利用jQuery和jQuery EasyUI可以轻松创建用户界面,而C#处理文件上传和返回信息。同时,确保安全性和用户体验是设计此类功能时需要着重考虑的方面。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2008-09-28 上传
183 浏览量
2011-11-06 上传
2009-03-19 上传
点击了解资源详情
点击了解资源详情
weixin_38515270
- 粉丝: 3
- 资源: 945
最新资源
- Flex 3 Cookbook中文版
- uf2008_WhyUDesign.pdf
- Oracle9i Database Error Messages.pdf
- RS232 通讯原理.doc
- Ubuntu实用学习手册
- SQL 语法教程不错
- 8051串口通信源程序
- 风中叶 cvs教程(浪曦)
- struts,spring,hibernate面试题
- 如何实现动态窗口的创建
- Addison.Wesley.MySQL.4th.Edition.Sep.2008
- vigeneer的加解密以及破译的代码
- FreeMarker中文文档
- Java学生成绩管理系统源代码
- WCDMA核心网及其演进
- 电子现金、电子信用卡、电子支票、网上银行和第三方支付的区别