定制Android密码输入控件:PasswordInputView实战
109 浏览量
更新于2024-08-29
收藏 133KB PDF 举报
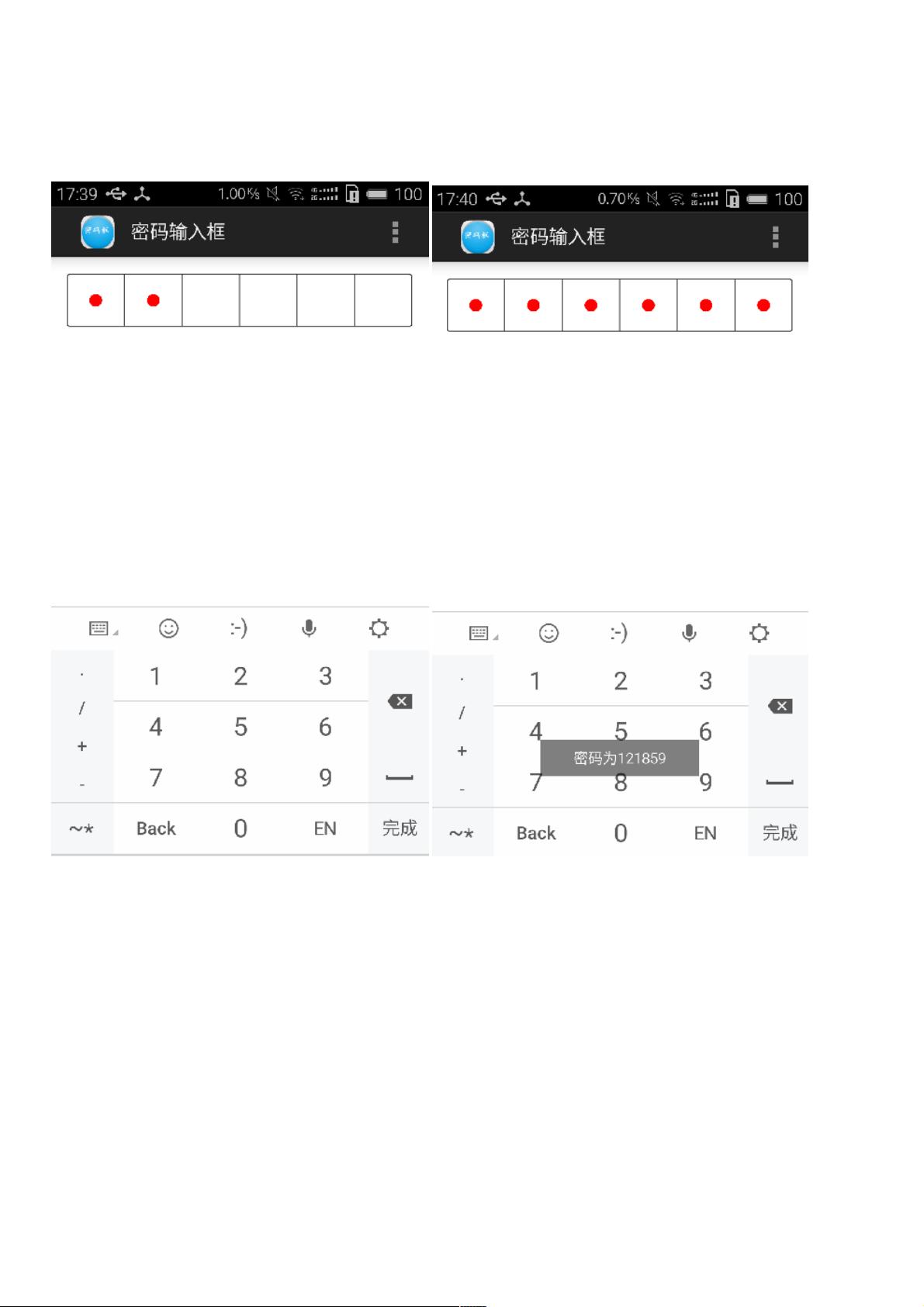
在Android开发中,自定义PasswordInputView是一个用于实现类似于支付宝、微信支付中密码输入功能的控件。它不仅提供了用户直接在布局文件中设置属性值的灵活性,如密码长度、边框宽度、圆角半径和颜色,还内置了密码输入的监听功能,允许开发者直接获取用户输入的密码长度以及原始密码状态。
实现自定义PasswordInputView的基本步骤如下:
1. **基础类结构**:首先,创建一个名为`PasswordInputView`的类,并让它继承自`EditText`。这是由于密码输入控件的核心功能是文本输入,`EditText`提供了丰富的文本处理和编辑特性,继承后便于我们进行扩展。
2. **属性支持**:为了让布局文件可以直接设置PasswordInputView的属性,需要定义一个接受`AttributeSet`参数的构造函数,如`public PasswordInputView(Context context, AttributeSet attr) { super(context, attr); init(context, attr); }`。这使得我们在XML布局中可以使用诸如`app:passwordLength="6"`这样的格式来设置属性值。
3. **定义属性资源**:在`values/attrs.xml`文件中,使用`<declare-styleable>`标签声明一系列属性,如`passwordLength`(密码长度)、`borderWidth`(边框宽度)等,并指定它们的数据类型,如整数(integer)、尺寸(dimension)或颜色(color)。
4. **绘制和覆盖**:重写`onDraw()`方法是定制视图外观的关键。在该方法中,可以根据定义的属性值来绘制特定的密码输入样式,例如隐藏部分字符以保护密码安全。此外,可以在`onDraw()`中添加密码输入的监听逻辑,当用户敲击键盘时,根据监听器响应相应的事件。
5. **扩展性**:自定义控件通常需要开放一定的接口供外部扩展。可能需要提供方法,让用户在代码层面动态修改密码输入样式或者获取密码状态,例如`setPasswordVisibility(int visibility)`来切换显示隐藏。
总结起来,自定义`PasswordInputView`是为了满足Android应用对安全、灵活的密码输入控件的需求。通过继承`EditText`、定义属性、重写`onDraw()`方法以及提供可扩展接口,开发者可以轻松创建出符合特定设计需求的密码输入界面。同时,这个自定义控件的应用场景广泛,可以应用于各种需要保护用户隐私的登录、支付等场景。
2019-08-08 上传
2016-12-27 上传
2023-05-20 上传
2023-03-09 上传
2023-04-26 上传
2023-08-06 上传
2023-05-30 上传
2023-04-25 上传
weixin_38713009
- 粉丝: 8
- 资源: 919
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析