jQuery基础教程与框架特性
需积分: 3 109 浏览量
更新于2024-07-28
收藏 1.18MB PDF 举报
"jQuery相关文档提供了关于jQuery框架的基础教程和特性介绍,强调了它在Web开发中的作用,简化了JavaScript、DOM和XMLHttpRequest的操作。jQuery是一个流行的JavaScript库,由John Resig于2006年创建,以简洁的语法、易学性、小体积和广泛的浏览器兼容性著称。"
在Web开发领域,JavaScript作为客户端的标准语言,虽然功能强大,但其DOM操作和Ajax通信等任务往往较为复杂,使得开发过程繁琐。为此,一系列的Ajax技术框架应运而生,其中包括jQuery。jQuery是一个高效、简洁且强大的JavaScript库,它极大地简化了网页元素的选择、操作和事件处理,同时优化了DOM操作和Ajax请求。
jQuery的核心特性包括:
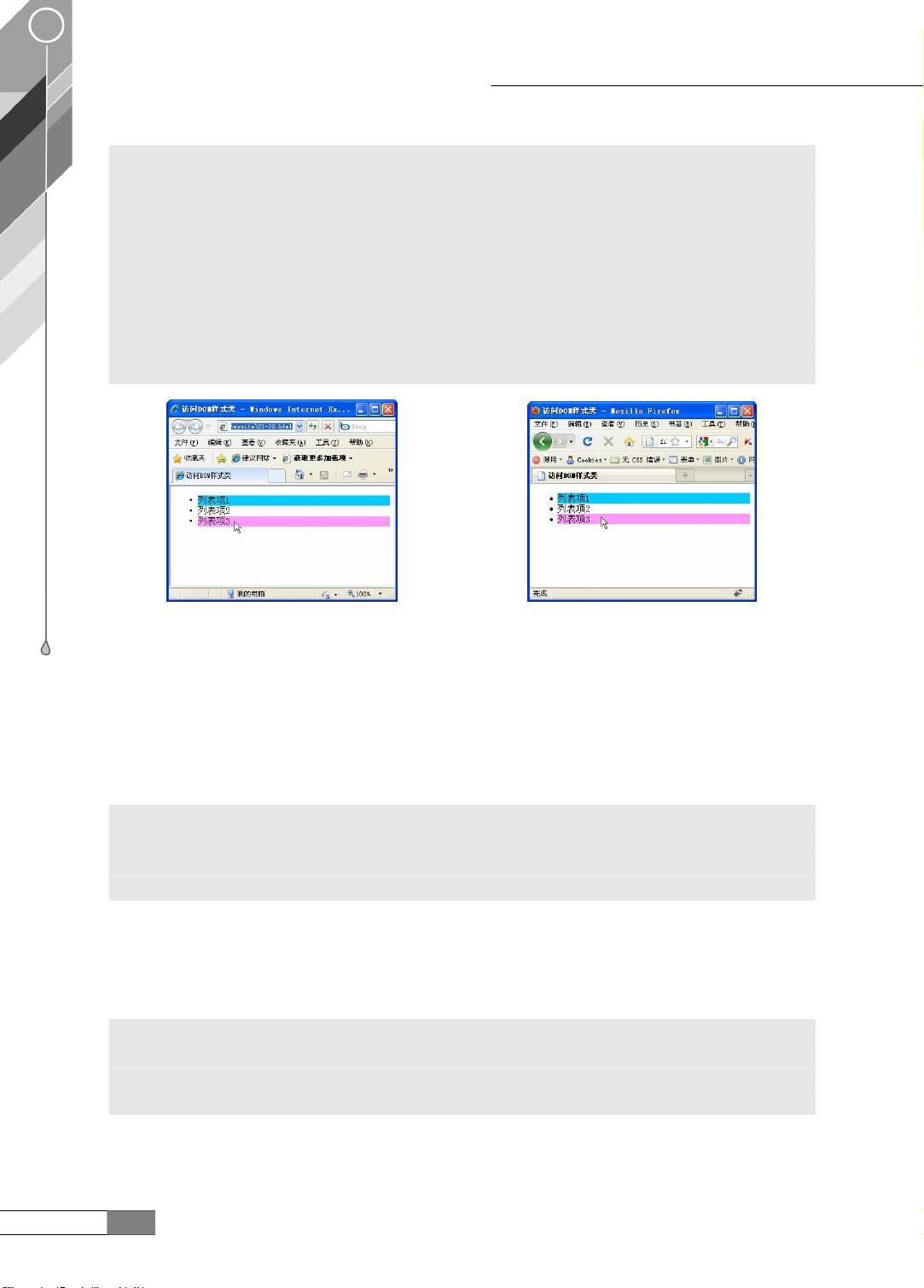
1. **简化的语法**:jQuery的语法设计旨在易于理解和使用,例如,通过"$()"选择器可以轻松获取DOM元素,"$().function()"则能执行各种操作,如动画效果、事件绑定等。
2. **轻量级**:尽管功能丰富,jQuery的库文件大小却保持在30KB左右,这得益于其高效的代码压缩和优化。
3. **CSS和XPath支持**:jQuery支持从CSS1到CSS3的大部分选择器,甚至部分XPath技术,这使得选取网页元素变得更加灵活。
4. **跨浏览器兼容**:jQuery精心处理了不同浏览器之间的差异,确保在主流浏览器如IE6.0+、Firefox、Chrome、Safari和Opera等上都能正常工作。
5. **丰富的插件生态**:jQuery有一个庞大的插件生态系统,开发者可以找到许多预构建的解决方案,如表单验证、轮播图、日期选择器等,大大提高了开发效率。
6. **Ajax操作**:jQuery简化了Ajax请求的创建和管理,通过$.ajax()方法,可以轻松实现异步数据交互,无需直接处理XMLHttpRequest对象。
7. **动画和效果**:jQuery提供了一系列内置的动画方法,如fadeIn()、slideToggle()等,以及自定义动画的能力,让动态效果的实现变得简单。
通过学习和使用jQuery,开发者能够快速地实现网页交互和动态效果,降低Web开发的学习曲线,提高开发效率。jQuery的广泛使用和社区支持也意味着遇到问题时,通常能找到丰富的资源和解答。因此,掌握jQuery是现代Web开发人员必备的技能之一。
2010-10-22 上传
2018-10-28 上传
2018-03-03 上传
2024-05-24 上传
2023-07-08 上传
2024-04-29 上传
2023-06-11 上传
2023-08-28 上传
2023-06-11 上传
hui594597634
- 粉丝: 0
- 资源: 2
最新资源
- 磁性吸附笔筒设计创新,行业文档精选
- Java Swing实现的俄罗斯方块游戏代码分享
- 骨折生长的二维与三维模型比较分析
- 水彩花卉与羽毛无缝背景矢量素材
- 设计一种高效的袋料分离装置
- 探索4.20图包.zip的奥秘
- RabbitMQ 3.7.x延时消息交换插件安装与操作指南
- 解决NLTK下载停用词失败的问题
- 多系统平台的并行处理技术研究
- Jekyll项目实战:网页设计作业的入门练习
- discord.js v13按钮分页包实现教程与应用
- SpringBoot与Uniapp结合开发短视频APP实战教程
- Tensorflow学习笔记深度解析:人工智能实践指南
- 无服务器部署管理器:防止错误部署AWS帐户
- 医疗图标矢量素材合集:扁平风格16图标(PNG/EPS/PSD)
- 人工智能基础课程汇报PPT模板下载