JavaScript实现网页元素位置探测:clientWidth与viewport大小
163 浏览量
更新于2024-09-01
收藏 82KB PDF 举报
本篇文章主要介绍了如何使用JavaScript获取网页元素的具体位置,这对于网页开发中定位元素和响应用户交互非常重要。首先,我们需要理解网页的大小与浏览器窗口(视口)的区别。网页的大小由内容和CSS样式定义,而视口则是浏览器可见区域的实际大小,包括滚动条部分。当网页内容能完全适应视口时,两者大小一致;反之,滚动条的存在会导致两者不等。
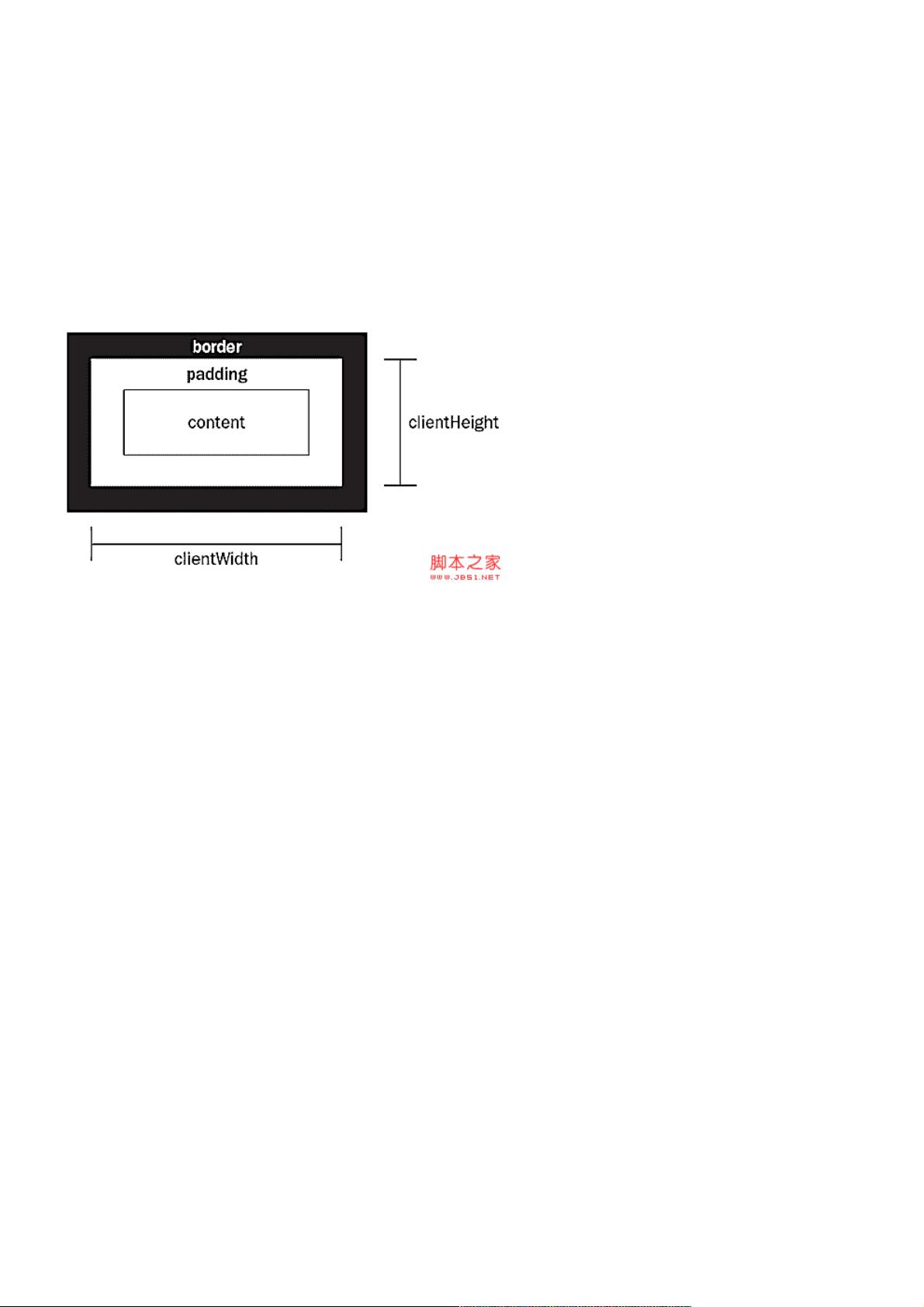
获取网页的大小可以通过JavaScript中的clientHeight和clientWidth属性实现。这些属性提供了元素内容区(包括内边距但不包括边框和滚动条)的高度和宽度。对于整个网页而言,可以使用document.documentElement.clientHeight和document.documentElement.clientWidth来获取,因为这些属性考虑到了浏览器可能存在的quirks模式差异。以下是一个示例函数getViewport(),用于获取浏览器窗口的尺寸:
```javascript
function getViewport() {
if (document.compatMode === "BackCompat") {
return {
width: document.body.clientWidth,
height: document.body.clientHeight
}
} else {
return {
width: document.documentElement.clientWidth,
height: document.documentElement.clientHeight
}
}
}
```
使用这个函数时要注意以下几点:
1. 函数应在页面加载完成后再执行,否则document对象尚未创建,可能导致错误。
2. 在大部分现代浏览器中,document.documentElement.clientWidth更准确,但在IE6的quirks模式下,可能需要使用document.body.clientWidth。
3. clientWidth和clientHeight是只读属性,不允许直接赋值。
接下来,文章将深入讲解如何利用这些知识获取特定元素的位置,例如通过计算元素相对于其父元素或页面的位置,或者结合事件监听器来响应用户的滚动动作,以便动态调整元素的样式或行为。通过熟练掌握这些技术,开发者能够更好地控制网页元素的布局和交互体验。
1229 浏览量
1412 浏览量
848 浏览量
266 浏览量
706 浏览量
191 浏览量
392 浏览量
1095 浏览量
307 浏览量
weixin_38502183
- 粉丝: 11
最新资源
- Fedora 10中文安装配置全面指南:新手必备
- Spring2.5开发简明教程:中文版入门与实践
- Access基础教程:从入门到实践
- ActionScript 3实战宝典:解决Web开发疑难问题
- Modelsim 6.0入门教程:功能仿真与安装详解
- SQL Server编程基础:T-SQL详解与实践
- IP网络上传真实时传输:ITU-T T.38协议详解
- SAP标准对话框函数:操作确认与数据输入指南
- 大学计算机C语言精选复习题集
- SunOne 7.0 WebServer管理员指南:安装与双认证详解
- ADS中文教程:ARM开发环境与调试详解
- GCC编译器参数详细解析
- LoadRunner负载测试工具详解与实战指南
- IIS与Access数据库实现简易留言本教程
- 电子技术基础课程设计详解:系统设计与单元电路构建
- FPGA智能太阳追踪系统设计提升发电效率