JavaScript async/await详解:新异步编程方式与Promise的关系
29 浏览量
更新于2024-08-30
收藏 91KB PDF 举报
在JavaScript中,`async/await` 是一对强大的工具,用于编写更简洁、可读性更高的异步代码。它们是基于Promise模型的语法糖,旨在解决回调和Promise链式调用时的繁琐问题。
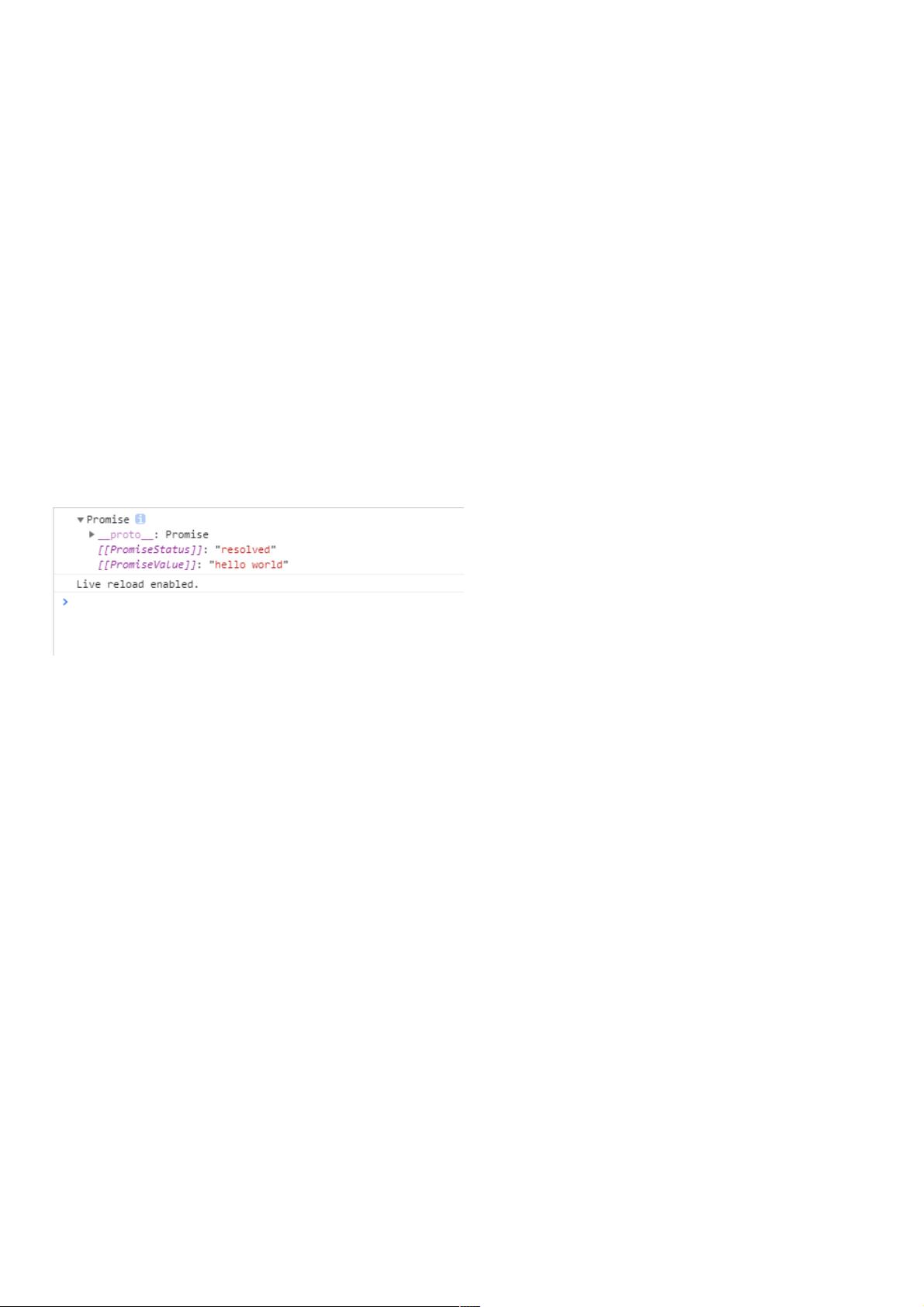
首先,`async` 是一个修饰符,当你在其前加上时,定义的函数会自动返回一个Promise对象。这意味着,即使函数内部没有显式的返回Promise,其结果也会被包装成一个Promise。例如:
```javascript
async function testAsync() {
return 'helloworld';
}
let result = testAsync();
console.log(result); // 直接输出Promise对象
```
`await` 是另一个修饰符,但只能在`async`函数内部使用。它的作用是在遇到`await`关键字时暂停函数的执行,直到所等待的Promise状态改变(resolve或reject)。`await`后跟随一个Promise表达式,当该Promise解析时,其结果会被返回给`await`后的语句。例如:
```javascript
async function testAsync() {
let value = await Promise.resolve('helloworld');
console.log(value); // 输出 'helloworld'
}
testAsync();
```
`async/await` 的核心价值在于,它们提供了一种更加直观的方式来模拟同步代码的行为,使得异步操作显得更易于理解和处理。尽管`async`函数本质上仍然是异步的,但由于使用了`await`,代码看起来就像在等待一个返回的结果,从而降低了回调地狱(callback hell)的问题。实际上,`async/await`下的代码可以转换为等价的Promise链,如:
```javascript
async function testAsync() {
return 'helloworld';
}
let result = await testAsync();
console.log(result);
```
等同于:
```javascript
function testAsync() {
return Promise.resolve('helloworld');
}
testAsync().then(result => {
console.log(result);
});
```
总结来说,`async/await` 是JavaScript中的一种优雅的异步编程范式,它简化了异步代码的编写和维护,提高了代码的可读性和可维护性。开发者可以通过`async`修饰函数并使用`await`关键字来处理Promise,使得异步操作更加直观,类似于同步操作,极大地提升了开发体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-18 上传
2023-07-20 上传
2021-01-22 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38739837
- 粉丝: 2
- 资源: 912
最新资源
- 一步步教你安装VMware虚拟机
- Java正则表达式详解
- Symbian OS C++ for Mobile Phones Volume 3.pdf
- he elements of statistical learning data mining ,inference and prediction
- C语言矩阵求逆(源代码)
- C#编码命名规则,规范C#项目的命名
- 西电汤子瀛操作系统答案
- C#文件下载以及相关问题的处理
- c#WinForm生成安装程序
- 表单信息提交到指定邮箱
- oralce 基础学习资料
- Flex 3 CookBook 简体中文
- How Tomcat Works
- Struts+2+Design+and+Programming+A+Tutorial.pdf
- learning opencv computer vision with the opencv_library
- pureMVC中文版文档