iOS UICollectionViewCell 定制Button详解
169 浏览量
更新于2024-09-01
收藏 409KB PDF 举报
"iOS应用中UICollectionViewCell定制Button"
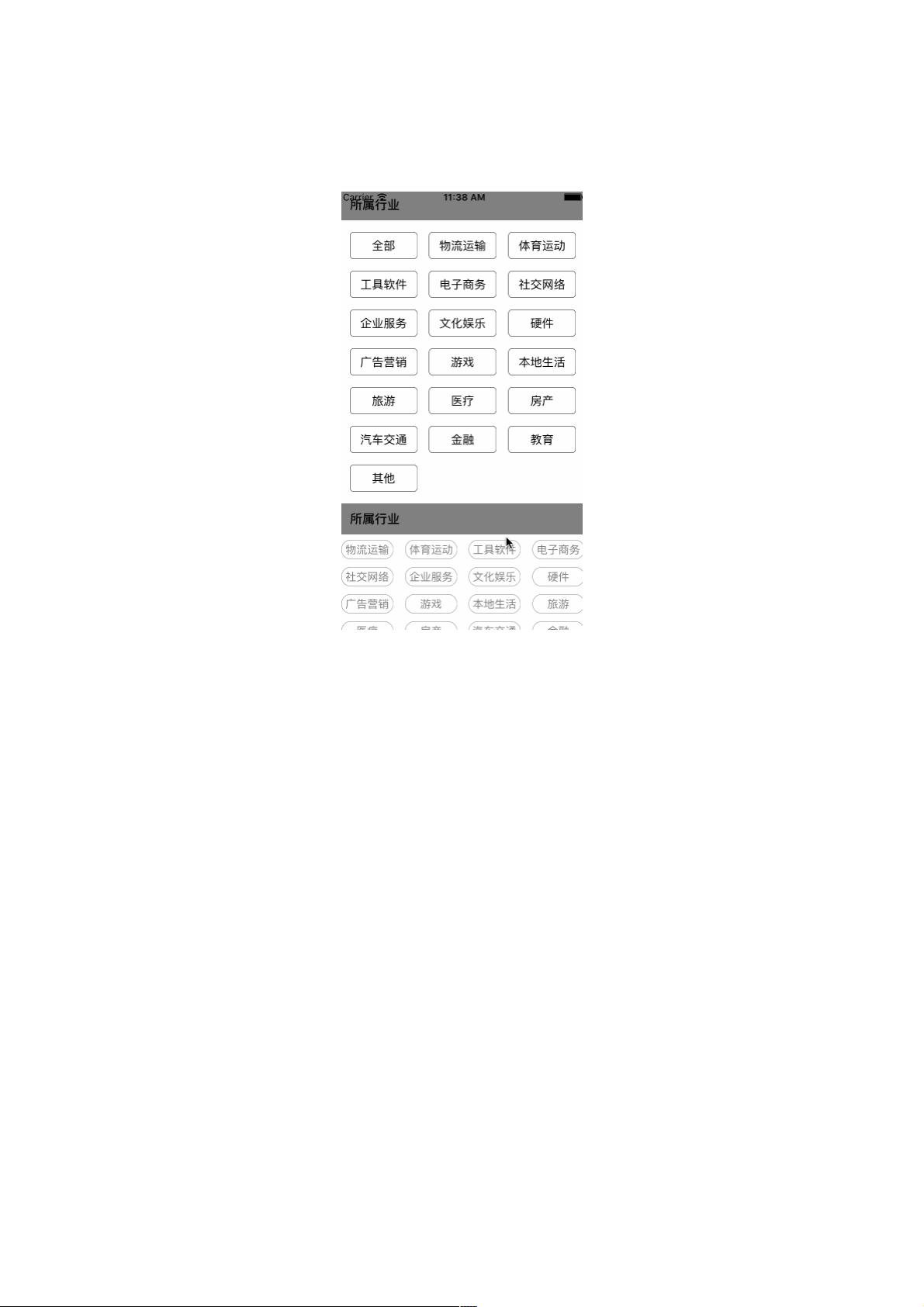
在iOS应用开发中,经常需要自定义UICollectionViewCell来满足界面的个性化需求,特别是当需要在单元格中添加按钮时。本教程主要探讨了如何在UICollectionViewCell中定制Button,包括设置每行显示的按钮数量、自定义按钮的显示样式以及实现按钮的点击事件。
首先,我们要实现动态设置每行显示的按钮个数。这可以通过调整UICollectionView的布局来完成。UICollectionViewFlowLayout允许我们设置itemSize、sectionInset、minimumLineSpacing等属性来控制单元格的大小和间距,从而达到调整按钮布局的目的。同时,通过修改UICollectionViewDataSource的方法,我们可以根据需要动态生成相应数量的按钮。
其次,为了实现单选或多选功能,我们需要在UICollectionViewCell中添加一个协议,该协议包含一个或多个方法来处理按钮的点击事件。在协议中,我们可以传递被点击的按钮的索引或其他相关信息,以便在控制器中进行相应的逻辑处理。如果需要实现单选,可以在每个按钮的点击事件中更新选中状态,并通知其他按钮取消选中。对于多选,可以维护一个选中按钮的数组,每次点击时检查并更新这个数组。
接着,自定义按钮的显示样式涉及到UI设计。可以通过设置UIButton的title、image、背景色、边框、圆角等属性来改变其外观。另外,利用AutoLayout约束,可以确保按钮在不同屏幕尺寸下保持合适的大小和位置。此外,还可以创建自定义的按钮类,扩展UIButton,增加更多的自定义属性和方法。
在使用这些自定义功能时,你需要做以下步骤:
1. 下载提供的源码,将GridCollectionView、CustomCollectionViewCell、TypeCellClass等相关文件导入到你的工程中。
2. 创建新的UICollectionViewCell子类,并让它继承自CustomCollectionViewCell。在新子类中实现CustomCollectionViewCell所要求的方法,同时构建你需要的界面元素,例如按钮。
3. 在你的控制器中导入所需的头文件,并参照源码示例来设置UICollectionView的相关配置。
在源码中,GridCollectionView是对UICollectionView的封装,提供了一些方便的接口用于定制显示。TypeCellClass可能是一个用于表示不同类型的单元格的类,它可以配合UICollectionViewDataSource使用,以显示不同样式的Cell。
总结来说,通过以上的方法,开发者可以在UICollectionViewCell中灵活地定制Button,实现动态布局、单选/多选功能以及丰富的显示样式。这种技术在许多场景下都非常有用,例如创建自定义的工具栏、选项卡等界面元素。了解并掌握这些技巧将有助于提高iOS应用的用户体验和设计灵活性。
638 浏览量
点击了解资源详情
132 浏览量
2021-03-16 上传
436 浏览量
161 浏览量
2021-05-21 上传
197 浏览量
weixin_38722184
- 粉丝: 5
- 资源: 899
最新资源
- 通用3C电商网站左侧弹出菜单导航
- 的github
- 智睿企业视频版网站系统 v4.6.0
- 根据vo生成yapi文档:YapiFileGenerattor.zip
- install.zip
- CodeSoft 条形码标签打印开发指南
- GPT-too-AMR2text:复制“ GPT太”的代码
- counterspell:反咒诅咒的 Chrome 扩展
- CodingTestPractice
- 点文件
- 企业文化竞争(6个文件)
- pytorch-pruning.zip
- 天猫左侧导航菜单分类列表
- torch_sparse-0.6.1-cp36-cp36m-win_amd64whl.zip
- SiamSE:“比例等方差可改善连体跟踪”的代码
- BakedModpack:冒雨风险的modpack 2