Asp.net MVC中Ajax深度解析与自定义实现
144 浏览量
更新于2024-09-01
收藏 232KB PDF 举报
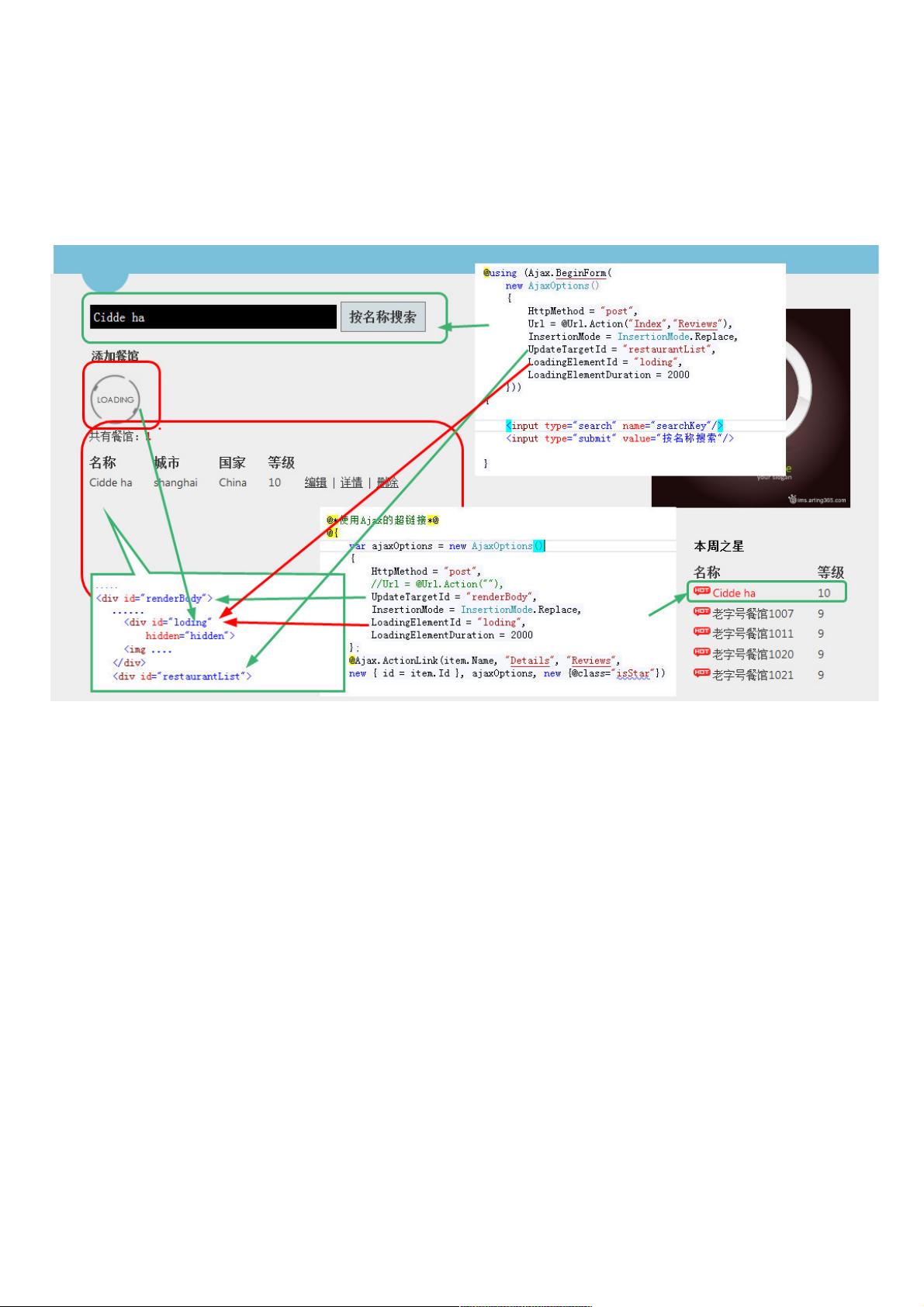
"本文将深入探讨Asp.net MVC框架中的Ajax技术应用,主要关注System.Web.Mvc.Ajax组件的使用,以及如何实现非介入式JavaScript的自定义。首先,我们通过`Ajax.BeginForm`方法来构建一个异步提交的表单,该方法通过`AjaxOptions`对象配置POST请求、URL重定向、插入模式、目标元素ID、加载提示以及加载时长。在`Ajax.BeginForm`内部,创建了一个包含搜索框和提交按钮的表单,并指定了Ajax相关属性,如数据提交URL指向控制器的`Index`动作方法。
1.1 `System.Web.Mvc.Ajax.BeginForm`
- 使用`Ajax.BeginForm`简化了表单处理,通过`AjaxOptions`设置异步表单的行为,例如HTTP方法(POST)、表单替换目标元素(`InsertionMode`)、以及在加载时显示的loading元素(`LoadingElementId`)。
- 表单的URL通过`Url=@Url.Action("Index","Reviews")`动态生成,指向控制器名为"Reviews"的Index操作,参数可以通过传入的searchKey进行筛选。
2. 手工打造“非介入式”JavaScript
- 文章还讨论了不依赖于系统提供的Ajax功能,自己编写JavaScript代码实现类似的功能。这可能包括事件监听、数据发送、响应处理等环节,允许开发者根据项目需求更精细地控制前端与后端的交互。
在`Index`操作方法中,`_restaurantReviews`集合会根据传入的`searchKey`查询结果,这部分是后端处理Ajax请求的具体逻辑。
通过这篇文章,读者可以学习到如何在Asp.net MVC中高效利用Ajax技术来优化用户体验,同时也能了解到如何在必要时进行自定义JavaScript编程来满足特定场景的需求。理解并掌握这些技巧对于提高Web开发的效率和用户体验至关重要。
2021-01-02 上传
2011-11-29 上传
2023-06-11 上传
2023-08-22 上传
2023-05-23 上传
2023-05-02 上传
2023-09-09 上传
2023-05-26 上传
weixin_38735119
- 粉丝: 7
- 资源: 876
最新资源
- 构建基于Django和Stripe的SaaS应用教程
- Symfony2框架打造的RESTful问答系统icare-server
- 蓝桥杯Python试题解析与答案题库
- Go语言实现NWA到WAV文件格式转换工具
- 基于Django的医患管理系统应用
- Jenkins工作流插件开发指南:支持Workflow Python模块
- Java红酒网站项目源码解析与系统开源介绍
- Underworld Exporter资产定义文件详解
- Java版Crash Bandicoot资源库:逆向工程与源码分享
- Spring Boot Starter 自动IP计数功能实现指南
- 我的世界牛顿物理学模组深入解析
- STM32单片机工程创建详解与模板应用
- GDG堪萨斯城代码实验室:离子与火力基地示例应用
- Android Capstone项目:实现Potlatch服务器与OAuth2.0认证
- Cbit类:简化计算封装与异步任务处理
- Java8兼容的FullContact API Java客户端库介绍