小程序开发经验分享:从iconfont到async-await问题解决方案
需积分: 5 94 浏览量
更新于2024-08-26
收藏 263KB PDF 举报
在"小程序开发技巧总结"中,作者分享了他们在开发电商小程序过程中遇到的问题和解决方案,特别关注于跨框架适应性和技术细节的处理。首先,提到的是引入自定义字体图标到小程序中的挑战,开发者需要经历以下步骤:
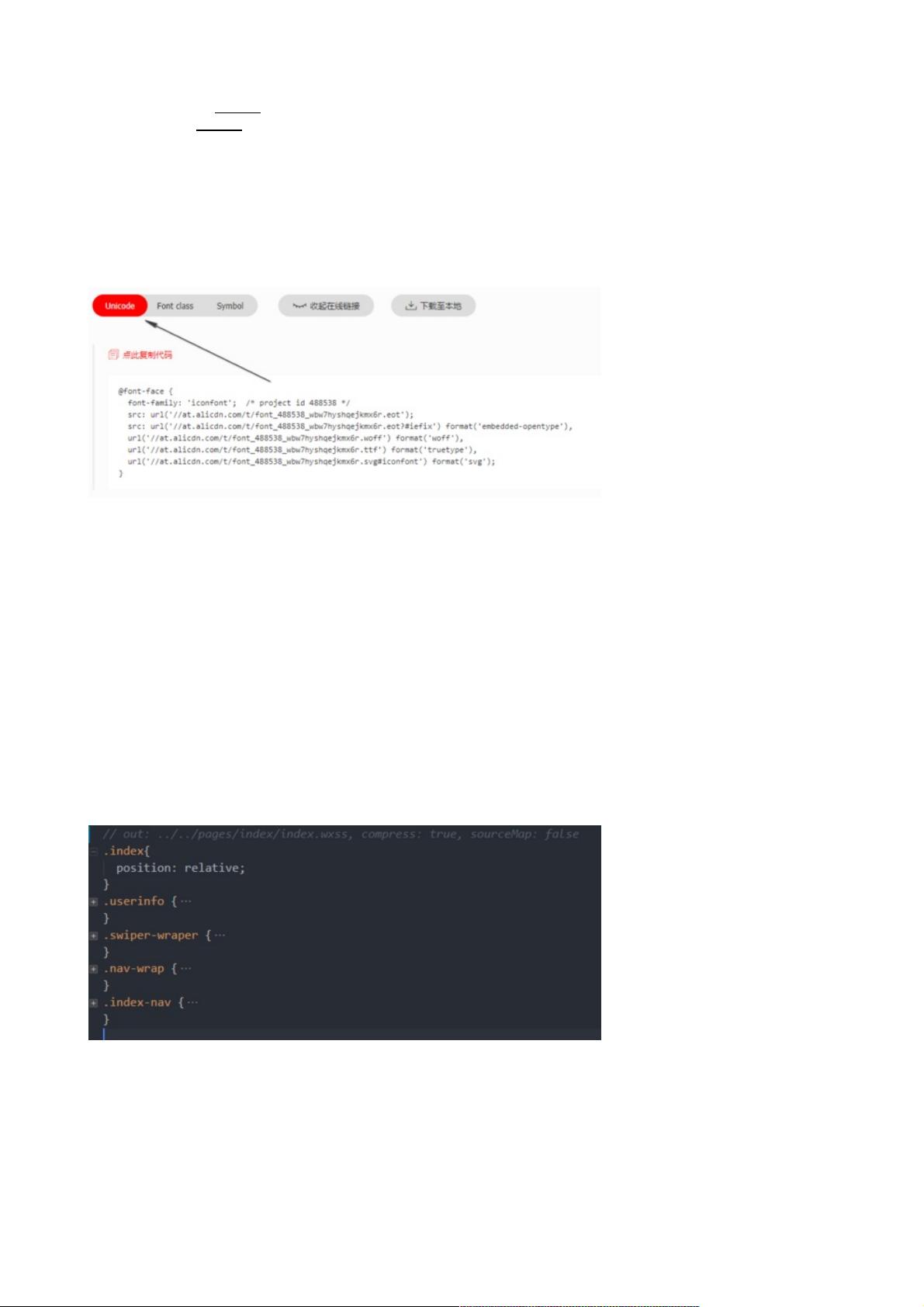
1. 下载iconfont:从官方或第三方资源下载iconfont字体库,将其iconfont.css文件复制到项目的iconfont.wxss文件中。
2. 替换链接:在iconfont.wxss中找到字体链接,将其改为远程Unicode模式的链接,确保在小程序环境中可用。
3. 引入图标类:在wxml文件中通过`<iconclass>`标签引用相应的图标类,如`<iconclass="iconfonticon-pay"></iconclass>`。
其次,使用less 作为样式语言的便捷性被提及,借助VSCode的easyless插件简化了less的编写和编译过程。开发人员需要:
- 安装easyless插件
- 创建less目录并添加编译注释,指定输出路径、压缩选项和是否生成源码映射
- 保存less文件后,会自动编译成wxss文件
对于按钮重置,小程序的原生按钮样式可能不足以满足个性化需求,因此开发者需要手动重置样式,如设置背景色、边距、内边距等,并添加状态变化时的伪类样式。
最后,async-await 语法在微信小程序中尚未原生支持,开发者需要借助外部库regenerator-runtime 来实现异步处理。具体步骤包括:
- 下载regenerator-runtime库,并将其放置在项目的utils目录下
- 在util.js文件中导入并使用这个库来支持async函数的执行。
这些技巧总结对于从Vue框架转向小程序开发的开发者来说,提供了宝贵的经验和指导,帮助他们更好地理解和适应小程序的开发环境和规范。
203 浏览量
2019-08-10 上传
点击了解资源详情
187 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38656989
- 粉丝: 4
- 资源: 934
最新资源
- 易语言BASS音乐盒
- Draft 2020-10-26 09:34:16-数据集
- Мотолькулятор-crx插件
- 作品答辩PPT指导模版.rar
- Dockboard-开源
- nativescript-fb-analytics:轻量级NativeScript插件,可将Facebook Analytics添加到iOS和Android应用程序
- 视频商店:Guia Objetos IV
- NotNews!-crx插件
- 易语言Beep卡农
- SFE_CC3000_Library:用于 TI CC3000 WiFi 模块的 Arduino 库
- FogPlacementWithSelfLearning
- mpu6050_姿态传感器_姿态解算_TI_
- Unfixed google search form-crx插件
- lipyd:用于脂质组学LC MSMS数据分析的Python模块
- java图书管理系统实现代码
- nativescript-disable-bitcode:禁用CocoaPods位码的NativeScript插件