Android View布局详解:七大显示方式深度解析
145 浏览量
更新于2024-07-15
收藏 375KB PDF 举报
本文主要介绍了Android应用程序中View的几种布局方式及其实践,包括线性布局(LinearLayout)、相对布局(RelativeLayout)、表格布局(TableLayout)、网格视图(GridView)、标签布局(TabLayout)、列表视图(ListView)和绝对布局(AbsoluteLayout)。这些布局方式是构建用户界面的关键,它们决定了UI元素在屏幕上的排列和组织。
首先,布局概述部分强调了View和ViewGroup在构建UI中的基础作用,View是基本的界面单元,而ViewGroup则负责管理这些单元并控制其布局。ViewGroup.LayoutParams类定义了子视图在父视图中的显示规则,如在XML布局文件中的属性设置。
1. **线性布局(LinearLayout)**:
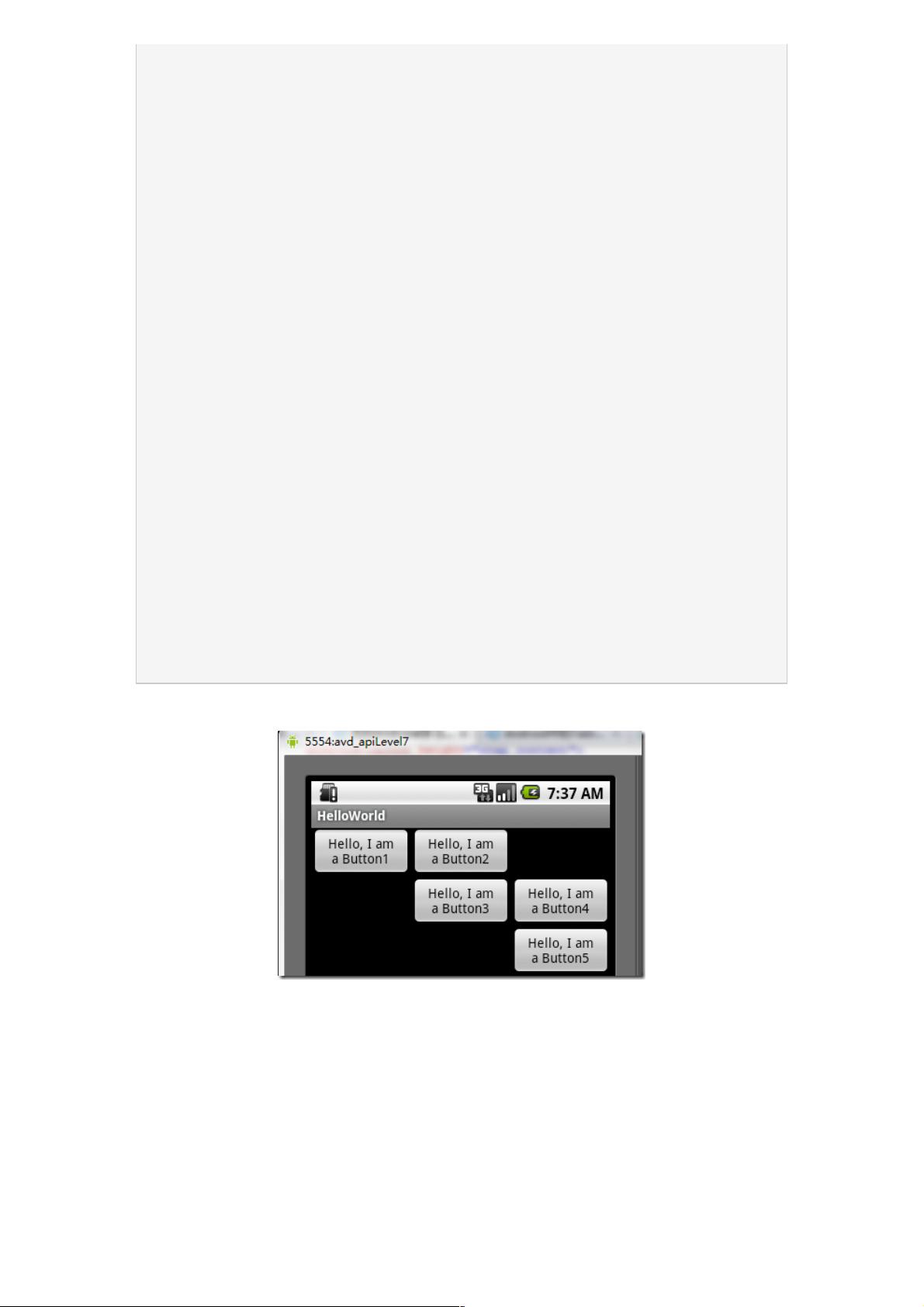
- android:layout_weight="1" 是一个重要的提示,它用于在多个子View间分配空间,确保它们等比例缩放。
2. **相对布局(RelativeLayout)**:
- 相对布局允许子View根据相对于其他View的位置进行精确定位,提供了更多的布局灵活性。
3. **表格布局(TableLayout)**:
- 适用于创建表格式的UI结构,子View按行和列进行布局。
4. **列表视图(ListView)**:
- 提供了滚动浏览数据的功能,文章还提及了一个小的改进和补充说明,可能涉及到滚动性能优化或自定义适配器等。
5. **网格视图(GridView)**:
- 用于展示网格形式的数据,适合于图片、图标或其他小部件的有序排列。
6. **绝对布局(AbsoluteLayout)**:
- 虽然较少使用,但允许精确指定每个View在屏幕上的绝对位置。
7. **标签布局(TabLayout)**:
- 通常与ViewPager一起使用,用于创建带有多个选项卡的界面,用户可以通过滑动切换不同的内容区域。
通过本文,读者不仅能掌握各种布局的基本概念,还能学习到实际操作中的技巧和注意事项,有助于提升Android应用的用户体验设计能力。在深入Android开发过程中,理解和掌握这些布局方式对于构建高效、美观的用户界面至关重要。
2020-09-03 上传
2021-01-04 上传
2020-08-29 上传
2021-01-20 上传
2015-04-21 上传
2016-11-02 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38714532
- 粉丝: 2
- 资源: 953
最新资源
- Java集合ArrayList实现字符串管理及效果展示
- 实现2D3D相机拾取射线的关键技术
- LiveLy-公寓管理门户:创新体验与技术实现
- 易语言打造的快捷禁止程序运行小工具
- Microgateway核心:实现配置和插件的主端口转发
- 掌握Java基本操作:增删查改入门代码详解
- Apache Tomcat 7.0.109 Windows版下载指南
- Qt实现文件系统浏览器界面设计与功能开发
- ReactJS新手实验:搭建与运行教程
- 探索生成艺术:几个月创意Processing实验
- Django框架下Cisco IOx平台实战开发案例源码解析
- 在Linux环境下配置Java版VTK开发环境
- 29街网上城市公司网站系统v1.0:企业建站全面解决方案
- WordPress CMB2插件的Suggest字段类型使用教程
- TCP协议实现的Java桌面聊天客户端应用
- ANR-WatchDog: 检测Android应用无响应并报告异常