多模块Vuex:内部mutation与action调用详解
版权申诉
36 浏览量
更新于2024-09-11
收藏 87KB PDF 举报
在 Vue 应用中,当面临大型项目且状态管理需求复杂时,Vuex 提供了多模块的解决方案,以更好地组织和隔离状态。本文主要关注的是在多模块的Vuex架构中,如何在模块内部正确地使用 mutation 和 action。
首先,让我们理解什么是 mutation 和 action。Mutation 是用于更新 Vuex store 中状态的纯函数,它们在内部执行,不发送任何副作用,并且通常与特定的业务逻辑紧密关联。Action 则是异步操作的封装,它们可以包含一些副作用,如 API 调用,但最终会通过 commit 方法触发一个或多个 mutation 来更新状态。
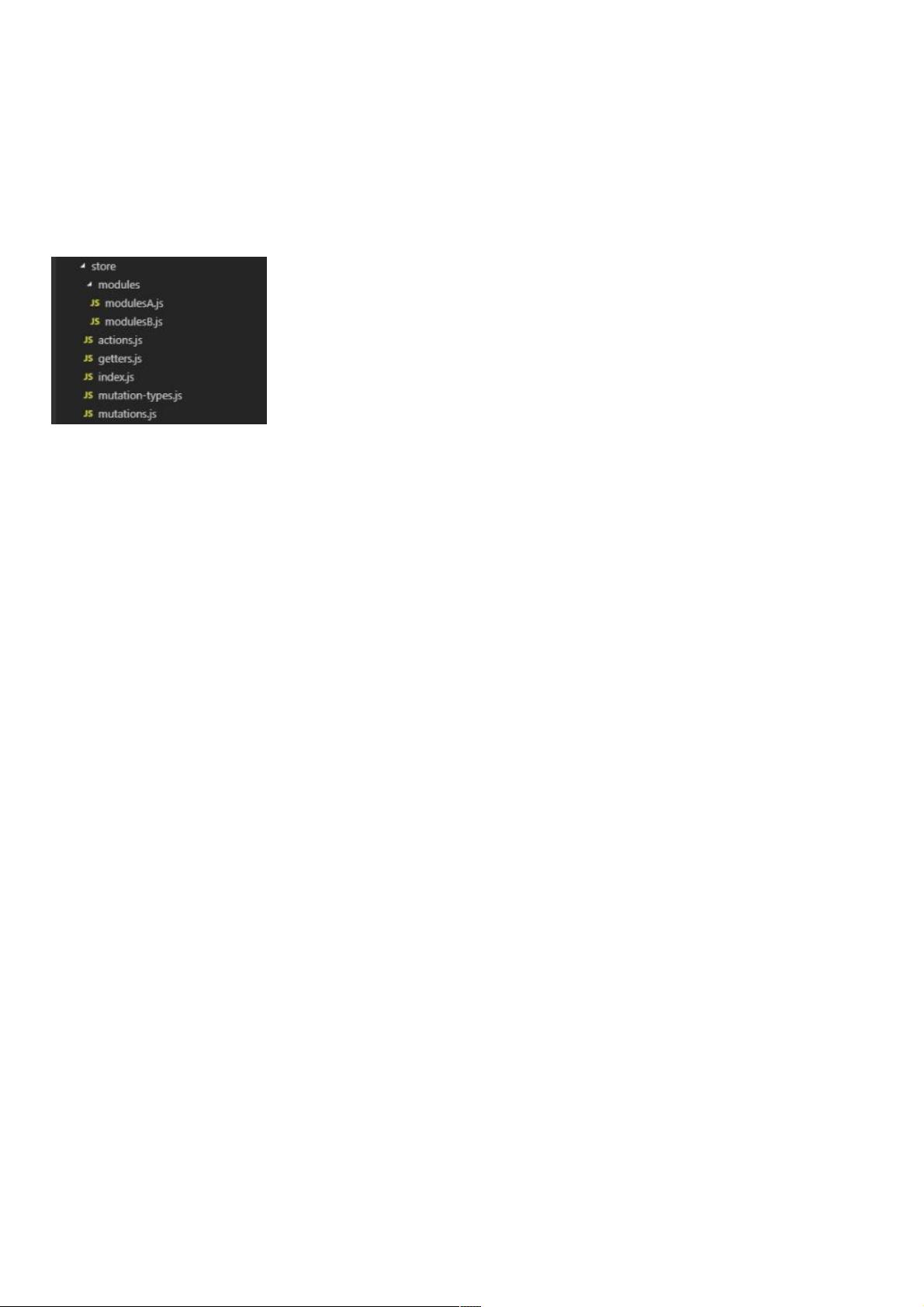
在多模块模式下,每个模块都有自己的 state、mutations、actions 和 getters。例如,当项目中有两个模块 A 和 B,它们分别管理不同的状态。模块 A 的 `modulesA.js` 文件中定义了一个命名空间(namespaced),这样可以避免全局命名冲突,同时提供了一种更清晰的方式来访问该模块的 mutation 和 action。命名空间中的 mutation 如 `UPDATE_TO_VIP1` 用于改变模块 A 中的 `isVip1` 属性。
在 `store/index.js` 文件中,引入了这两个模块并配置了 store。store 的 state 包含了全局共享的状态,如登录状态和用户 ID。`mutations` 对象定义了全局的 mutation,如 `UPDATE_LOGIN_STATUS`,用于改变登录状态。而 `modules` 对象则将这两个模块注册到 store 中,这样就可以通过 `state.modules.A` 或 `state.modules.B` 访问它们各自的状态和方法。
在模块 A 的 action `getVip1` 中,可以看到它接受三个参数:state、commit 和 rootState。`commit` 方法用于调用 mutation,确保了在异步操作后状态的一致性。这里,action 调用的 mutation 是 `UPDATE_TO_VIP1`,这表明在获取 VIP1 信息后,模块 A 的状态会被更新。
总结来说,多模块的 Vuex 结构使得大型项目的状态管理更加清晰和可维护。在模块内部,mutation 用于同步状态更改,而 action 用于处理异步操作。通过正确的模块划分和调用机制,我们可以有效地管理不同部分应用的状态,提高代码的可读性和可复用性。当你需要扩展或调整状态管理时,只需关注对应的模块,降低了维护成本。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-08-08 上传
2020-10-18 上传
2024-03-21 上传
2020-10-15 上传
2023-08-26 上传
2020-10-17 上传
weixin_38502639
- 粉丝: 6
- 资源: 913
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查