使用WPF构建的魔方游戏实现详解
需积分: 3 180 浏览量
更新于2024-09-01
收藏 64KB PDF 举报
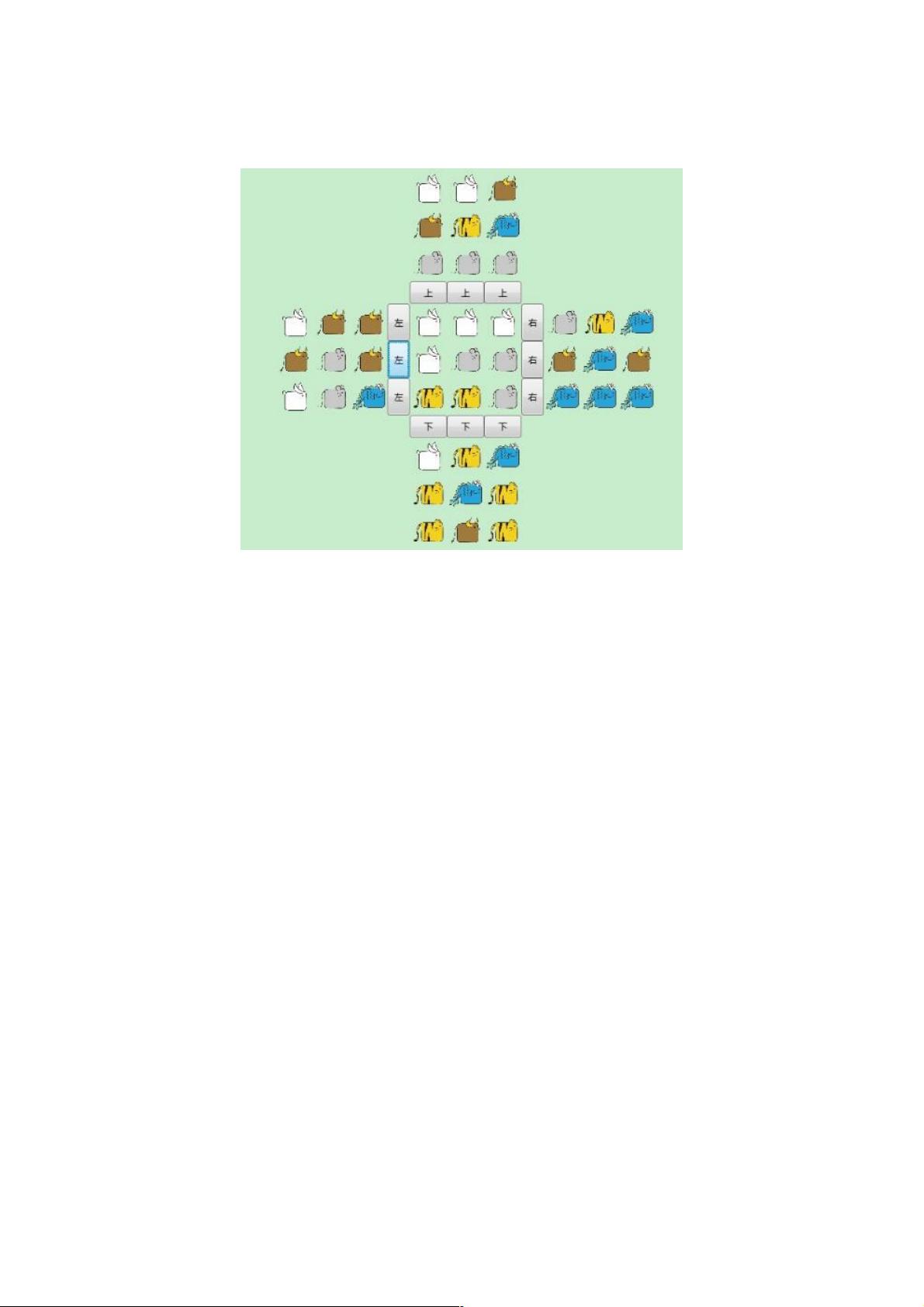
"这篇文章主要介绍了如何使用WPF技术来实现一款魔方小游戏。作者通过创建一个ClassWay类来处理魔方的移动判断,并给出了部分代码示例。"
在本文中,我们将深入探讨如何利用Windows Presentation Foundation (WPF) 开发一个魔方小游戏。WPF是.NET Framework的一部分,提供了一个丰富的图形层和用户界面框架,使得开发者能够创建出美观且功能强大的桌面应用程序。
首先,魔方小游戏的核心在于其旋转逻辑。在提供的代码中,可以看到一个名为`ClassWay`的类,这个类用于判断魔方的某个面是否可以进行旋转。这个类接收一个整数参数`num`,代表魔方面上的一个小方块的位置。根据位置的不同,类会设置不同的标志(如`IsT1`, `IsT2`, `IsT3`等)来表示该位置是否属于某个旋转轴。
- `IsT1`, `IsT2`, `IsT3`分别代表中心块的左边、中间和右边三个小方块,当`num`除以3的余数为0、1或2时,对应标志被设置为true。
- `IsL1`, `IsL2`, `IsL3`则表示侧面边块,根据`num`的值判断它属于哪一列。
这样的设计允许我们快速地根据用户交互来检查当前选中的方块是否允许旋转。例如,当用户尝试转动顶部面时,程序会检查所有受影响的方块的`IsT1`, `IsT2`, `IsT3`属性,确保旋转不会违反魔方的规则。
在实际的魔方游戏中,还需要实现以下关键组件:
1. **魔方模型**:这将是一个三维模型,由多个小方块组成,每个方块都有自己的颜色和位置。这个模型需要能够响应用户的旋转操作,并更新每个方块的位置。
2. **用户界面**:WPF提供强大的XAML语言来定义UI布局和样式,可以创建一个具有旋转按钮或手势识别的界面,让玩家可以直观地操作魔方。
3. **状态管理**:为了正确执行旋转,需要跟踪魔方的当前状态。这包括每个面的颜色以及每个小方块的位置。每次旋转后,都要更新这些状态。
4. **旋转算法**:实现魔方旋转的算法是游戏的核心部分。这涉及到理解魔方的转动规则,并将这些规则转化为代码。例如,当用户点击“前”面顺时针旋转90度时,需要知道如何正确地更新所有受影响的方块。
5. **解决方案检查**:最后,游戏应该能检测到玩家是否成功解决了魔方,这通常通过比较当前状态与初始状态的色块排列来实现。
WPF提供了一个良好的平台来开发这样一款小游戏。通过结合C#编程语言和WPF的强大功能,我们可以创建一个交互性强、视觉效果良好的魔方模拟器。对于初学者来说,这是一个学习WPF、图形编程和算法的好项目,同时也能带来娱乐和挑战。
2015-07-10 上传
2011-01-11 上传
点击了解资源详情
2009-01-08 上传
2012-11-09 上传
2018-10-23 上传
2010-02-01 上传
2010-12-14 上传
2024-12-31 上传
weixin_38681147
- 粉丝: 7
- 资源: 936
最新资源
- BPHero_UWB_Location_SourceCode_V1.1_16MHz.rar
- phaser-ui-comps:Adobe Animate构建的Phaser 3 UI组件
- jquery-personality-quiz:jQuery个性测验插件
- cpp代码-串行FCM算法代码
- matlab分时代码-Deep-Subspace-Clustering:说明待定
- uh-data-structures:用于创建自定义数据结构的大学项目
- FlowInspector:在公共场所共享有关Flow Inspector Mac OS应用程序的知识
- BPHero_UWB_Location_SourceCode_V1.1_16MHz_V1.3.1.rar
- ffmepg3.0_Demo.zip
- my-dockerfiles
- 绿色渐变通用商务PPT模板
- raspberryPiE-InkDisplay:使用Raspberry Pi从我设置的Firebase数据库中获取报价(通过使用数据库上的API端点获取报价),当前在Spotify上播放的歌曲以及我所在城市的当前天气,并将其显示在Inky pHAT上电子墨水显示
- 娟娟
- com.niledb.core:用Java编写的基于PostgreSQL和GraphQL的开源数据后端
- 路由器:RubyRack HTTP路由器
- BPHero_UWB_Location_SourceCode_V1.1_16MHz_V1.3.rar