Ajax技术解析:局部更新网页的秘密
4 浏览量
更新于2024-08-29
收藏 367KB PDF 举报
"Ajax是一种无需完全刷新网页即可更新页面部分区域的技术,主要依赖于XMLHttpRequest对象来实现客户端与服务器的异步数据交换。Ajax的工作流程包括触发事件、发送请求、接收响应并局部更新页面。核心组件XMLHttpRequest通过open()方法设置请求参数,send()方法发送请求,并通过onreadystatechange事件监听服务器响应。浏览器通过渲染引擎解析资源,而网络通信基于OSI模型和Socket库。"
Ajax技术允许网页在用户交互时仅更新必要的内容,提升了用户体验。它不涉及浏览器地址栏的更改,而是通过JavaScript代码触发事件,比如点击按钮。此时,JavaScript会创建一个XMLHttpRequest对象实例,这个对象提供了与服务器通信的能力。通过调用open()方法配置HTTP请求,如设置请求类型(GET、POST)、URL和是否异步执行。接着,send()方法用于发送请求数据到服务器。
在服务器处理请求并返回响应后,XMLHttpRequest对象的onreadystatechange事件会被触发。当readyState属性变为4(表示请求已完成)且status属性表示成功(通常为200)时,可以通过responseText或responseXML属性获取服务器返回的数据。然后,这些数据可以用来更新DOM树,改变页面的部分内容,而无需刷新整个页面。
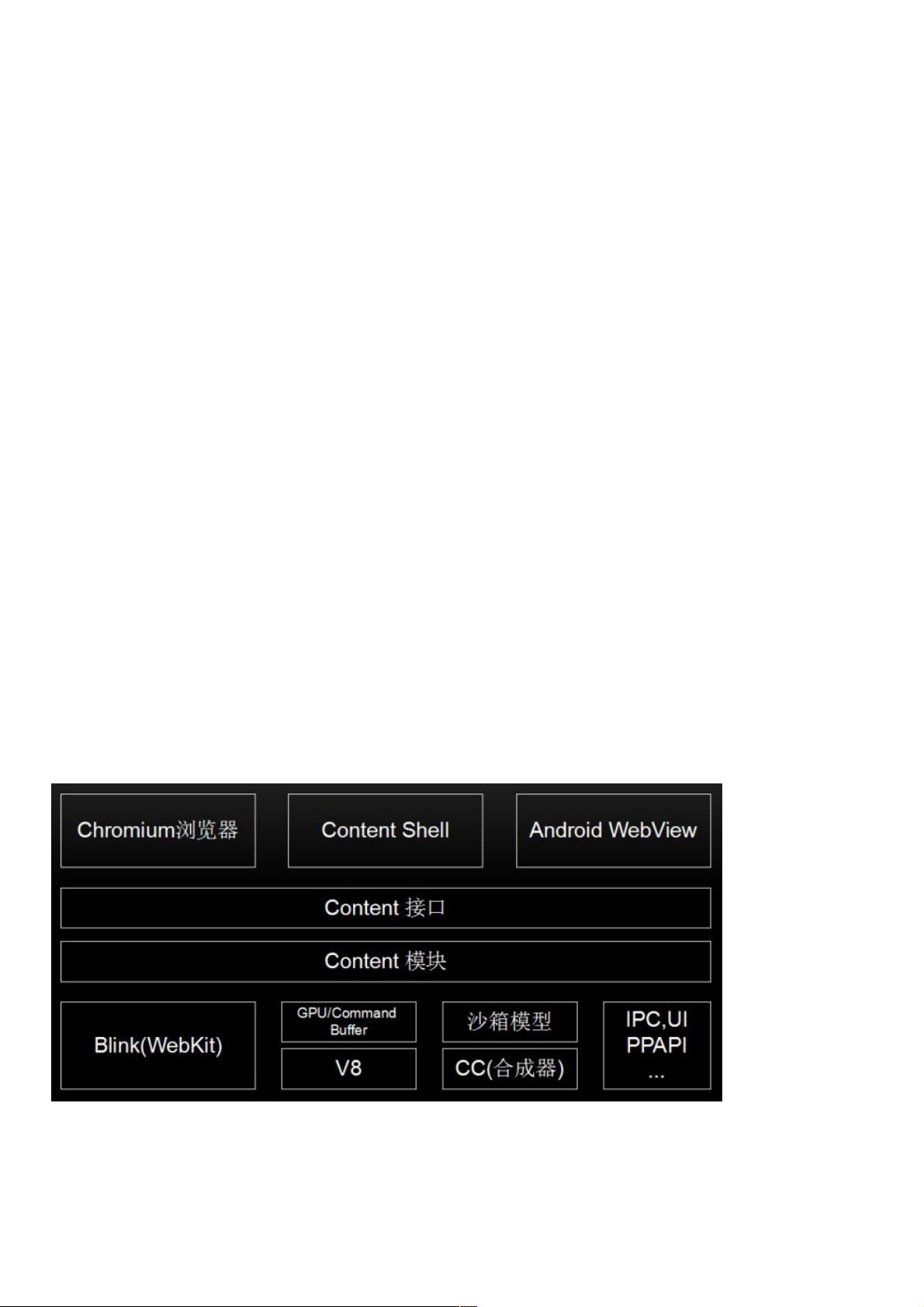
XMLHttpRequest的实现依赖于浏览器的内部机制,包括渲染引擎和JavaScript引擎。渲染引擎负责解析HTML、CSS,构建DOM树,执行布局和绘制页面。而JavaScript引擎则解析和执行JavaScript代码,使得动态更新成为可能。浏览器通过OSI模型的应用层接口与网络底层通信,将HTTP请求层层封装并发送出去,接收到响应后再逐层解析,将数据交由JavaScript处理。
总结起来,Ajax是现代Web开发中的重要技术,它利用XMLHttpRequest对象实现了高效、无刷新的页面交互,增强了用户体验。开发者可以借此实现更流畅、更快捷的网页应用,而无需每次都等待整个页面的加载。
2011-02-19 上传
2008-09-14 上传
点击了解资源详情
2007-12-04 上传
2019-03-01 上传
2009-09-25 上传
2020-10-23 上传
2020-10-16 上传
2009-07-22 上传
weixin_38593738
- 粉丝: 0
- 资源: 924
最新资源
- Chrome ESLint扩展:实时运行ESLint于网页脚本
- 基于 Webhook 的 redux 预处理器实现教程
- 探索国际CMS内容管理系统v1.1的新功能与应用
- 在Heroku上快速部署Directus平台的指南
- Folks Who Code官网:打造安全友好的开源环境
- React测试专用:上下文提供者组件实现指南
- RabbitMQ利用eLevelDB后端实现高效消息索引
- JavaScript双向对象引用的极简实现教程
- Bazel 0.18.1版本发布,Windows平台构建工具优化
- electron-notification-desktop:电子应用桌面通知解决方案
- 天津理工操作系统实验报告:进程与存储器管理
- 掌握webpack动态热模块替换的实现技巧
- 恶意软件ep_kaput: Etherpad插件系统破坏者
- Java实现Opus音频解码器jopus库的应用与介绍
- QString库:C语言中的高效动态字符串处理
- 微信小程序图像识别与AI功能实现源码